这是个不错的教程,自己学完了之后就拿出来分享了,本来想一个帖子写完,但是发现这样对自己写博客的效率有点出入,为了让大家看的舒服点,所以分开来写,我们先开看下百度壁纸的客户端是什么样子的

我们先来写个主页的框架,我们新建一个项目——BaiDuWallPaper

写个Item
layout_tab_item
<&#63;xml version="1.0" encoding="utf-8"&#63;>
然后我们再写个布局
<&#63;xml version="1.0" encoding="utf-8"&#63;>
这样我们就可以自定义组合控件了
MyBottomLayout
package com.lgl.baiduwallpaper.view;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.lgl.baiduwallpaper.R;
/**
* 底部布局
* Created by lgl on 16/3/31.
*/
public class MyBottomLayout extends LinearLayout {
//跟布局是RelativeLayout
private RelativeLayout homeLayout, selectLayout, searchLayout, locationLayout, settingLayout;
//布局加载
private LayoutInflater inflater;
//构造方法
public MyBottomLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 初始化
*/
private void initView() {
inflater = LayoutInflater.from(getContext());
View view = inflater.inflate(R.layout.layout_bottom, this);
findView(view);
initData();
setonClick();
}
/**
* 初始化数据
*/
private void initData() {
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home_down);
TextView tvHome = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome.setText("首页");
tvHome.setTextColor(Color.BLUE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search);
TextView tvSelect = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect.setText("精选");
tvSelect.setTextColor(Color.WHITE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find);
TextView tvSearch = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch.setText("搜索");
tvSearch.setTextColor(Color.WHITE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage);
TextView tvLoaction = (TextView) locationLayout.findViewById(R.id.tabText);
tvLoaction.setText("本地");
tvLoaction.setTextColor(Color.WHITE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more);
TextView tvSetting = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting.setText("设置");
tvSetting.setTextColor(Color.WHITE);
}
/**
* 找到控件的方法
*
* @param view
*/
private void findView(View view) {
homeLayout = (RelativeLayout) view.findViewById(R.id.homeLayout);
selectLayout = (RelativeLayout) view.findViewById(R.id.selectLayout);
searchLayout = (RelativeLayout) view.findViewById(R.id.searchLayout);
locatiOnLayout= (RelativeLayout) view.findViewById(R.id.locationLayout);
settingLayout = (RelativeLayout) view.findViewById(R.id.settingLayout);
}
/**
* 控件的点击事件
*/
private void setonClick() {
homeLayout.setOnClickListener(new lister());
selectLayout.setOnClickListener(new lister());
searchLayout.setOnClickListener(new lister());
locationLayout.setOnClickListener(new lister());
settingLayout.setOnClickListener(new lister());
}
/**
* 点击接口
*/
private class lister implements OnClickListener {
/**
* 点击后改变点击状态
* 切换页面
*
* @param v
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.homeLayout:
initPix(0);
break;
case R.id.selectLayout:
initPix(1);
break;
case R.id.searchLayout:
initPix(2);
break;
case R.id.locationLayout:
initPix(3);
break;
case R.id.settingLayout:
initPix(4);
break;
}
iCallbackListener.clic(v.getId());
}
}
/**
* 切换卡的位置
*/
public void initPix(int i) {
switch (i) {
case 0:
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home_down);
TextView tvHome0 = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome0.setTextColor(Color.BLUE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search);
TextView tvSelect0 = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect0.setTextColor(Color.WHITE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find);
TextView tvSearch0 = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch0.setTextColor(Color.WHITE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage);
TextView tvLocation0 = (TextView) locationLayout.findViewById(R.id.tabText);
tvLocation0.setTextColor(Color.WHITE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more);
TextView tvSetting0 = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting0.setTextColor(Color.WHITE);
break;
case 1:
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home);
TextView tvHome1 = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome1.setTextColor(Color.WHITE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search_down);
TextView tvSelect1 = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect1.setTextColor(Color.BLUE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find);
TextView tvSearch1 = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch1.setTextColor(Color.WHITE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage);
TextView tvLocation1 = (TextView) locationLayout.findViewById(R.id.tabText);
tvLocation1.setTextColor(Color.WHITE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more);
TextView tvSetting1 = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting1.setTextColor(Color.WHITE);
break;
case 2:
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home);
TextView tvHome2 = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome2.setTextColor(Color.WHITE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search);
TextView tvSelect2 = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect2.setTextColor(Color.WHITE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find_down);
TextView tvSearch2 = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch2.setTextColor(Color.BLUE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage);
TextView tvLocation2 = (TextView) locationLayout.findViewById(R.id.tabText);
tvLocation2.setTextColor(Color.WHITE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more);
TextView tvSetting2 = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting2.setTextColor(Color.WHITE);
break;
case 3:
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home);
TextView tvHome3 = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome3.setTextColor(Color.WHITE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search);
TextView tvSelect3 = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect3.setTextColor(Color.WHITE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find);
TextView tvSearch3 = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch3.setTextColor(Color.WHITE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage_down);
TextView tvLocation3 = (TextView) locationLayout.findViewById(R.id.tabText);
tvLocation3.setTextColor(Color.BLUE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more);
TextView tvSetting3 = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting3.setTextColor(Color.WHITE);
break;
case 4:
homeLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_home);
TextView tvHome4 = (TextView) homeLayout.findViewById(R.id.tabText);
tvHome4.setTextColor(Color.WHITE);
selectLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_search);
TextView tvSelect4 = (TextView) selectLayout.findViewById(R.id.tabText);
tvSelect4.setTextColor(Color.WHITE);
searchLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_find);
TextView tvSearch4 = (TextView) searchLayout.findViewById(R.id.tabText);
tvSearch4.setTextColor(Color.WHITE);
locationLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_manage);
TextView tvLocation4 = (TextView) locationLayout.findViewById(R.id.tabText);
tvLocation4.setTextColor(Color.WHITE);
settingLayout.findViewById(R.id.tabImg).setBackgroundResource(R.mipmap.image_tabbar_button_more_down);
TextView tvSetting4 = (TextView) settingLayout.findViewById(R.id.tabText);
tvSetting4.setTextColor(Color.BLUE);
break;
}
}
}
我们运行一下

接下来我们让他可以切换选项卡,我们定义一个接口
/**
* 切换页面的接口
*/
public interface ICallbackListener {
public void clic(int id);
}
ICallbackListener iCallbackListener = null;
public void setonCallbackListener(ICallbackListener iCallbackListener) {
this.iCallbackListener = iCallbackListener;
}
接着初始化数据
/**
* 设置默认的第一页数据
*/
private void initPagerContent(android.app.Fragment fragment) {
FragmentManager manager = getFragmentManager();
android.app.FragmentTransaction ft = manager.beginTransaction();
ft.replace(R.id.myContent,fragment);
ft.commit();
}
然后我们引用的时候就可以直接new了
/**
* 切换接口
*/
private class MyCallbackListener implements MyBottomLayout.ICallbackListener {
@Override
public void clic(int id) {
switch (id) {
case R.id.homeLayout:
initPagerContent(new HomeFragment());
break;
case R.id.selectLayout:
initPagerContent(new SelectFragment());
break;
case R.id.searchLayout:
initPagerContent(new SearchFragment());
break;
case R.id.locationLayout:
initPagerContent(new LoactionFragment());
break;
case R.id.settingLayout:
initPagerContent(new SettingFragment());
break;
}
}
}
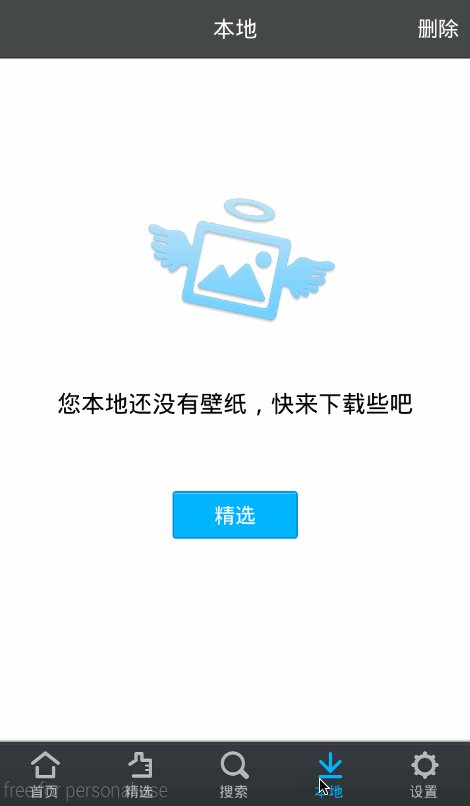
我们在运行一下

但是有一点我们要知道,我们还要实现滑动,这样的话,我们就要使用viewpager了
layout_main.xml
<&#63;xml version="1.0" encoding="utf-8"&#63;>
具体的,我就直接把MainActivity的代码贴上吧
package com.lgl.baiduwallpaper;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.lgl.baiduwallpaper.fragment.HomeFragment;
import com.lgl.baiduwallpaper.fragment.LoactionFragment;
import com.lgl.baiduwallpaper.fragment.SearchFragment;
import com.lgl.baiduwallpaper.fragment.SelectFragment;
import com.lgl.baiduwallpaper.fragment.SettingFragment;
import com.lgl.baiduwallpaper.view.MyBottomLayout;
/**
* 主界面
*/
public class MainActivity extends FragmentActivity {
private MyBottomLayout myBottomLayout;
private ViewPager viewpager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化
*/
private void initView() {
// initPagerContent(new HomeFragment());
findView();
setOnclick();
}
// /**
// * 设置默认的第一页数据
// */
// private void initPagerContent(android.app.Fragment fragment) {
// FragmentManager manager = getFragmentManager();
// android.app.FragmentTransaction ft = manager.beginTransaction();
// ft.replace(R.id.myContent,fragment);
// ft.commit();
// }
/**
* 点击事件
*/
private void setOnclick() {
myBottomLayout.setonCallbackListener(new MyCallbackListener());
}
/**
* 找寻控件
*/
private void findView() {
myBottomLayout = (MyBottomLayout) findViewById(R.id.myBottomLayout);
viewpager = (ViewPager) findViewById(R.id.myViewPager);
viewpager.setAdapter(new MyFragmentAdapter(getSupportFragmentManager()));
//页面监听
viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
myBottomLayout.initPix(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 切换接口
*/
private class MyCallbackListener implements MyBottomLayout.ICallbackListener {
@Override
public void clic(int id) {
switch (id) {
case R.id.homeLayout:
// initPagerContent(new HomeFragment());
viewpager.setCurrentItem(0);
break;
case R.id.selectLayout:
// initPagerContent(new SelectFragment());
viewpager.setCurrentItem(1);
break;
case R.id.searchLayout:
// initPagerContent(new SearchFragment());
viewpager.setCurrentItem(2);
break;
case R.id.locationLayout:
// initPagerContent(new LoactionFragment());
viewpager.setCurrentItem(3);
break;
case R.id.settingLayout:
// initPagerContent(new SettingFragment());
viewpager.setCurrentItem(4);
break;
}
}
}
/**
* viewpager的adapter
*/
private class MyFragmentAdapter extends FragmentPagerAdapter {
public MyFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new HomeFragment();
case 1:
return new SelectFragment();
case 2:
return new SearchFragment();
case 3:
return new LoactionFragment();
case 4:
return new SettingFragment();
}
return null;
}
@Override
public int getCount() {
//5个页面
return 5;
}
}
}
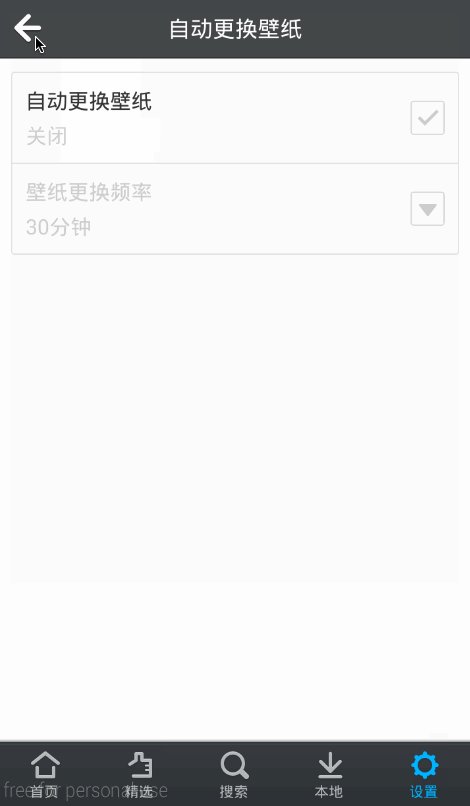
主要是你切换的时候setCurrentItem(id);同时监听viewpager的滑动,就可以自由切换了,我们运行一下

源码下载: Android仿百度壁纸客户端
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有