本文实例为大家分享了geSwitcher实现图片切换效果的具体代码,供大家参考,具体内容如下
从该名字就可以看出来,ImageSwitcher是一个图片切换控件,可以在一系列的图片中,逐张的显示特定的图片,利用该控件可以实现图片浏览器中的上一张,下一张的功能。其使用方法也较 为简单,不过需要注意的是ImageSwitcher在使用的时候需要一个ViewFactory,用来区分显示图片的容器和他的父窗口。
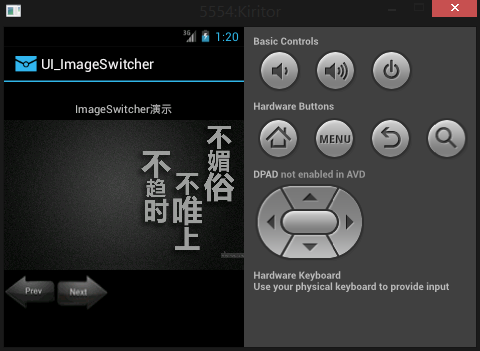
具体的用法直接看实例,照例,先上效果图

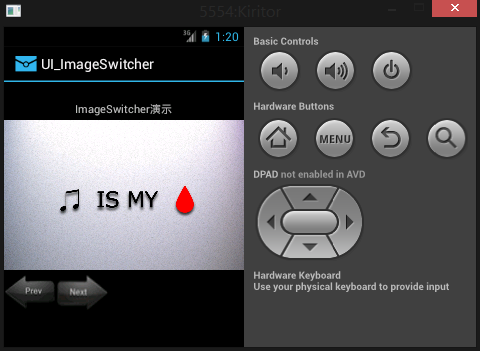
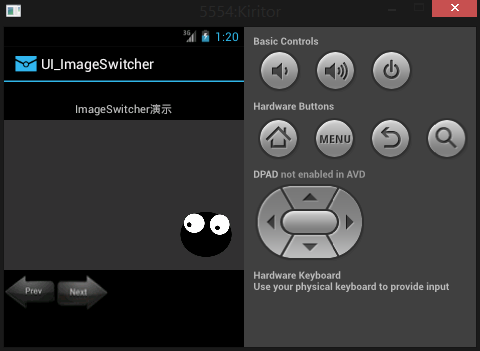
看看下一张的效果:


布局文件就不多谈了直接看MainActivity代码部分吧:
package com.kiritor.ui_imageswitcher;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
/*注意,此处直接让该类实现ViewFactory和OnClickListener接口*/
public class MainActivity extends Activity implements ViewFactory, OnClickListener {
/*获取图片资源集*/
private static final Integer[] images = {
R.drawable.first,
R.drawable.second,
R.drawable.third,
};
private ImageSwitcher is;
private Button btnPrev,btnNext;
private static int index = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*通过ID获取控件*/
is = (ImageSwitcher) findViewById(R.id.image_switchter);
btnPrev = (Button) findViewById(R.id.pre);
btnNext = (Button) findViewById(R.id.next);
is.setFactory(this);//设置ImageSwitcher所需的ViewFactory
is.setImageResource(images[index]);//设置初始的图片资源
/*由于本类实现了OnClickListen而接口,所以这里参数可以直接用this*/
btnPrev.setOnClickListener(this);
btnNext.setOnClickListener(this);
}
/*因为实现了接口,需要实现接口中未实现的方法*/
public void onClick(View v) {
switch(v.getId()){
case R.id.next:
index++;
if(index>=images.length){
index = 0;
}
is.setImageResource(images[index]);
break;
case R.id.pre:
index--;
if(index<0){
index = images.length - 1;
}
is.setImageResource(images[index]);
break;
default:
break;
}
}
/**
* 该方法返回一个View的实例
* 这个实例就是要在ImageSwitcher中所显示的
* 此处就用ImageView来显示内容
* 所以直接返回一个新的ImageView的实例
*/
public View makeView() {
return new ImageView(this);
}
}
以上代码中需要注意的是:
1. 本类实现了两个接口,于是在类中就要实现这两个接口中的方法,而这样写的好处在于:
便于重用,之后的代码中在需要用到这两个接口的地方,可以直接用this关键字。
2.images作为一个整型数组静态常量,里面存放的,是所有图片的ID,这需要将图片复制到res目录下的drawable目录下。
3.setFactory()方法告诉系统,ImageSwitcher要以什么样子来显示内容,而setImageSource()则告诉系统,要显示的那些图片从哪里获得。
4. makeView()方法是ViewFactory接口定义的方法,该方法返回一个View,而ImageSwitcher就会按照这个View的布局来显示内容。
好了一个简单的图片浏览器就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有