作者:mggwvga_84049035 | 来源:互联网 | 2022-10-06 07:39
1.背景选择器(位于res/drawable/,使用方法:android:background=”@drawable/XXX”)
代码如下:
2.文字颜色选择器(位于res/color/,使用方法:android:textColor=”@color/XXX”)
代码如下:
注意:在res/drawable/XXX.xml智能提示时没有android:color,同理在res/color/XXX.xml智能提示时没有android:drawable。
3.背景渐变器(位于res/color/或res/drawable/)
res/drawable/selector1.xml:
代码如下:
android:startColor="#A5D245" />
android:startColor="#A5D245"/>
-
android:startColor="#C6CFCE" />
layout/main.xml:
代码如下:
结合Shape来实现背景渐变效果。
或者只是以color代替drawable作为背景选择器的元素:
代码如下:
-
再或者drawable和color混用(不过注意四角的一致性,因为drawable里可能圆弧型四角):
代码如下:
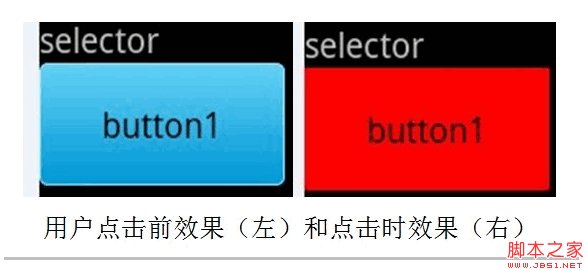
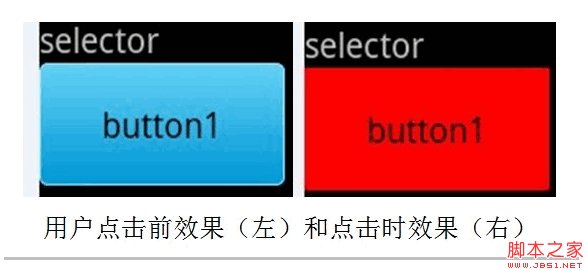
效果图:
 参考:
参考: http://www.shaccp.net/zhishiku/android/220.html
http://www.cnblogs.com/top5/archive/2012/05/10/2494763.html
http://blog.csdn.net/wswqiang/article/details/6616306


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有