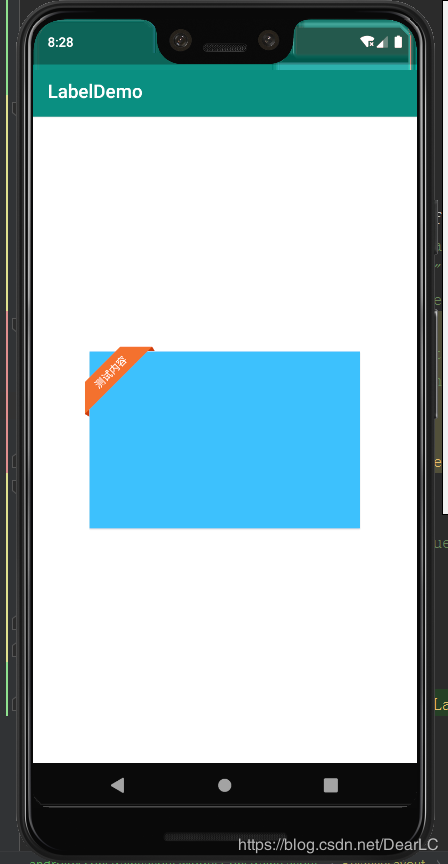
先上效果图吧

由于项目需要实现这种左上角倾斜环绕的标签效果,所以自己尝试着做一做,并记录下来。
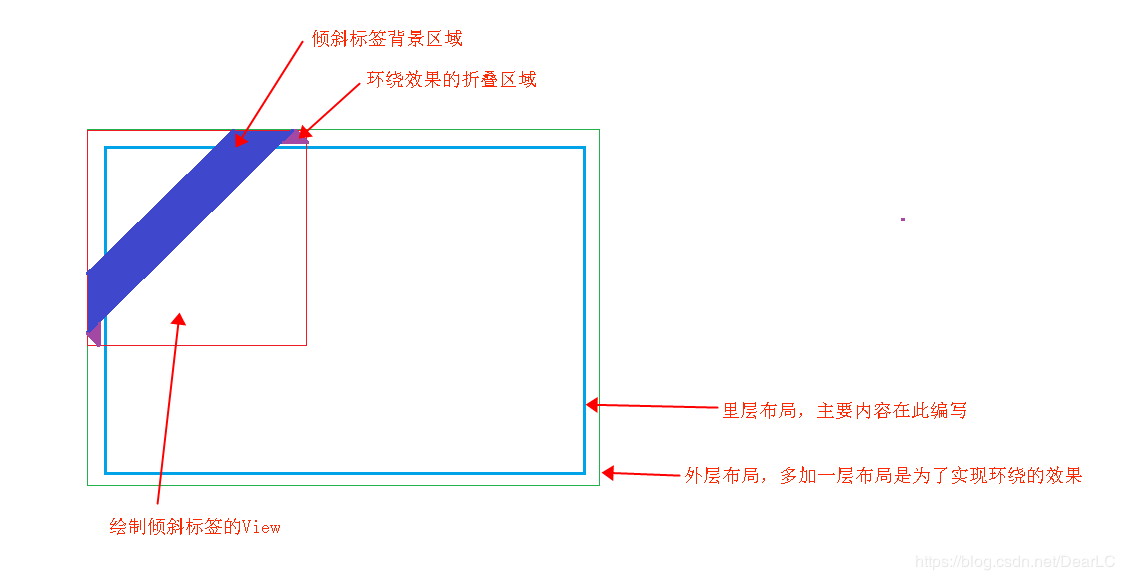
实现的思路大致如下图:

主页面的布局结构如下:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
绘制倾斜标签的代码如下:
package com.zc.labeldemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
/**
* @author wenchao
* @version 1.0.1
* @className LabelView
* @date 2019/9/20
* @description
*/
public class LabelView extends View {
/**
* 画笔
*/
private Paint paint;
/**
* Path
*/
private Path path;
/**
* View宽度
*/
private float width;
/**
* View高度
*/
private float height;
/**
* 标签背景宽度
*/
private float labelWidth;
/**
* 标签折叠区域宽度
*/
private float pointWidth;
/**
* 标签折叠区域高度
*/
private float pointHeight;
/**
* 标签背景颜色
*/
private int labelColor;
/**
* 标签折叠区域背景颜色
*/
private int pointColor;
/**
* 中心点x坐标
*/
private float centerX;
/**
* 中心点y坐标
*/
private float centerY;
/**
* 标签文字内容
*/
private String text;
/**
* 标签文字颜色
*/
private int textColor;
public LabelView(Context context) {
super(context);
}
public LabelView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
labelWidth = 120;
pointWidth = 10;
pointHeight = 17;
paint = new Paint();
path = new Path();
paint.setAntiAlias(true);
paint.setStrokeWidth(10);
setBackgroundColor(Color.TRANSPARENT);
labelColor = Color.parseColor("#EA6724");
pointColor = Color.parseColor("#C43200");
text = "测试内容";
textColor = Color.WHITE;
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width = w;
height = h;
centerX = w/2;
centerY = h/2;
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
//画标签区域背景上边的折叠区域(小三角区域)
path.reset();
path.moveTo(width-pointWidth,0);
path.lineTo(width,pointHeight);
path.lineTo(width-pointWidth-26,pointHeight);
path.close();
paint.setColor(pointColor);
canvas.drawPath(path,paint);
//画标签背景区域下边的折叠区域
path.reset();
path.moveTo(0,height-pointWidth);
path.lineTo(pointHeight,height);
path.lineTo(pointHeight,height-pointWidth-26);
path.close();
paint.setColor(pointColor);
canvas.drawPath(path,paint);
//画标签背景区域
path.reset();
paint.setColor(labelColor);
paint.setStyle(Paint.Style.FILL);
path.moveTo(width-labelWidth-pointWidth,0);
path.lineTo(width-pointWidth,0);
path.lineTo(0,height-pointWidth);
path.lineTo(0,height-labelWidth-pointWidth);
canvas.drawPath(path,paint);
//画文字 逆时针选择45度
canvas.rotate(-45,centerX,centerY);
//文字中心点横坐标
float textX = width / 2;
//文字中心点纵坐标
float textY = (height-pointWidth-(labelWidth / 2f)) / 2f;
paint.setColor(textColor);
paint.setStyle(Paint.Style.FILL);
paint.setTextSize(38);
//设置文字居中绘制
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText(text,textX,textY,paint);
}
}
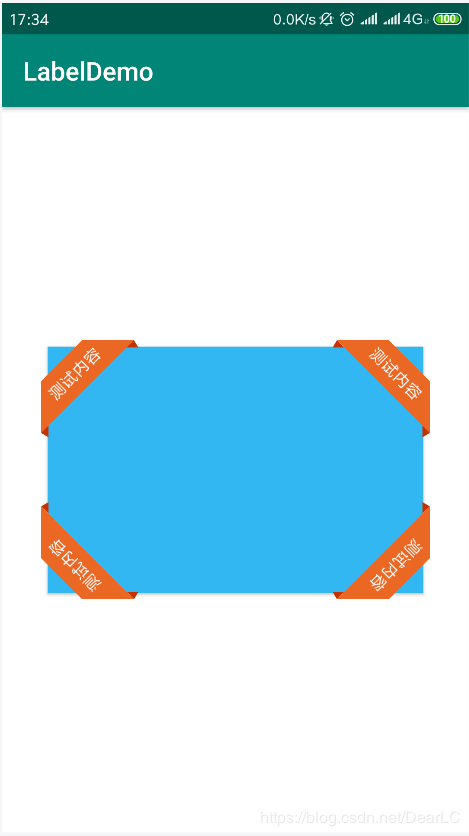
这个标签实现应该是比较简单的,而且多嵌套一层布局会消耗一定的资源,这里先简单记录一下实现的思路,后期有时间再做更改优化。下面再贴一张其他边角的效果图吧:

总结
以上所述是小编给大家介绍的Android实现左上角(其他边角)倾斜的标签(环绕效果)效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有