前言
系统自带的控件都是直接或间接继承自View的,View是Android中最基本的UI组件库。当系统的自带控件无法满足需求时,依据控件的继承结构来制作自定义控件,例如:顶部搜索栏
1.引入布局
如果在每一个Activity的布局中都编写一个搜索栏,会导致代码的重复。通过采用引入布局的形式,可以解决这个问题。
首先在layout目录下创建一个select.xml布局,代码如下:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
2.布局解析
此处对上方的布局进行补充:
1).设置布局背景为back001
android:background="@drawable/back001"

2).导入图片select_photo01
为了使搜索栏不单调,故导入图片装饰
android:src="@drawable/select_photo01"
 3.
3.
3.采用edittext_shape01样式
系统自带的EditText仅是一条直线,此处将其变成圆型输入框
android:background="@drawable/edittext_shape01"
变化前:

变化后:

edittext_shape01代码如下:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
4.导入图片select_photo02装饰
android:scaleType="fitXY" android:src="@drawable/select_photo02"
注:fitXY较为重要!

测试
完成布局的编写后,便可以将select01作为自定义控件,进行调用:
只需要通过一行include语句,便可以引入搜索栏布局
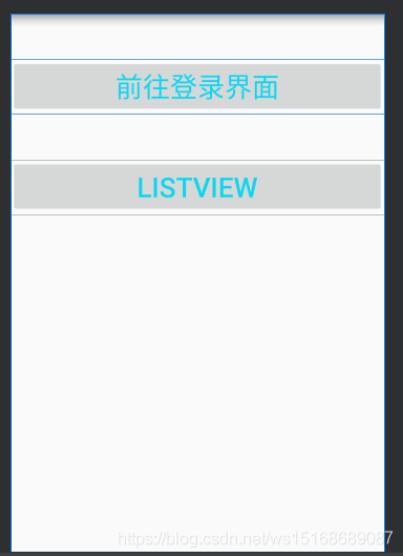
引入前后对比:
引入前

引入后

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有