本文主要分享【】,技术文章【Android手机或平板设置浏览器的UserAgent】为【一只农民工】投稿,如果你遇到Android#bug,Android,UserAgent相关问题,本文相关知识或能到你。
目录 前言修改UserAgent实操华为手机自带浏览器Chrome(谷歌浏览器)QQ浏览器UC浏览器360浏览器 前言移动互联网盛行的当下,网页在电脑端和移动设备(包括手机,平板以及一些基于Android系统定制的设备)的适配主要是通过浏览器的UserAgent来判别是电脑还是手机。因平板设备横向模式由于竖向模式,因此部分平板设备的自带浏览器或是下载的浏览器默认会将UserAgent选择为电脑,那么网页就会按电脑的排版显示。但如果在移动设备上有特定的内容,那么就会因为显示电脑版而缺失。
那么怎么设置这个UserAgent呢?
下面是以现阶段为准的截图,不同版本入口不尽相同。
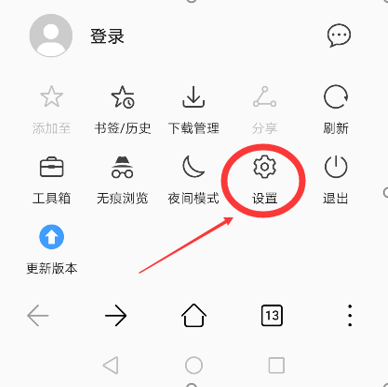
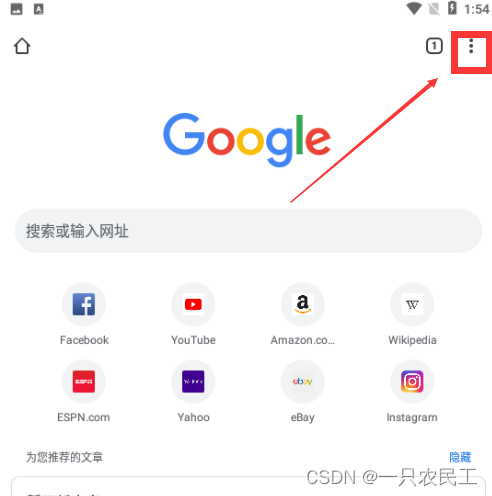
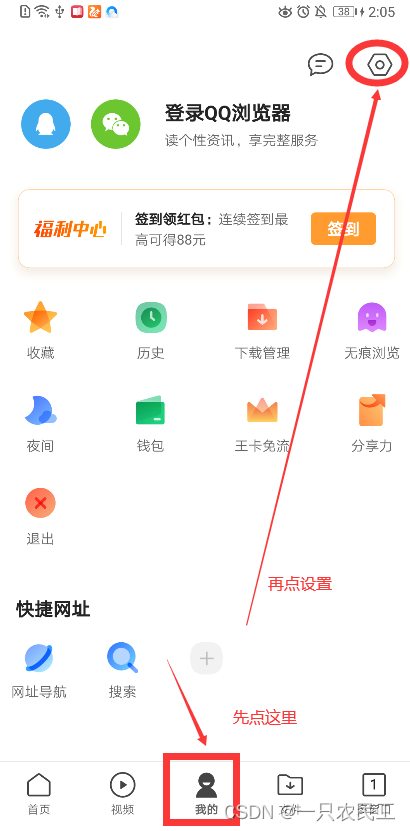
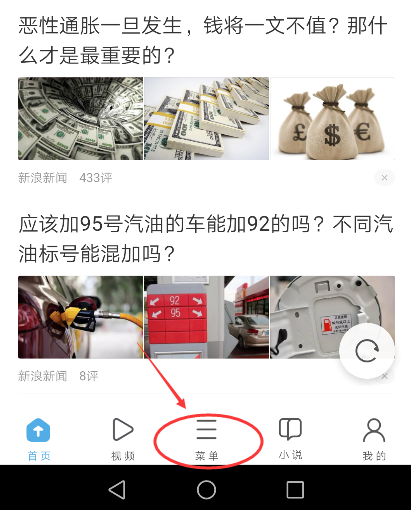
打开浏览器,点击更多菜单

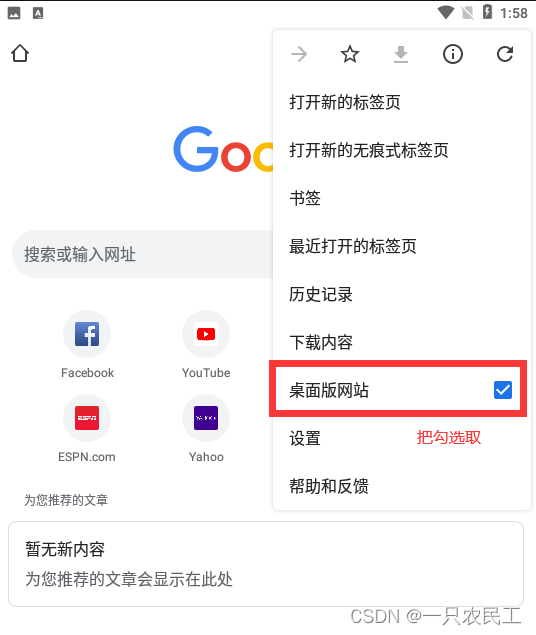
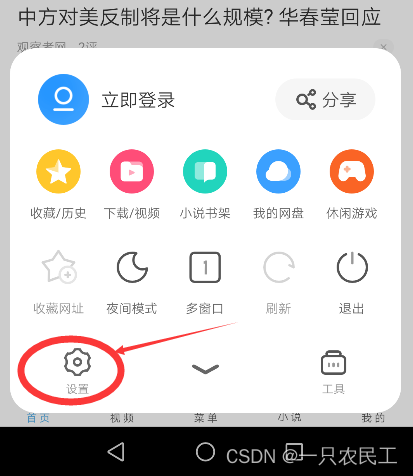
找到浏览器的设置,并打开设置面板

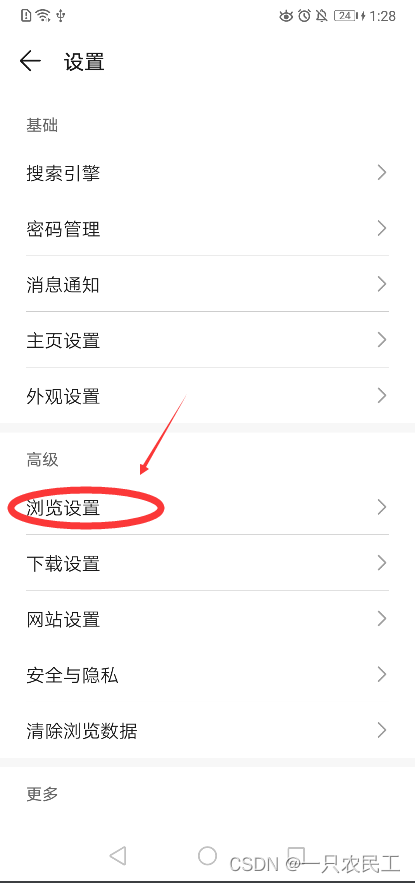
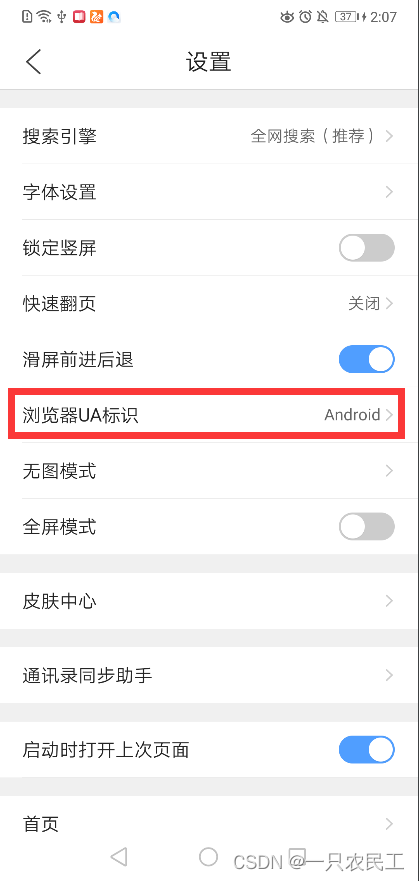
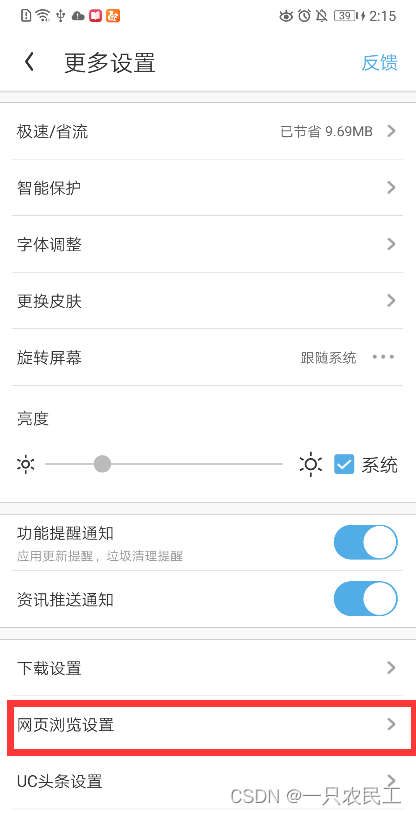
找到高级-浏览设置,点击浏览设置

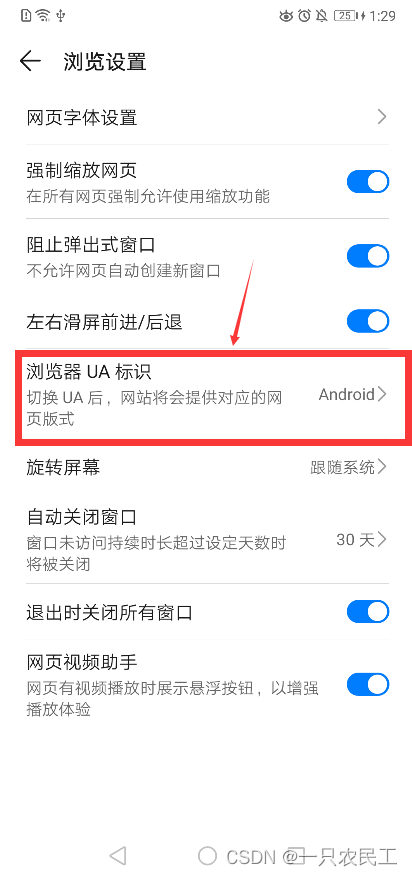
接着找到浏览器UA标识,并点击“浏览器UA标识”

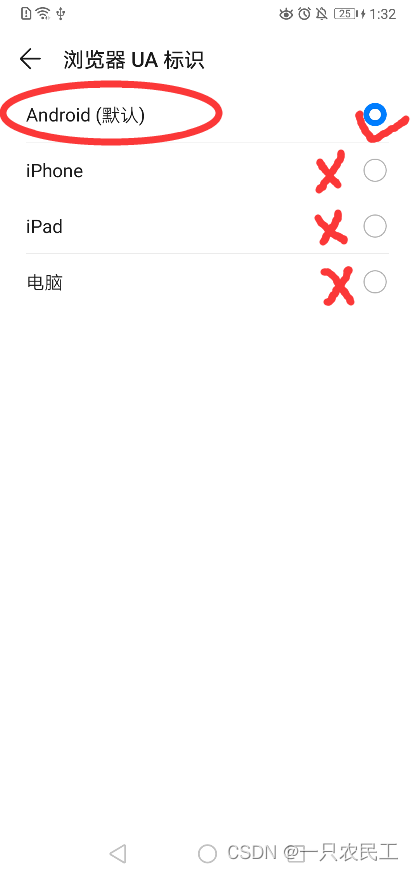
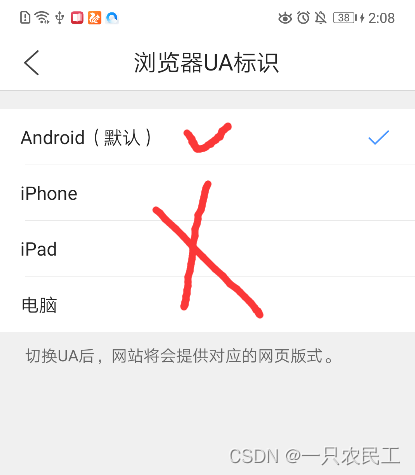
默认选择不是Android的话,选择为Android,如果没有Android可选,请选择为pad,不要选择为iPhone 、ipad和电脑






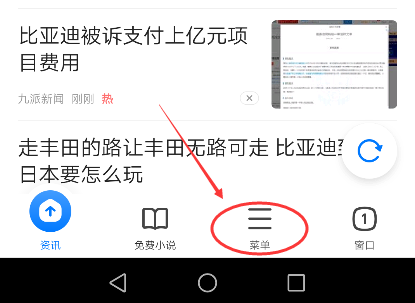
打开UC浏览器,选择菜单

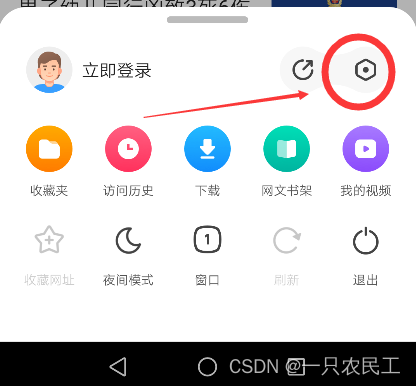
点击设置

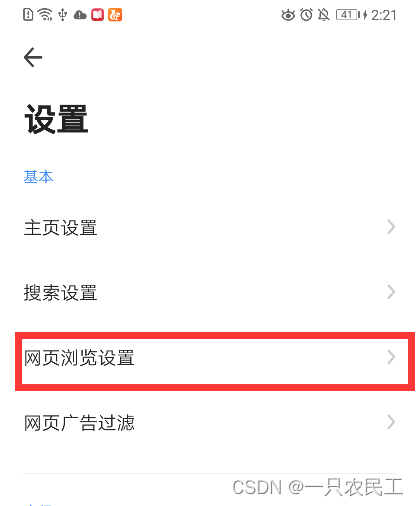
网页浏览设置(上线拖动查找)

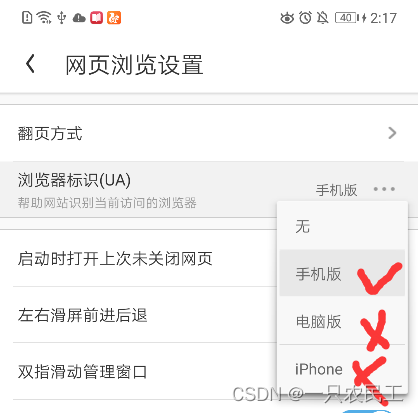
点击 浏览器标识(UA)

选择为手机版

打开360浏览器,点击菜单

点击弹框上的设置

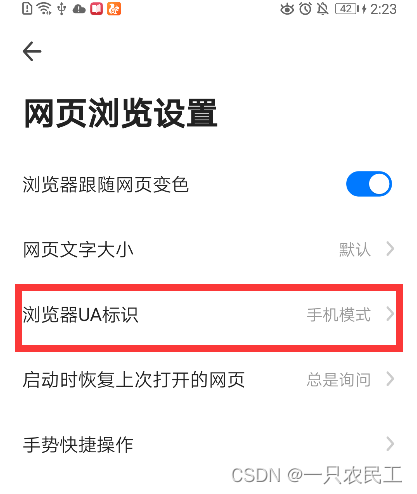
点击网页浏览设置

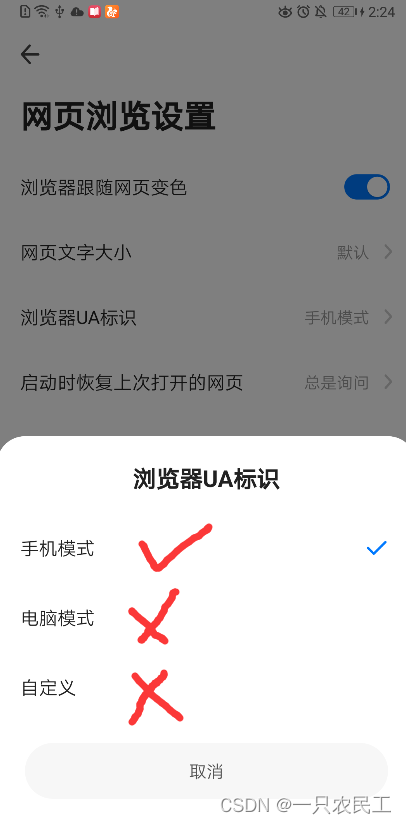
选择 浏览器UA标识

选择为手机模式(设置为了手机模式)

本文《Android手机或平板设置浏览器的UserAgent》版权归一只农民工所有,引用Android手机或平板设置浏览器的UserAgent需遵循CC 4.0 BY-SA版权协议。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有