android仿照qq的顶部栏效果,主要就是利用fragment manager把fragment设置显示内容
(1)在activity_main.xml布局中添加控件
<&#63;xml version="1.0" encoding="utf-8"&#63;>
(2)在drawable中添加样式文件,包括字体颜色和背景
2.1.在drawable文件夹中新建一个文件:qq_contact_group.xml,这个是左边按钮的背景样式xml
<&#63;xml version="1.0" encoding="utf-8"&#63;>
2.2在drawable文件夹中新建一个文件:qq_contact_all.xml,这个是右边按钮的背景样式xml
<&#63;xml version="1.0" encoding="utf-8"&#63;>
3.在drawable文件夹中新建一个文件:qq_constact_font.xml,这个是两个按钮的文字样式xml,不选中为白色,选中为蓝色
<&#63;xml version="1.0" encoding="utf-8"&#63;>
(3)在MainActivity中设置按钮的选中情况,并且在fragmentManager中调用fragment
public class MainActivity extends Activity implements View.OnClickListener {
//参考网址:https://blog.csdn.net/u010585448/article/details/48543883
private Button title_left_btn , title_right_btn;
/**
* Fragment管理器
*/
private android.app.FragmentManager mFragmentManager;
private FragmentTransaction mTransaction;
/**
* 两个Fragment
*/
private LeftFragment mLFragment ;
private RightFragment mRFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
// TODO Auto-generated method stub
title_left_btn = (Button)findViewById(R.id.constact_group);
title_right_btn = (Button)findViewById(R.id.constact_all);
title_left_btn.setOnClickListener(this);
title_left_btn.performClick();//模拟点击事件,使左边按钮被点击
mFragmentManager = getFragmentManager();
mTransaction = mFragmentManager.beginTransaction();
mLFragment = new LeftFragment();
mTransaction.replace(R.id.id_content, mLFragment);
mTransaction.commit();
title_right_btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.constact_group:
if(title_left_btn.isEnabled()){
title_left_btn.setEnabled(false);
title_right_btn.setEnabled(true);
}
mFragmentManager = getFragmentManager();
mTransaction = mFragmentManager.beginTransaction();
if(mLFragment == null){
mLFragment = new LeftFragment();
}
mTransaction.replace(R.id.id_content, mLFragment);
mTransaction.commit();
break;
case R.id.constact_all:
if(title_right_btn.isEnabled()){
title_left_btn.setEnabled(true);
title_right_btn.setEnabled(false);
}
mFragmentManager = getFragmentManager();
mTransaction = mFragmentManager.beginTransaction();
if(mRFragment == null){
mRFragment = new RightFragment();
}
mTransaction.replace(R.id.id_content, mRFragment);
mTransaction.commit();
break;
}
}
}
最后,简单贴一下fragment吧
public class LeftFragment extends android.app.Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.left_fragment, container , false);
}
}
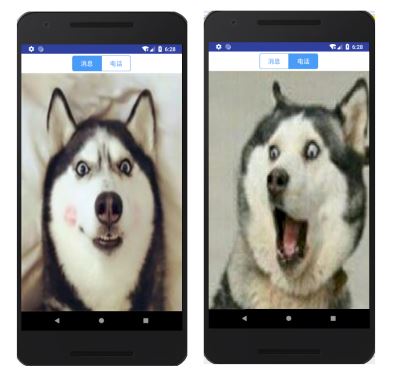
实现效果图:

总结
以上所述是小编给大家介绍的Android仿qq顶部消息栏效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有