
<SeekBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:maxHeight="3.4dp"
android:minHeight="3.4dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:progress="50"
android:splitTrack="false"//这里设置seekbar的进度条颜色
android:progressDrawable="@drawable/bg_adjust_seek_bar"//这里设置seekbar的按钮图片,也开源是drawable绘制的圆圈
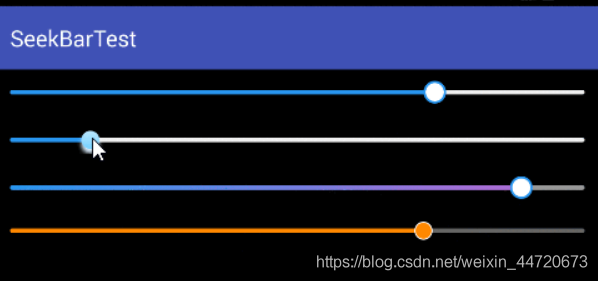
android:thumb="@drawable/bg_seek_bar_thumb2"/>(1)拖拉为同一种颜色 bg_adjust_seek_bar.xml
android:progressDrawable="@drawable/bg_adjust_seek_bar"
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item
android:id="@android:id/background"
android:paddingBottom="4dp"
android:paddingTop="4dp"><shape><corners android:radius="50dp"/><solid android:color="#efefef"/></shape></item><item
android:id="@android:id/progress"
android:paddingBottom="4dp"
android:paddingTop="4dp"><clip><shape><corners android:radius="50dp"/><gradient
android:angle="0"
android:endColor="#2896F0"
android:startColor="#2896F0"/></shape></clip></item></layer-list>(2)颜色渐变
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item
android:id="@android:id/background"
android:paddingBottom="4dp"
android:paddingTop="4dp"><shape><corners android:radius="50dp"/><solid android:color="#999999"/></shape></item><item
android:id="@android:id/progress"
android:paddingBottom="4dp"
android:paddingTop="4dp"><clip><shape><corners android:radius="50dp"/><gradient
android:angle="0"//渐变开始颜色
android:endColor="#C166D1"//渐变结束颜色
android:startColor="#2896F0"/></shape></clip></item></layer-list>android:thumb="@drawable/bg_seek_bar_thumb2"
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:width="100dp" android:height="@dimen/dp_100"><!--图形形状--><shape android:shape="oval"><!--图形内圈颜色--><solid android:color="#fffd8454"/><!--图形大小设置--><size android:height="@dimen/dp_15" android:width="@dimen/dp_15"/><!--外环设置--><stroke android:width="@dimen/dp_1" android:color="@color/white"/></shape></item></selector>android:angle="0"//效果是:是从左到右,按照开始颜色到结束颜色来渲染的
android:angle="90"//效果是:是从下到上,按照开始颜色到结束颜色来渲染的
android:angle="180"//效果是:是从右到左,按照开始颜色到结束颜色来渲染的
android:angle="270"//效果是:是从上到下,按照开始颜色到结束颜色来渲染的
 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有