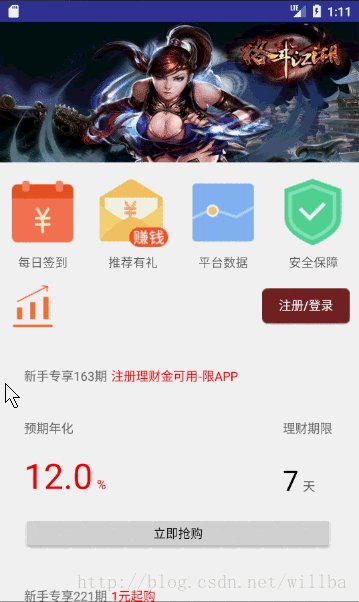
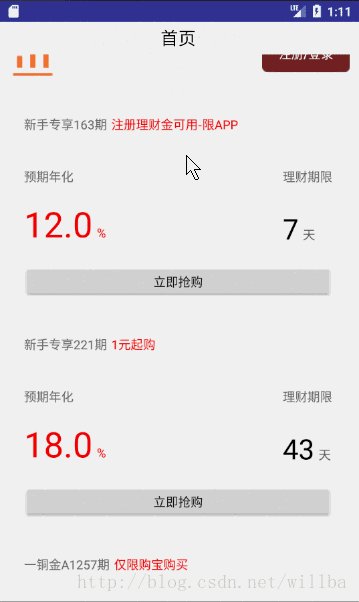
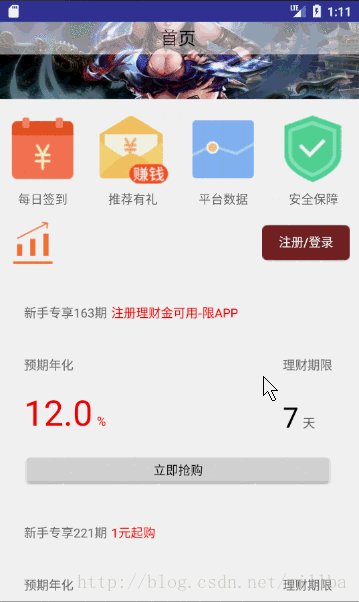
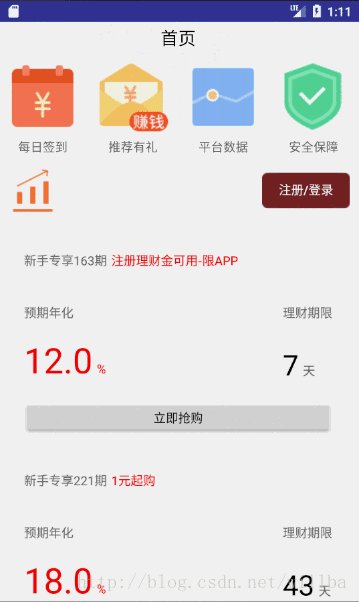
各位早上好,话不多说,先上效果图:

注意顶部:首页TextView的变化(显示和隐藏)!
首先分析下:UI状态,其是由RecyclerView添加头部组成+RecyclerView
头部添加和RecyclerView分别引用如下:具体的分装数据的过程这里就不在说明,下篇博客会更加深入的写关于
RecyclerView总添加多种不同type类型
compile 'com.bartoszlipinski.recyclerviewheader:library:1.2.1' compile 'com.android.support:recyclerview-v7:25.3.1'
第一步:生成布局视图
第二步:直接上其他主要的代码,其注释很详细,不多说
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
private int mTextViewHeight;
private RecyclerView mRecyclerView;
private RecyclerViewHeader mRecyclerViewHeader;
//头部图片(轮播图的高度)
private int mRecyclerHeaderBannerHeight;
//头部的高度
private int mRecyclerHeaderHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.home_text);
//recyclerView填充数据(忽略不计)
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.recycler);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mAdapter);
//获取到文本的高度
mTextViewHeight = mTextView.getHeight();
//轮播图片的高度--和xml图片的高度是一样的
mRecyclerHeaderBannerHeight = (int) getResources().getDimension(R.dimen.home_page_banner_height);
//RecyclerView每个Item之间的距离,和Adapter中设置的距离一样
final int recyclerItemHeight = (int) getResources().getDimension(R.dimen.home_page_list_item_margin_top);
//添加头部视图,其布局文件就忽略
mRecyclerViewHeader = RecyclerViewHeader.fromXml(this, R.layout.list_item_prime_product_header);
//设置其滑动事件
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
//设置其透明度
float alpha = 0;
int scollYHeight = getScollYHeight(true, mRecyclerHeaderHeight);
//起始截止变化高度,如可以变化高度为mRecyclerHeaderHeight
int baseHeight = mRecyclerHeaderBannerHeight - recyclerItemHeight - mTextViewHeight;
if(scollYHeight >= baseHeight) {
//完全不透明
alpha = 1;
}else {
//产生渐变效果
alpha = scollYHeight / (baseHeight*1.0f);
}
mTextView.setAlpha(alpha);
super.onScrolled(recyclerView, dx, dy);
}
});
//将头部视图添加到RecyclerView中
mRecyclerViewHeader.attachTo(mRecyclerView);
//第一次进来其状态显示
mRecyclerViewHeader.post(new Runnable() {
@Override
public void run() {
mRecyclerHeaderHeight = mRecyclerViewHeader.getHeight();
mTextViewHeight = mTextView.getHeight();
mTextView.setVisibility(View.VISIBLE);
mTextView.setAlpha(0);
}
});
}
第三步:获取其滑动的距离
/**
* 计算RecyclerView滑动的距离
* @param hasHead 是否有头部
* @param headerHeight RecyclerView的头部高度
* @return 滑动的距离
*/
private int getScollYHeight(boolean hasHead, int headerHeight) {
LinearLayoutManager layoutManager = (LinearLayoutManager) mRecyclerView.getLayoutManager();
//获取到第一个可见的position,其添加的头部不算其position当中
int position = layoutManager.findFirstVisibleItemPosition();
//通过position获取其管理器中的视图
View firstVisiableChildView = layoutManager.findViewByPosition(position);
//获取自身的高度
int itemHeight = firstVisiableChildView.getHeight();
//有头部
if(hasHead) {
return headerHeight + itemHeight*position - firstVisiableChildView.getTop();
}else {
return itemHeight*position - firstVisiableChildView.getTop();
}
}
以上:就可以实现其效果!
以上所述是小编给大家介绍的Android 顶部标题栏随滑动时的渐变隐藏和渐变显示效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有