本文实例为大家分享了Android开发实现图片切换APP的具体代码,供大家参考,具体内容如下
本次介绍的是关于图片切换的APP,这里实现了两种切换效果;
不同的效果针对不同的情况,两种效果的代码都会介绍:
代码-布局:

main.xml的代码:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
mainactivity的代码:
package com.example.wuluo.yanqi;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,ViewSwitcher.ViewFactory{
private ImageSwitcher is_1;
private Button btn_next;
private Button btn_previous;
private Button btn_3;
private int image[]={R.drawable.tian1,R.drawable.tian2,R.drawable.tian3,R.drawable.tian4};//图片的id数组
private int imageIndex=0;//图片显示序列号
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
is_1=(ImageSwitcher) findViewById(R.id.is_1);
btn_next=(Button) findViewById(R.id.btn_next);
btn_previous=(Button) findViewById(R.id.btn_previous);
btn_3=(Button)findViewById(R.id.btn_3);
btn_previous.setOnClickListener(this);
btn_next.setOnClickListener(this);
btn_3.setOnClickListener(this);
init(); //设置Factory
}
@Override
public void onClick(View view) {
if (view.getId()==R.id.btn_next){
imageIndex++;
if(imageIndex>3){
imageIndex=0;
}
is_1.setInAnimation(this,R.anim.left_in);
is_1.setOutAnimation(this,R.anim.right_out);
}else if(view.getId()==R.id.btn_previous){
imageIndex--;
if(imageIndex<0){
imageIndex=image.length-1;
}
is_1.setInAnimation(this,R.anim.right_in);
is_1.setOutAnimation(this,R.anim.left_out);
}else if(view.getId()==R.id.btn_3){
Intent intent=new Intent();
intent.setClass(this,other2.class);
startActivity(intent);
}
is_1.setImageResource(image[imageIndex]);
}
@Override
public View makeView() {//实现viewFactory接口.生成imageview
ImageView imageView=new ImageView(this);
return imageView;
}
private void init(){//初始化imageSwitch
is_1.setFactory(this);
is_1.setImageResource(image[imageIndex]);
}
}
ViewPagerAdapter的代码:
package com.example.wuluo.yanqi;
/**
* Created by wuluo on 2018/12/21
*/
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import java.util.ArrayList;
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList views;
public ViewPagerAdapter(ArrayList views) {
this.views = views;
}
/**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
other2.xml布局的代码:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
other2activity的代码:
package com.example.wuluo.yanqi;
import android.support.v4.view.ViewPager;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
public class other2 extends AppCompatActivity implements View.OnClickListener,ViewPager.OnPageChangeListener{
private ViewPager viewPager;//定义ViewPager对象
private ViewPagerAdapter vpAdapter;//定义ViewPager适配器
private ArrayList views;//定义一个ArrayList来存放View
private static final int[] pics = {R.drawable.one,R.drawable.two,R.drawable.san,R.drawable.si};//引导图片资源
private ImageView[] points;//底部小点的图片
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
ActionBar actiOnBar=getSupportActionBar();//
actionBar.hide();//隐藏标题栏
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_other2);
initView();
initData();
}
private void initData() {
LinearLayout.LayoutParams mParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT);
//初始化引导图片列表
for(int i=0; i();//实例化ArrayList对象
viewPager = (ViewPager) findViewById(R.id.viewpager);//实例化ViewPager
vpAdapter = new ViewPagerAdapter(views);//实例化ViewPager适配器
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
setCurDot(i);
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onClick(View view) {
int position = (Integer)view.getTag();
setCurView(position);
setCurDot(position);
}
private void setCurView(int position){
if (position <0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
private void setCurDot(int positon){
if (positon <0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
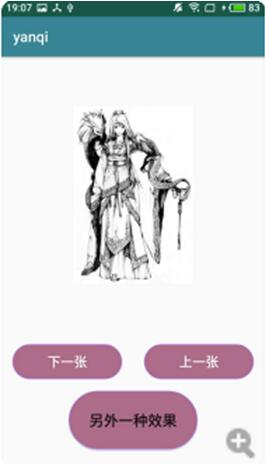
最后的效果图:

另外一种效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有