对于设置TextView的字体默认大小对于UI界面的好看程度是很重要的,小屏幕设置的文字过大或者大屏幕设置的文字过小都造成UI的不美观
现在就让我们学习自适应大小的TextView控件,即当文字长度变化时,文字的大小会相应的变化,保证显示在一行当中
实现依靠于第三方类库
第三方类来源:
https://github.com/grantland/android-autofittextview
和正常的使用TextView一样,只需要将要自适应的TextView标签设置为
注意:一定要设置为单行,否定无法显示效果
android:singleLine="true"
布局文件:
<&#63;xml version="1.0" encoding="utf-8"&#63;>activity_main.xml
string.xml
<&#63;xml version="1.0" encoding="utf-8"&#63;>Texttest Settings Hello world! text Normal: Autofit: This is an example
activity
package com.example.texttest;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.Menu;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mOutput;
private TextView mAutofitOutput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mOutput = (TextView)findViewById(R.id.output);
mAutofitOutput = (TextView)findViewById(R.id.output_autofit);
((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
// do nothing
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
mOutput.setText(charSequence);
mAutofitOutput.setText(charSequence);
}
@Override
public void afterTextChanged(Editable editable) {
// do nothing
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
MainActivity.java
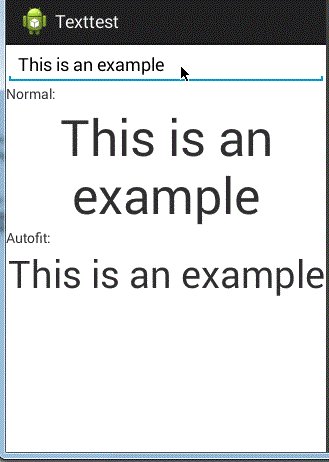
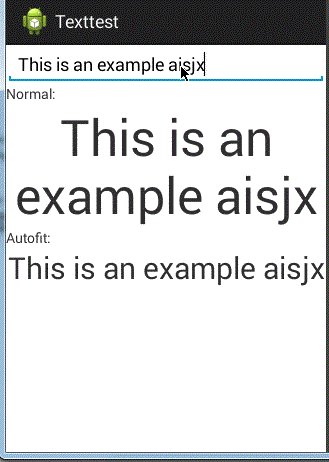
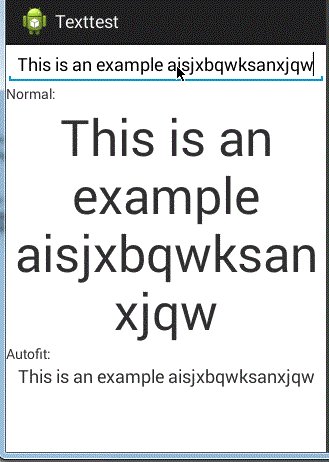
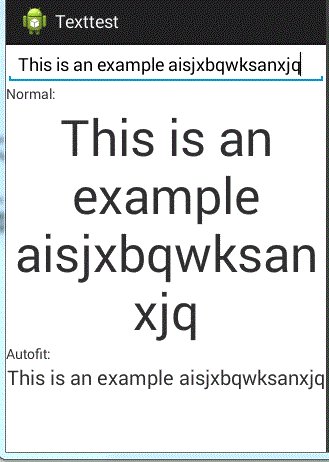
效果:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有