整个过程我给它分成四个步骤:
下载并安装jdk
下载并安装Tomcat
配置阿里云服务器信息
部署web项目
使用的工具:Xshell、WinSCP。
没有安装jdk的小伙伴点击上方超链接跳转到安装jdk博客
下载并安装Tomcat
到这个网页下查看最新的镜像:https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat
使用工具Xshell操作Linux系统

移动到home目录下载tomcat

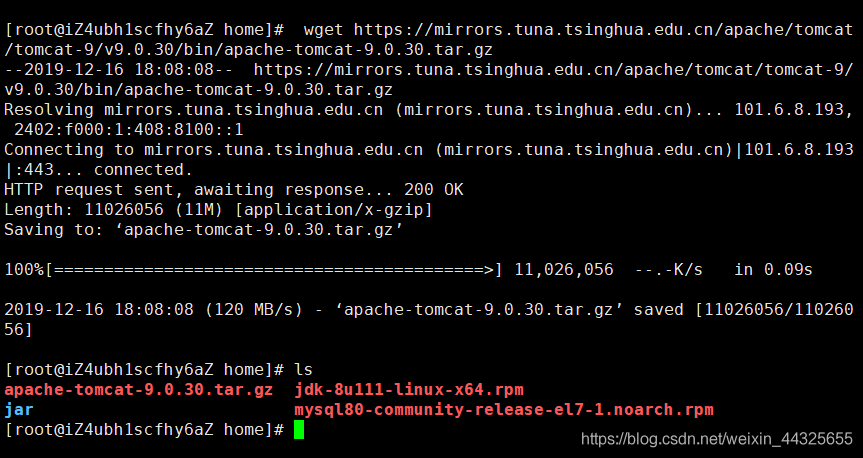
下载
wget https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-9/v9.0.30/bin/apache-tomcat-9.0.30.tar.gz

可见文件夹里多了相关的tomcat压缩包
解压
tar -zxvf apache-tomcat-9.0.30.tar.gz

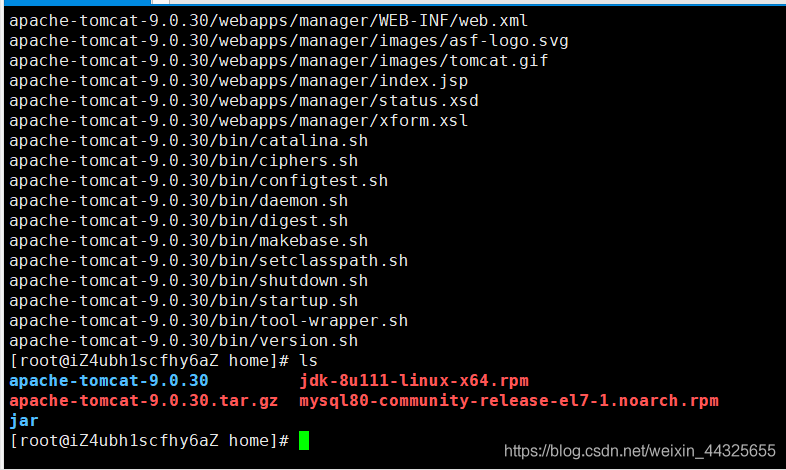
解压完成会出现apache-tomcat-9.0.30文件夹

可见文件夹下有这些目录
需要修改发布端口就要在conf中修改server.xml

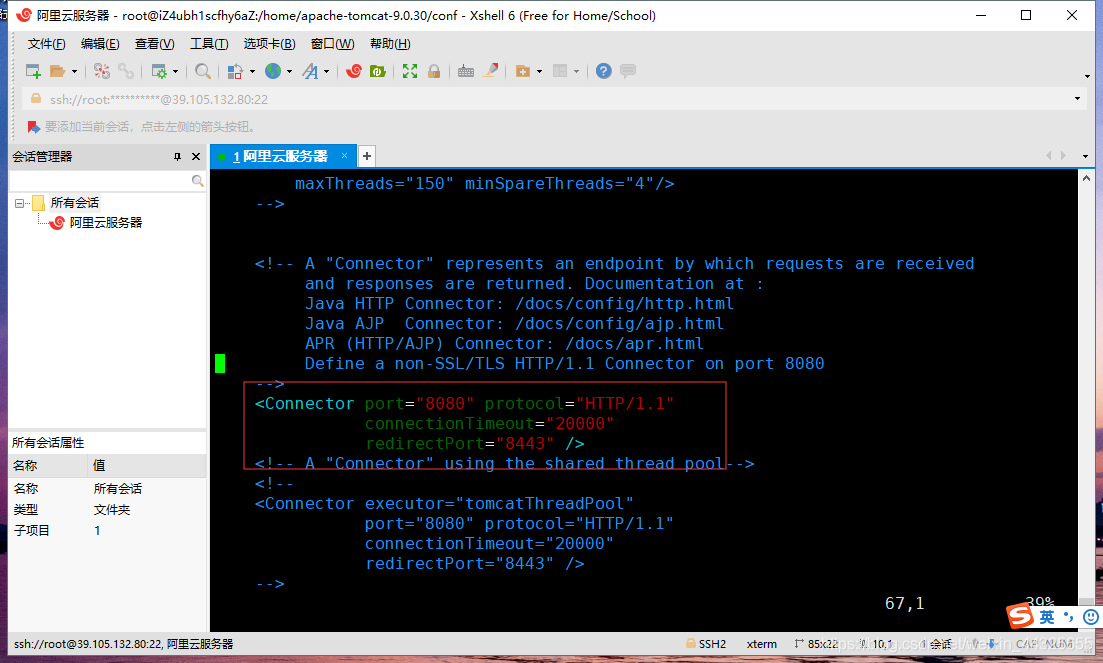
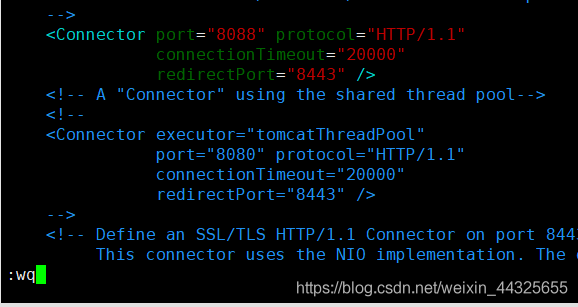
通过vim命令编辑server.xml修改端口,找到下图8080端口 修改为8088
vim命令:
点击Ins Scrlk 进入编辑模式 再次点击退出编辑模式
进入编辑模式后修改端口
编辑完成后点击Esc输入':wq' 保存后退出

保存后退出

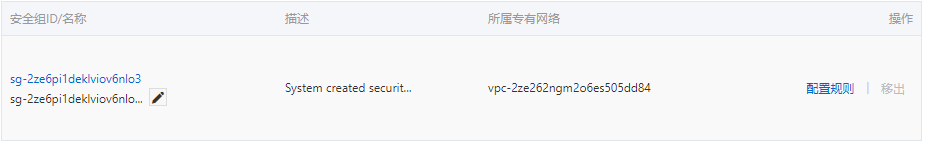
配置阿里云服务器信息
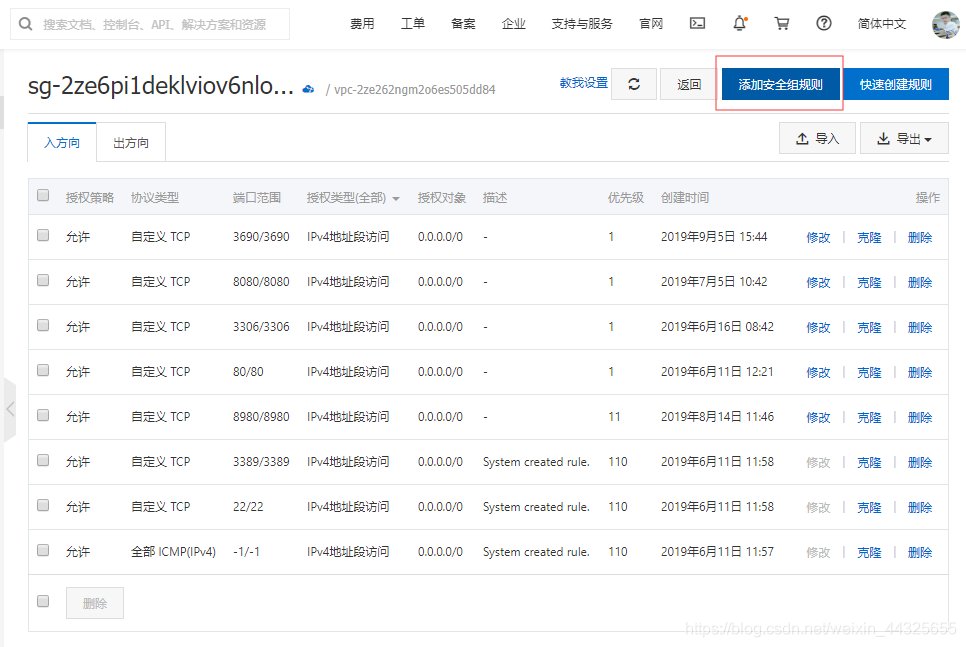
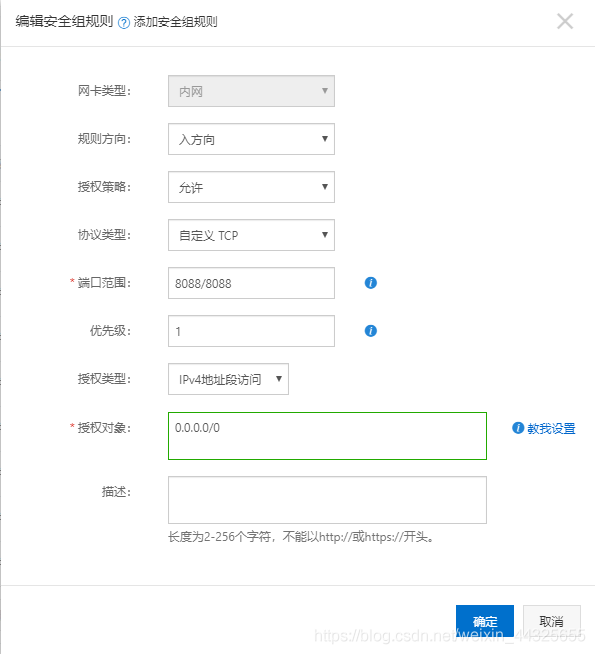
登录阿里云控制台 配置8088端口




添加完成后 就可以使用8088端口了!
运行tomcat
sh startup.sh //或者 ./startup.sh
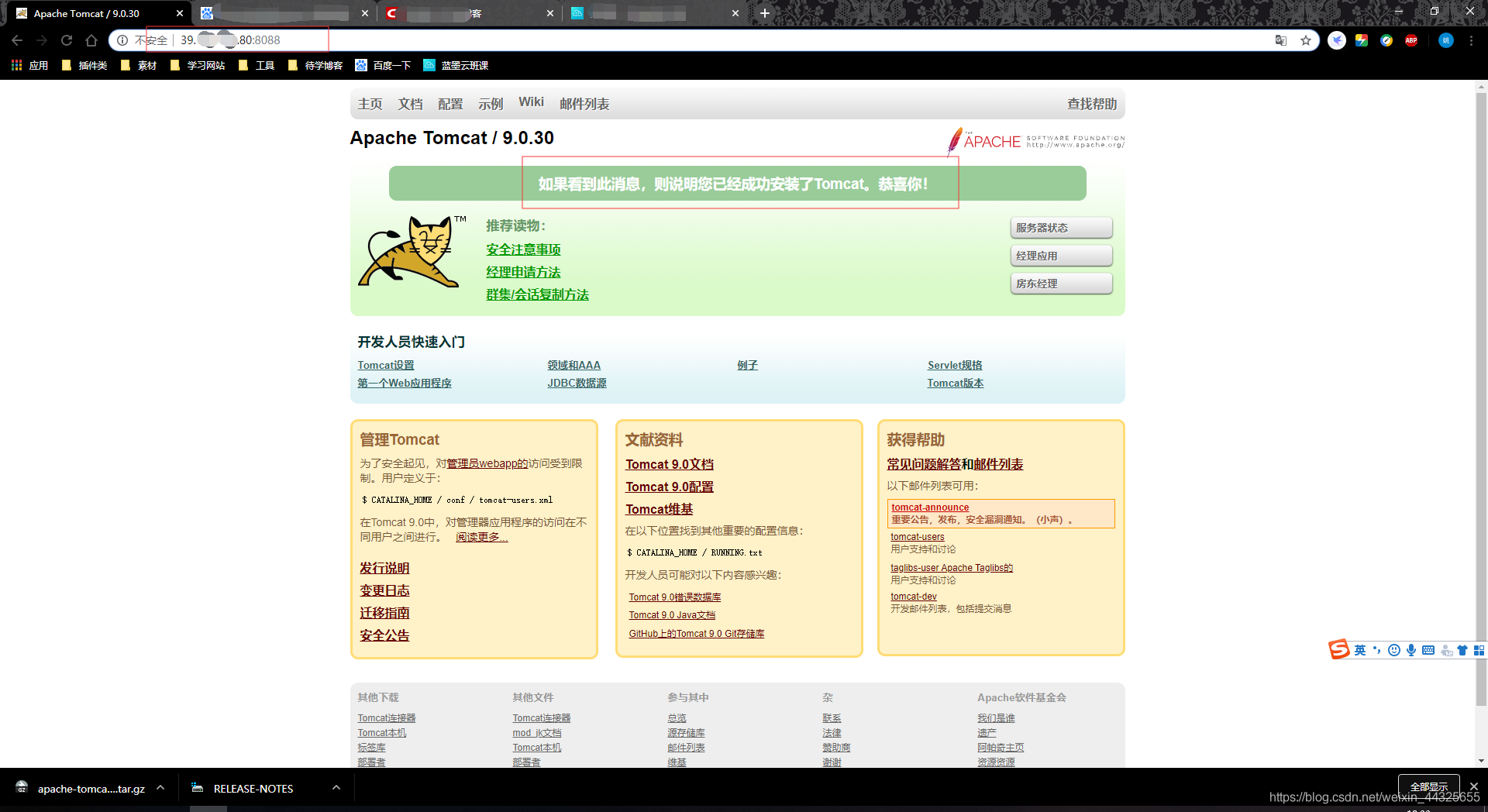
在输入ip:8088 等待它搭建部署后 实现效果

安装Tomcat完成后,就可以简单的部署我们的web项目了。
部署web项目
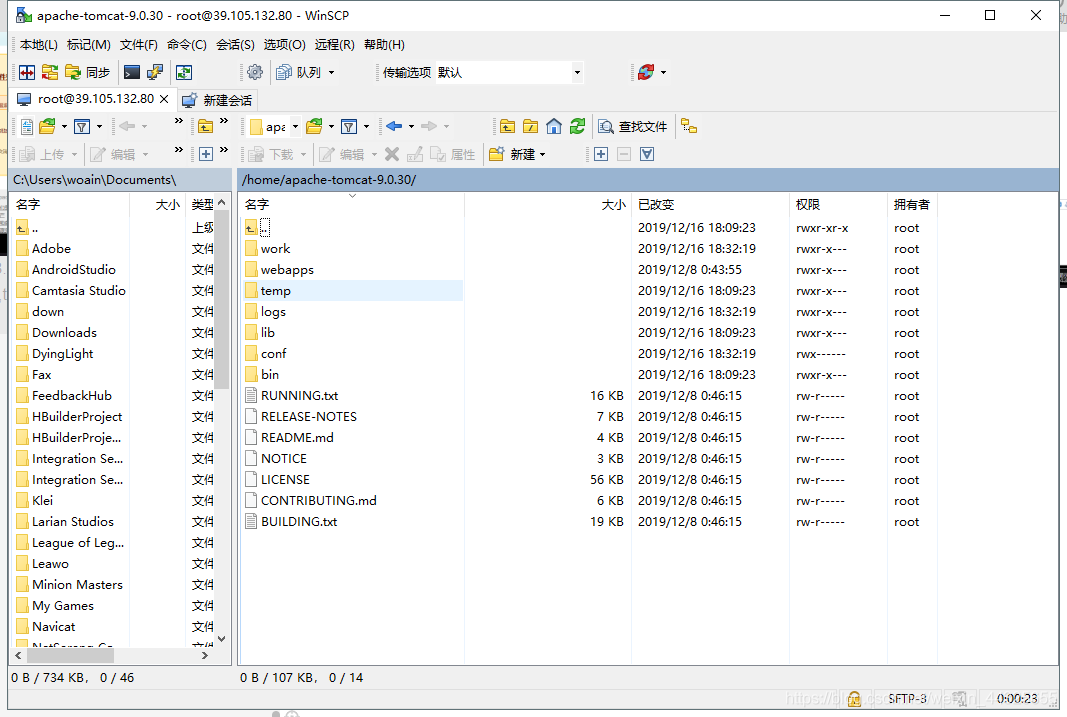
通过WinSCP工具访问我们的Tomcat目录找到webapps文件夹

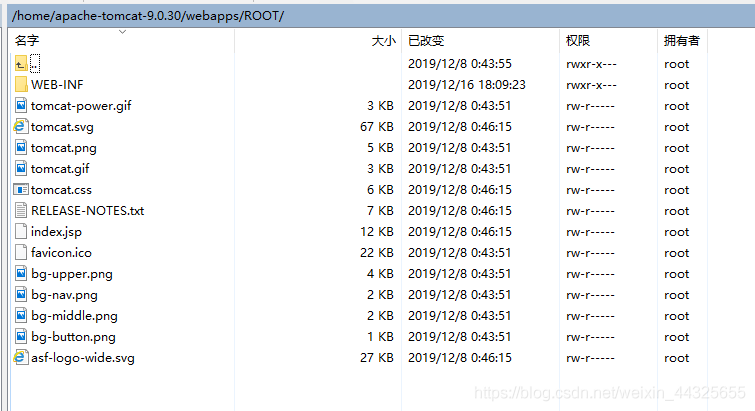
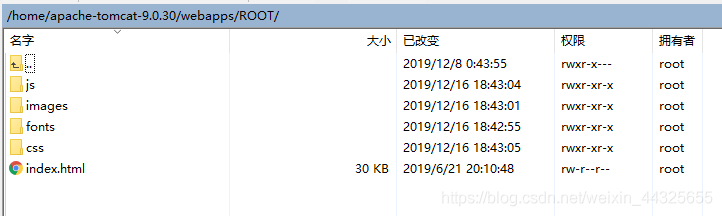
webapps/ROOT下的文件删除掉放上我们自己的网页,就能实现。

这是我自己的网页

实现效果

到此这篇关于阿里云服务器linux系统搭建Tomcat部署Web项目的文章就介绍到这了,更多相关阿里云服务器Tomcat部署Web内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有