在前面仿华为加载动画、仿网易音乐听歌识曲-麦克风动画中,我们通过绘图的基础知识完成了简单的绘制。在本例中,我们将绘制常见的验证码。
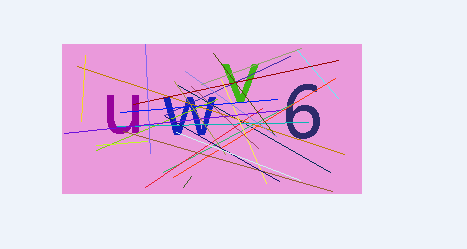
一、效果图

二、知识点与思路分析
通过上面的效果图观察,我们可以看到里面有绘制的随机线条,随机绘制的验证码。
绘制线条,直线或曲线
绘制文本,生成的验证码文本的绘制
绘制圆点。
三、代码编写
/**
* Created by Iflytek_dsw on 2017/7/3.
*/
public class IdentifyCodeUtil {
private static final int CODE_NUMBER = 4;
private static final int LINE_NUMBER = 5;
private static final int POINT_NUMBER = 10;
private StringBuffer stringBuffer = null;
private Random random = new Random();
//随机数数组
private static final char[] CHARS = {
'2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'm',
'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
private static IdentifyCodeUtil instance;
public static IdentifyCodeUtil getInstance(){
if(instance == null){
instance = new IdentifyCodeUtil();
}
return instance;
}
public Bitmap createBitmapCode(int width, int height){
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
canvas.drawColor(Color.LTGRAY);
drawCodeText(canvas, width, height);
drawLines(canvas, width, height);
drawPoint(canvas, width, height);
return bitmap;
}
/**
* 返回验证码
* @return 验证码生成的字符串
*/
public String getIdentifyCode(){
if(stringBuffer == null){
return "";
}
return stringBuffer.toString();
}
/**
* 生成验证码
* @return
*/
private String buildIdentifyCode(){
StringBuffer stringBuffer = new StringBuffer();
for(int i=0; i

以上所述是小编给大家介绍的Android绘制验证码的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有