周四课余时间比较多,正好前几天为了给小学弟解决问题,回顾了一些Android的知识,(上学还是不能把以前上班学到的东西丢掉)于是写一篇关于自定义view的文章。

这篇文章主要内容为使用Canvas画简单图案,自定义属性,以及属性动画ObjectAnimator中的旋转动画
提示:以下是本篇文章正文内容
先介绍一下定义的东西:
private int useWidth; //最后测量得到的值 private int leftcolor; //左太极的颜色(黑) private int rightcolor;//右太极的颜色(白)
1.第一步,画一个半边黑半边白的圆
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, -180, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, 180, true, mPaint);
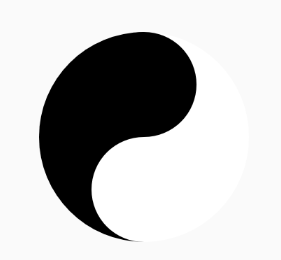
效果:

2.第二步,画黑白两个小圆
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(useWidth / 4, 0, useWidth / 2 +useWidth / 4, useWidth / 2),
270, 360, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(useWidth / 4, useWidth / 2, useWidth / 2 + useWidth / 4,useWidth),
270, 360, true, mPaint);
效果:

3.第三步,画黑白两个更小的圆
mPaint.setColor(leftcolor);
canvas.drawCircle(useWidth/ 2, useWidth * 3 / 4, useWidth/16, mPaint);
mPaint.setColor(rightcolor);
canvas.drawCircle(useWidth / 2, useWidth / 4, useWidth/16, mPaint);
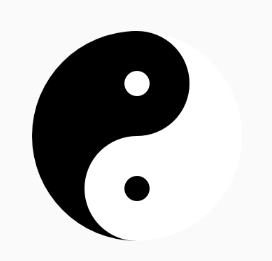
效果

先简单介绍一下定义的东西
private ObjectAnimator objectAnimator;//属性动画 private int animaltime;//动画的旋转时间(速度)
1.旋转的开始方法
//旋转动画开始的方法
public void createAnimation() {
if (objectAnimator==null){
objectAnimator = ObjectAnimator.ofFloat(this, "rotation", 0f, 360f);//添加旋转动画,旋转中心默认为控件中点
objectAnimator.setDuration(animaltime);//设置动画时间
objectAnimator.setInterpolator(new LinearInterpolator());//动画时间线性渐变
objectAnimator.setRepeatCount(ObjectAnimator.INFINITE);
objectAnimator.setRepeatMode(ObjectAnimator.RESTART);
objectAnimator.start();//动画开始
}else{
objectAnimator.resume();//动画继续开始
}
}
2.旋转的暂停方法(可继续旋转)
public void stopAnimation(){
if (objectAnimator!=null){
objectAnimator.pause();//动画暂停 .end()结束动画
}
}
3.旋转的停止方法(不可继续旋转)
public void cleanAnimation(){
if (objectAnimator!=null){
objectAnimator.end(); //结束动画
}
}
1.新建attrs文件

2.定义属性
3.布局中使用
app:leftcolor="@color/colorAccent"
app:rightcolor="@color/colorPrimaryDark"
app:animaltime="3000"
4.java文件中获取在布局中定义的值
/**
获取自定义属性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//获取自定义属性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//获取太极颜色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
//时间
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}
最后运行一下看一下效果

1.TaiJiView.java
public class TaiJiView extends View{
private Paint mPaint;
private int mWidth;
private int mHeight;
private int useWidth;
private int leftcolor;
private int rightcolor;
private ObjectAnimator objectAnimator;
private int animaltime;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context) {
this(context,null);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr,0);
initCustomAttrs(context,attrs);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
initPaint();
}
/**
获取自定义属性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//获取自定义属性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//获取太极颜色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}
/**
* 初始化画笔
*/
private void initPaint() {
mPaint = new Paint(); //创建画笔对象
mPaint.setColor(Color.BLACK); //设置画笔颜色
mPaint.setStyle(Paint.Style.FILL); //设置画笔模式为填充
mPaint.setStrokeWidth(10f); //设置画笔宽度为10px
mPaint.setAntiAlias(true); //设置抗锯齿
mPaint.setAlpha(255); //设置画笔透明度
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
useWidth=mWidth;
if (mWidth>mHeight){
useWidth=mHeight;
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, -180, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(0, 0, useWidth, useWidth), 270, 180, true, mPaint);
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(useWidth / 4, 0, useWidth / 2 +useWidth / 4, useWidth / 2),
270, 360, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(useWidth / 4, useWidth / 2, useWidth / 2 + useWidth / 4,useWidth),
270, 360, true, mPaint);
mPaint.setColor(leftcolor);
canvas.drawCircle(useWidth/ 2, useWidth * 3 / 4, useWidth/16, mPaint);
mPaint.setColor(rightcolor);
canvas.drawCircle(useWidth / 2, useWidth / 4, useWidth/16, mPaint);
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void createAnimation() {
if (objectAnimator==null){
objectAnimator = ObjectAnimator.ofFloat(this, "rotation", 0f, 360f);//添加旋转动画,旋转中心默认为控件中点
objectAnimator.setDuration(animaltime);//设置动画时间
objectAnimator.setInterpolator(new LinearInterpolator());//动画时间线性渐变
objectAnimator.setRepeatCount(ObjectAnimator.INFINITE);
objectAnimator.setRepeatMode(ObjectAnimator.RESTART);
objectAnimator.start();//动画开始
}else{
objectAnimator.resume();//动画继续开始
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void stopAnimation(){
if (objectAnimator!=null){
objectAnimator.pause();//动画暂停 .end()结束动画
}
}
public void cleanAnimation(){
if (objectAnimator!=null){
objectAnimator.end(); //结束动画
}
}
}
2.attrs文件
<&#63;xml version="1.0" encoding="utf-8"&#63;>
希望能够对您有所帮助。如有疑问可留言。欢迎各位前辈点评
到此这篇关于Android自定义view之太极图的文章就介绍到这了,更多相关Android自定义view之太极图内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有