在没介绍正文之前先给大家说下poi是什么意思。
由于工作的关系,经常在文件中会看到POI这三个字母的缩写,但是一直对POI的概念和含义没有很详细的去研究其背后代表的意思。今天下班之前,又看到了POI这三个字母,决定认认真真的搜索一些POI具体的含义。
POI是英文的缩写,原来的单词是point of interest, 直译成中文就是兴趣点的意思。兴趣点这个词最早来自于导航地图厂商。地图厂商为了提供尽可能多的位置信息,花费了很大的精力去寻找诸如加油站,餐馆,酒店,景点等目的地,这些目的地其实都可以理解成一个一个的POI(兴趣点)。POI除了指这些目的地的本身的信息,如电话,点评之外记录了目的地的经纬度,并能在电子地图上加以显示。这就是POI,以实用谷歌地图为例,我们搜索北京天安门,会有一个别针样子的东西在地图上表示这天安门的位置,点击会看到更多信息。其实这就是一个兴趣点。
兴趣点为什么很重要?现在电子地图的普及率越来越高,没有千千万万个兴趣点,我们不能很方便的搜索到我们想去的地方。POI已成为现在电子商务以及O2O不可或缺的一环。
一、简介
POI(Point of Interest),中文可以翻译为“兴趣点”。在地理信息系统中,一个POI可以是一栋房子、一个商铺、一个邮筒、一个公交站等。
Android 百度地图POI搜索功能实例代码
百度地图SDK提供三种类型的POI检索:周边检索、区域检索和城市内检索。
l 周边检索:以某一点为中心,指定距离为半径,根据用户输入的关键词进行POI检索;
l 区域检索:在指定矩形区域内、根据关键词进行POI检索;
l 城市内检索:在某一城市内,根据用户输入的关键字进行POI检索;
自v3.6.1开始,城市poi检索返回结果新增门址类列表数据。例如:在“北京”搜索“上地十街1号”,除返回包含“上地十街1号”的poi列表以外,还包括地址为“上地十街1号”的明确门址。
具体来说,即PoiSearch类的SearchInCity(PoiCitySearchOption) 发起检索时返回的结果增加门址类数据。PoiResult中新增了GetAllAddr()获取门址类列表,当isHasAddrInfo() 返回true时,除了原poi列表外,还包含门址结果。
Android 百度地图POI搜索功能实例代码
POI详情检索是指根据POI的ID信息,检索该兴趣点的详情。
Android 百度地图POI搜索功能实例代码
在线建议查询是指根据关键词查询在线建议词。为了帮助开发者实现检索出来的关键词快速定位到地图上,SDK自3.5.0版本起,开放了检索结果的经纬度信息及对应POI点的UID信息。
注意:
a. 在线建议检索的本质是根据部分关键是检索出来可能的完整关键词名称,如果需要这些关键词对应的POI的具体信息,请使用POI检索来完成;
b. 在线检索结果的第一条可能存在没有经纬度信息的情况,该条结果为文字联想出来的关键词结果,并不对应任何确切POI点。例如输入“肯”,第一条结果为“肯德基”,这条结果是一个泛指的名称,不会带有经纬度等信息。
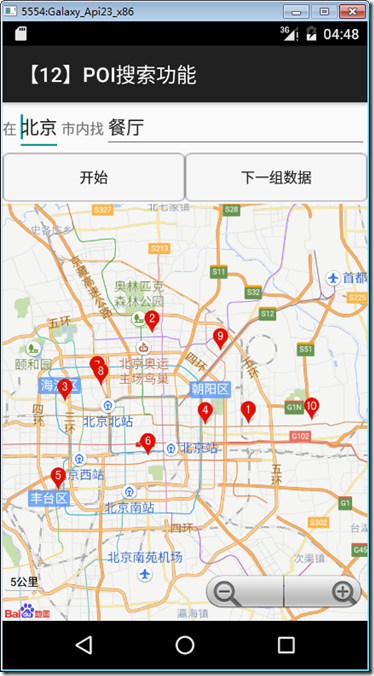
二、运行截图
简介:介绍关键词查询、suggestion查询和查看餐饮类Place详情页功能
详述:
(1)点击某些关键词查询后的结果(如“餐厅”)可跳转到Place详情页;
(2)提供suggestion查询进行联想查询,例如输入“天安门”则会弹出联想查询的列表;
本示例运行截图如下:

三、设计步骤
1、添加demo12_poisearch.xml文件
在layout文件夹下添加该文件,然后将代码改为下面的内容:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
2、添加OverlayManager.cs文件
新建一个SrcOverlayUtil文件夹,在该文件夹下添加该文件。
说明:SrcOverlayUtil文件夹下的文件用于自定义一些基于基础覆盖而组合而成的高级覆盖物,包括用于显示poi数据,规划路线,公交详情路线的覆盖物等。
using Com.Baidu.Mapapi.Map;
using Com.Baidu.Mapapi.Model;
using System.Collections.Generic;
namespace BdMapV371Demos.SrcOverlayUtil
{
///
/// 提供一个能够显示和管理多个Overlay的基类。
/// 将覆盖物点击事件传递给OverlayManager后,OverlayManager才能响应点击事件。
/// 在MarkerClick事件中处理Marker点击事件。
///
public abstract class OverlayManager : Java.Lang.Object, BaiduMap.IOnMarkerClickListener, BaiduMap.IOnPolylineClickListener
{
BaiduMap mBaiduMap = null;
private List mOverlayOptiOnList= null;
protected List mOverlayList = null;
public OverlayManager(BaiduMap baiduMap)
{
mBaiduMap = baiduMap;
mBaiduMap.SetOnMarkerClickListener(this);
if (mOverlayOptiOnList== null)
{
mOverlayOptiOnList= new List();
}
if (mOverlayList == null)
{
mOverlayList = new List();
}
}
///
/// 重写此方法设置要管理的Overlay列表
///
/// GetOverlayOptions();
///
/// 将所有Overlay 添加到地图上
///
public void AddToMap()
{
if (mBaiduMap == null)
{
return;
}
RemoveFromMap();
List overlayOptiOns= GetOverlayOptions();
if (overlayOptions != null)
{
mOverlayOptionList.AddRange(GetOverlayOptions());
}
foreach (OverlayOptions option in mOverlayOptionList)
{
mOverlayList.Add(mBaiduMap.AddOverlay(option));
}
}
///
/// 将所有Overlay从地图上消除
///
public void RemoveFromMap()
{
if (mBaiduMap == null)
{
return;
}
foreach (Overlay marker in mOverlayList)
{
marker.Remove();
}
mOverlayOptionList.Clear();
mOverlayList.Clear();
}
///
/// 缩放地图,使所有Overlay都在合适的视野内
/// 注: 该方法只对Marker类型的overlay有效
///
public void ZoomToSpan()
{
if (mBaiduMap == null)
{
return;
}
if (mOverlayList.Count > 0)
{
LatLngBounds.Builder builder = new LatLngBounds.Builder();
foreach (Overlay overlay in mOverlayList)
{
// polyline 中的点可能太多,只按marker缩放
if (overlay is Marker)
{
builder.Include(((Marker)overlay).Position);
}
}
mBaiduMap.SetMapStatus(MapStatusUpdateFactory
.NewLatLngBounds(builder.Build()));
}
}
public virtual bool OnMarkerClick(Marker marker)
{
return false;
}
public virtual bool OnPolylineClick(Polyline polyline)
{
return false;
}
}
}
3、添加PoiOverlay.cs文件
在SrcOverlayUtil文件夹下添加该文件。
using Android.OS;
using Android.Widget;
using Com.Baidu.Mapapi;
using Com.Baidu.Mapapi.Map;
using Com.Baidu.Mapapi.Search.Poi;
using System.Collections.Generic;
namespace BdMapV371Demos.SrcOverlayUtil
{
///
/// 显示一条公交详情结果的Overlay,继承自该类的子类可显示其他类型的Overlay
///
public class PoiOverlay : OverlayManager
{
private static readonly int MaxPoiSize = 10;
private PoiResult mPoiResult = null;
public PoiOverlay(BaiduMap baiduMap) : base(baiduMap)
{
}
///
/// 设置POI数据
///
/// POI结果数据
public void SetData(PoiResult poiResult)
{
this.mPoiResult = poiResult;
}
public override List GetOverlayOptions()
{
if (mPoiResult == null || mPoiResult.AllPoi == null)
{
return null;
}
List markerList = new List();
int markerSize = 0;
for (int i = 0; i
/// 获取该 PoiOverlay 的 poi数据
///
public PoiResult GetPoiResult()
{
return mPoiResult;
}
///
/// 重写此方法可改变默认点击行为
///
/// 被点击的poi在PoiResult.AllPoi中的索引
///
4、添加Demo12PoiSearch.cs文件
在SrcSdkDemos文件夹下添加该文件,然后将代码改为下面的内容:
using Android.App;
using Android.Content.PM;
using Android.OS;
using Android.Support.V4.App;
using Android.Widget;
using BdMapV371Demos.SrcOverlayUtil;
using Com.Baidu.Mapapi.Map;
using Com.Baidu.Mapapi.Search.Core;
using Com.Baidu.Mapapi.Search.Poi;
using Com.Baidu.Mapapi.Search.Sug;
namespace BdMapV371Demos.SrcSdkDemos
{
///
/// 演示poi搜索功能
///
[Activity(Label = "@string/demo_name_poi",
COnfigurationChanges= ConfigChanges.Orientation | ConfigChanges.KeyboardHidden,
ScreenOrientation = ScreenOrientation.Sensor)]
public class Demo12PoiSearch : FragmentActivity
{
private PoiSearch mPoiSearch = null;
private SuggestionSearch mSuggestiOnSearch= null;
private BaiduMap mBaiduMap = null;
// 搜索关键字输入窗口
private AutoCompleteTextView keyWorldsView = null;
private ArrayAdapter sugAdapter = null;
private int load_Index = 0;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.demo12_poisearch);
// 初始化搜索模块,注册搜索事件监听
mPoiSearch = PoiSearch.NewInstance();
mPoiSearch.GetPoiResult += (s, e) =>
{
var result = e.P0;
if (result == null
|| result.Error == SearchResult.ERRORNO.ResultNotFound)
{
return;
}
if (result.Error == SearchResult.ERRORNO.NoError)
{
mBaiduMap.Clear();
PoiOverlay overlay = new MyPoiOverlay(this, mBaiduMap);
mBaiduMap.SetOnMarkerClickListener(overlay);
overlay.SetData(result);
overlay.AddToMap();
overlay.ZoomToSpan();
return;
}
if (result.Error == SearchResult.ERRORNO.AmbiguousKeyword)
{
// 当输入关键字在本市没有找到,但在其他城市找到时,返回包含该关键字信息的城市列表
string strInfo = "在";
foreach (CityInfo cityInfo in result.SuggestCityList)
{
strInfo += cityInfo.City;
strInfo += ",";
}
strInfo += "找到结果";
Toast.MakeText(this, strInfo, ToastLength.Long)
.Show();
}
};
mPoiSearch.GetPoiDetailResult += (s, e) =>
{
var result = e.P0;
if (result.Error != SearchResult.ERRORNO.NoError)
{
Toast.MakeText(this, "抱歉,未找到结果", ToastLength.Short).Show();
}
else
{
Toast.MakeText(this, "成功,查看详情页面", ToastLength.Short).Show();
}
};
mSuggestiOnSearch= SuggestionSearch.NewInstance();
mSuggestionSearch.GetSuggestionResult += (s, e) =>
{
var res = e.P0;
if (res == null || res.AllSuggestiOns== null) return;
sugAdapter.Clear();
foreach (SuggestionResult.SuggestionInfo info in res.AllSuggestions)
{
if (info.Key != null) sugAdapter.Add(info.Key);
}
sugAdapter.NotifyDataSetChanged();
};
keyWorldsView = FindViewById(Resource.Id.searchkey);
sugAdapter = new ArrayAdapter(this, Android.Resource.Layout.SimpleDropDownItem1Line);
keyWorldsView.Adapter = sugAdapter;
TextureMapFragment map1 = FragmentManager.FindFragmentById(Resource.Id.map);
mBaiduMap = map1.BaiduMap;
// 当输入关键字变化时,动态更新建议列表
keyWorldsView.AfterTextChanged += (sender, e) => { };
keyWorldsView.BeforeTextChanged += (sender, e) => { };
keyWorldsView.TextChanged += (sender, e) =>
{
string s = e.Text.ToString();
if (s.Length <= 0) return;
string city = (FindViewById(Resource.Id.city)).Text;
// 使用建议搜索服务获取建议列表,结果在onSuggestionResult()中更新
mSuggestionSearch.RequestSuggestion(
new SuggestionSearchOption().Keyword(s).City(city));
};
Button btnSearch = FindViewById
5、修改MainActivity.cs
在MainActivity.cs文件的demos字段定义中,去掉【示例12】下面的注释。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有