在网上学习了一种继承系统AlertDialog然后用一统一方法控制dialog显示的方法,效果还不错,但按钮栏那里的分隔线并不是想要的。于是去查看sdk中的AlertDialog的xml文件中的布局,发现其中并没有这一分隔线的影子,所以判断应该是在style中进行设置的。

在styles文件中找到常用的Dialog的主题如:"Theme.Holo.Light.Dialog"。
在其中找到有关按钮栏的样式:“Holo.Light.ButtonBar.AlertDialog”。
发现这里没有有关分隔线的设置,于是接着看它的父样式:"Holo.Light.ButtonBar"。
终于看到了有关divider的属性。
- ?attr/dividerVertical
- middle
- 12dip
name="divider“
属性名为“divider”的值是一个dividerVertical的引用。
然后theme文件中找到它。
- ?attr/listDivider
发现dividerVertical的值还是一个引用listDivider,于是我们继续在theme文件中找到listDivider。
- @drawable/list_divider_holo_dark
到这,就知道了名为”divider“的属性最终是引用了一个drawable来当做分隔线。
name="showDividers"
android:showDividers属性可以设置如下4个值:
所以如果不想按钮栏带有分隔线就可以创建自己的按钮栏样式并继承”Holo.Light.ButtonBar.AlertDialog“,然后将这一属性设为"none"。
然后将自定义的样式加入自定义的alert_dialog主题中,这样divider就不会再显示了。

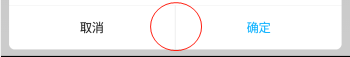
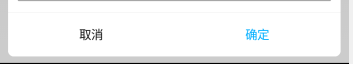
除去divider.png
name="dividerPadding"
这一属性就是分隔线对于按钮栏的padding。例如,如果是垂直的divider,则这一padding就是divider距离按钮栏上下边界的距离。

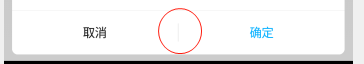
dividerPadding.png
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有