作者:ruirui2011幸福 | 来源:互联网 | 2023-07-12 13:32
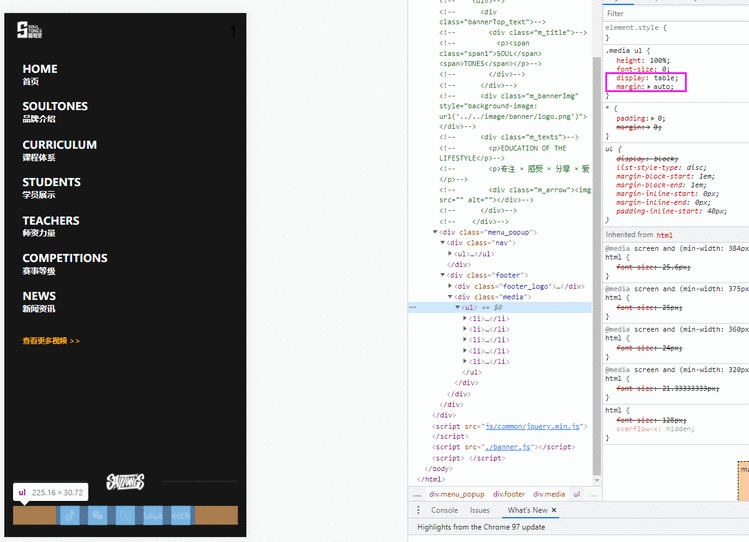
一、让ul水平居中(display: table;margin: auto)
最近在写代码时,想让ul水平居中,就写了一个margin: auto;但是没效果,后来发现加个display: table;才有效,如下图:【直接写margin: auto;无效,需要加个display: table;后才有效】

二、消除空白符(font-size: 0;)
1、前言
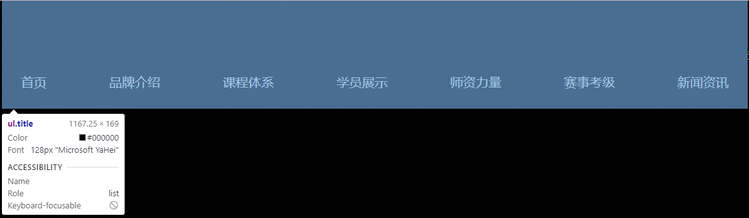
最近一个项目里,我给ul li设置display:inline-block;实现li在一行上,却让ul出现了一定的高度,如下图:

2、解决方法
原因滴话,见我百度到滴一位优秀博主的一篇优秀博客

话不多说,解决方法就是给ul设置font-size: 0;就好啦
代码如下:
HTML
<ul class&#61;"title"><li><a href&#61;"">首页a>li><li><a href&#61;"">品牌介绍a>li><li><a href&#61;"">课程体系a>li><li><a href&#61;"">学员展示a>li><li><a href&#61;"">师资力量a>li><li><a href&#61;"">赛事考级a>li><li><a href&#61;"">新闻资讯a>li>
ul>
CSS
.title {font-size: 0;
}
.title li {display: inline-block;padding: 0 30px;font-size: 20px;
}
.title li a {font-size: 20px;font-family: Source Han Sans CN;color: #FFFFFF;
}
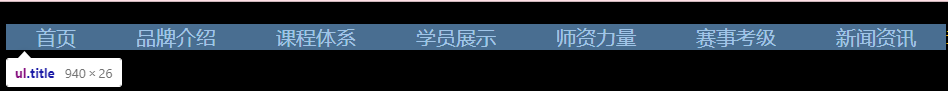
解决后的结果&#xff0c;见下图&#xff1a;

3、总结
【下面这句话是写给自己滴&#xff0c;嘻嘻&#x1f60a;】
假如在写样式的过程中&#xff0c;不知道为什么就出现了一定的间距或高度&#xff0c;就可以试试设置font-size: 0;哟~

如下图&#xff1a;【p自带一定高度】

给该p标签设置font-size:0;即可啦&#xff0c;见下图&#xff1a;
