本文实例为大家分享了Android自定义圆环倒计时控件的具体代码,供大家参考,具体内容如下
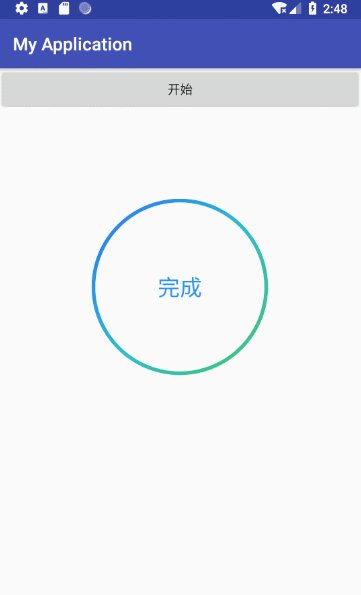
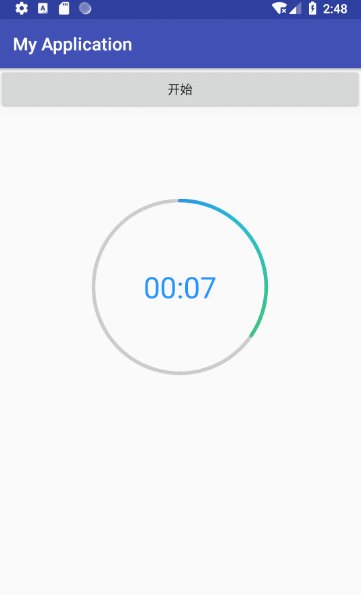
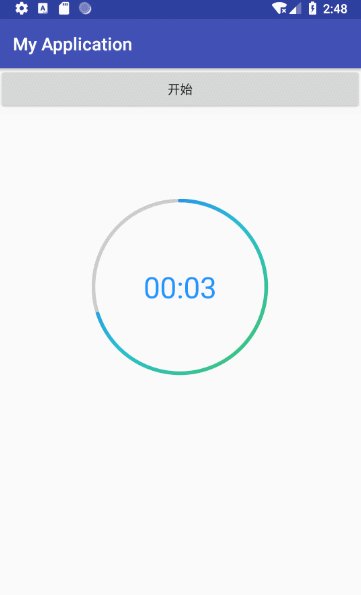
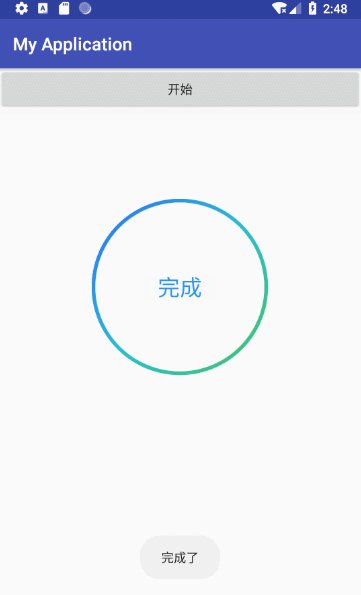
先来一张最终效果图:

主要思路: 在画渐变色圆环的时候,设置一个属性动画,根据属性动画的执行时长,来作为倒计时的时长.监听属性动画的进度,来达到 倒计时的目的.
二话不说,直接贴代码.具体实现思路都在注释上.
自定义属性:
主要代码:
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.Resources;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.LinearInterpolator;
import com.daodaojk.myapplication.R;
public class CountDownProgressBar extends View {
/**
* 进度条最大值
*/
private int maxValue = 200;
/**
* 当前进度值
*/
private int currentValue ;
/**
* 每次扫过的角度,用来设置进度条圆弧所对应的圆心角,alphaAngle=(currentValue/maxValue)*360
*/
private float alphaAngle;
/**
* 底部圆弧的颜色,默认为Color.LTGRAY
*/
private int firstColor;
/**
* 进度条圆弧块的颜色
*/
private int secondColor;
/**
* 中间文字颜色(默认蓝色)
*/
private int centerTextColor = Color.BLUE;
/**
* 中间文字的字体大小(默认40dp)
*/
private int centerTextSize;
/**
* 圆环的宽度
*/
private int circleWidth;
/**
* 画圆弧的画笔
*/
private Paint circlePaint;
/**
* 画文字的画笔
*/
private Paint textPaint;
/**
* 是否使用渐变色
*/
private boolean isShowGradient = false;
/**
* 渐变圆周颜色数组
*/
private int[] colorArray = new int[]{Color.parseColor("#2773FF"),
Color.parseColor("#27C0D2"), Color.parseColor("#40C66E")};
private int duration;
private OnFinishListener listener;
private ValueAnimator animator;
public CountDownProgressBar(Context context) {
this(context, null);
}
public CountDownProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CountDownProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray ta = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CountDownProgressBar,
defStyleAttr, 0);
int n = ta.getIndexCount();
for (int i = 0; i
*
* @param color
*/
public void setSecondColor(int color) {
this.secOndColor= color;
circlePaint.setColor(secondColor);
//一般只是希望在View发生改变时对UI进行重绘。invalidate()方法系统会自动调用 View的onDraw()方法。
invalidate();
}
/**
* 设置进度条渐变色颜色数组
*
* @param colors 颜色数组,类型为int[]
*/
public void setColorArray(int[] colors) {
this.colorArray = colors;
//一般只是希望在View发生改变时对UI进行重绘。invalidate()方法系统会自动调用 View的onDraw()方法。
invalidate();
}
/**
* 按进度显示百分比,可选择是否启用数字动画
*
* @param duration 动画时长
*/
public void setDuration(int duration, OnFinishListener listener) {
this.listener = listener;
this.duration = duration + 1000;
if (animator != null) {
animator.cancel();
} else {
animator = ValueAnimator.ofInt(0, maxValue);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentValue = (int) animation.getAnimatedValue();
//一般只是希望在View发生改变时对UI进行重绘。invalidate()方法系统会自动调用 View的onDraw()方法。
invalidate();
if (maxValue == currentValue && CountDownProgressBar.this.listener != null) {
CountDownProgressBar.this.listener.onFinish();
}
}
});
animator.setInterpolator(new LinearInterpolator());
}
animator.setDuration(duration);
animator.start();
}
public interface OnFinishListener {
void onFinish();
}
public void setOnFinishListener(OnFinishListener listener) {
this.listener = listener;
}
public static int px2dip(int pxValue) {
final float scale = Resources.getSystem().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
public static float dip2px(float dipValue) {
final float scale = Resources.getSystem().getDisplayMetrics().density;
return (dipValue * scale + 0.5f);
}
}
xml布局:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
页面调用:
package com.daodaojk.myapplication.ui;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.daodaojk.myapplication.R;
import com.daodaojk.myapplication.view.CountDownProgressBar;
public class CountDownActivity extends AppCompatActivity {
private CountDownProgressBar cpb_countdown;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_count_down);
Button btn_start = findViewById(R.id.btn_start);
cpb_countdown = (CountDownProgressBar) findViewById(R.id.cpb_countdown);
btn_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
cpb_countdown.setDuration(10000, new CountDownProgressBar.OnFinishListener() {
@Override
public void onFinish() {
Toast.makeText(CountDownActivity.this, "完成了", Toast.LENGTH_SHORT).show();
}
});
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有