★文章内容学习来源:拉勾教育大前端就业集训营
上篇我们了解了盒模型的前3种应用:
【23】CSS核心样式(4)——盒模型的5种应用①(3/5)

这篇我们继续讲解2种盒模型的应用:

width ≥ 所有子元素width + padding + border + margin;
<html lang="en">
<head>
<meta charset="UTF-8">
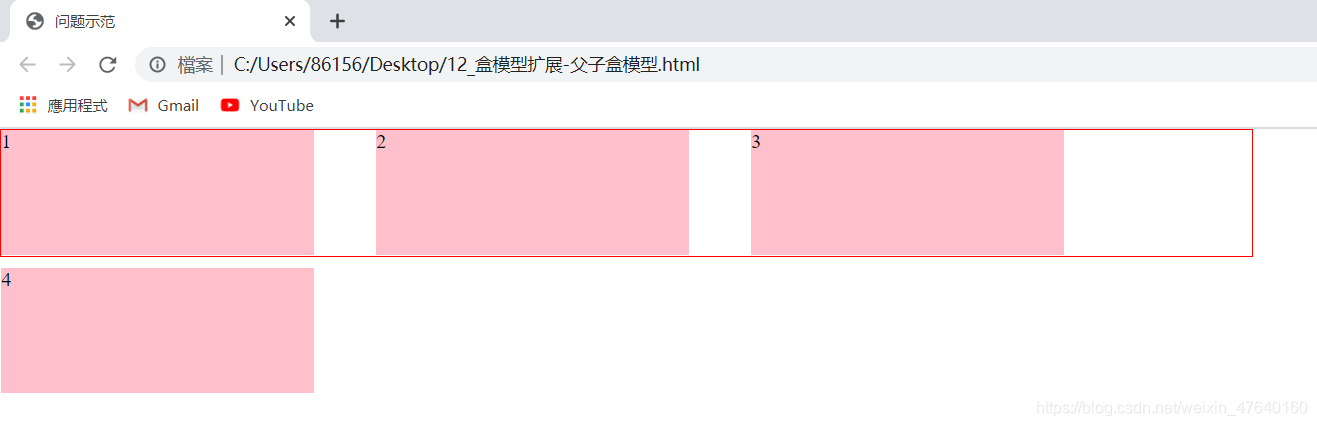
<title>问题示例1title>
<style>
*{
margin: 0;
padding: 0;
}
.box1 {
width: 1000px;
height: 100px;
border: 1px solid #f00;
}
.box1 p {
float: left;
width: 250px;
height: 100px;
margin-right: 50px;
margin-bottom: 10px;
background-color: pink;
}
style>
head>
<body>
<div class="box1">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
div>
body>
html>

<html lang="en">
<head>
<meta charset="UTF-8">
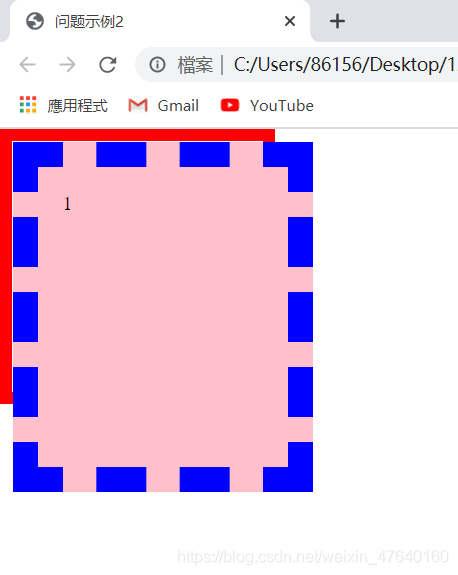
<title>问题示例2title>
<style>
*{
margin: 0;
padding: 0;
}
.box2 {
width: 200px;
height: 200px;
border: 10px solid #f00;
}
.box2 p {
width: 160px;
height: 200px;
padding: 20px;
border: 20px dashed #00f;
margin-right: 20px;
background-color: pink;
}
style>
head>
<body>
<div class="box2">
<p>1p>
div>
body>
html>

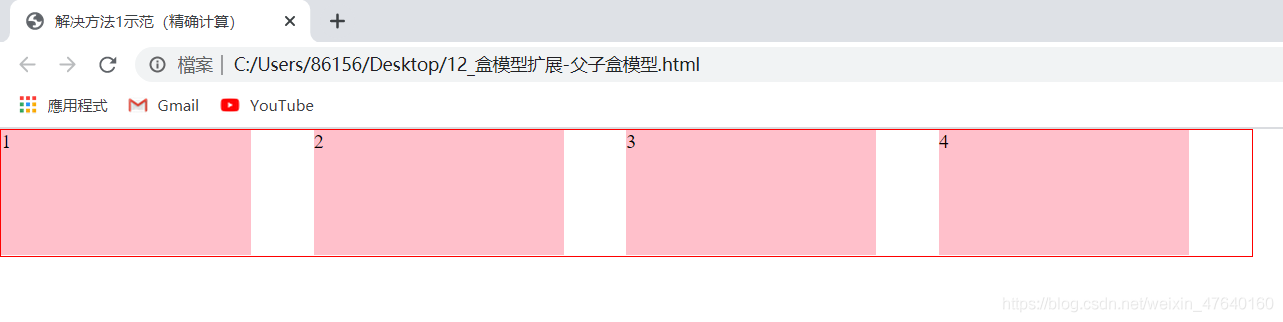
计算或量取尺寸时一定要计算准确,一像素都不能偏差。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解决方法1示范(精确计算)title>
<style>
*{
margin: 0;
padding: 0;
}
.box1 {
width: 1000px;
height: 100px;
border: 1px solid #f00;
}
.box1 p {
float: left;
width: 200px;
height: 100px;
margin-right: 50px;
background-color: pink;
}
style>
head>
<body>
<div class="box1">
<p>1p>
<p>2p>
<p>3p>
<p>4p>
div>
body>
html>

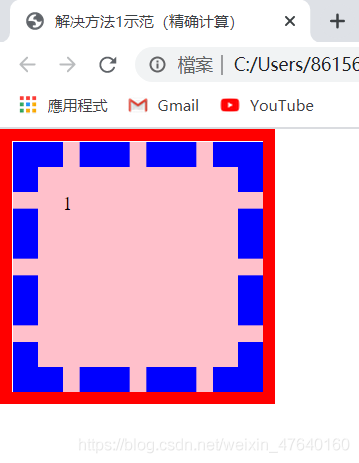
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解决方法1示范(精确计算)title>
<style>
*{
margin: 0;
padding: 0;
}
.box2 {
width: 200px;
height: 200px;
border: 10px solid #f00;
}
.box2 p {
width: 120px;
height: 120px;
padding: 20px;
border: 20px dashed #00f;
margin-right: 20px;
background-color: pink;
}
style>
head>
<body>
<div class="box2">
<p>1p>
div>
body>
html>

①适用特殊情况★:(父子盒模型中,只有一个子元素),且子元素是类似

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有