作者:左胸花枯萎 | 来源:互联网 | 2023-10-10 18:33
跨平台的应用程序开发框架都使用不同的编程语言。
React native 可以使用 Javascript开发,这不需要任何介绍。长期以来,它一直是开发人员最好的编程语言。
因此,可以理解为什么 React Native 在开发特定于服务器,Web或移动应用程序时获得了极大的欢迎。
然而,由谷歌开发的Flutter 使用了一种新的编程语言 Dart。对于开发人员来说,这是一个新技术,但是那些具有c++和JAVA等OOP语言经验的开发人员可以轻松地学习编写代码。

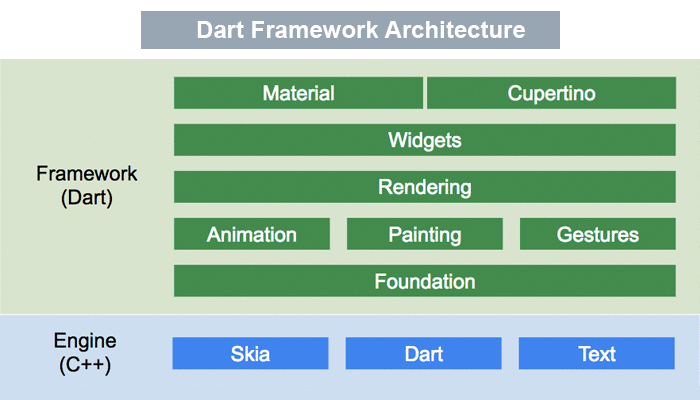
Dart 基于 C/C++、Java、支持抽象、封装、继承和多态等特性。Flutter 团队之所以选择 Dart,是因为它与构建用户界面的方式相匹配,使用 Dart 桥接,应用程序的大小更大,但效果要快得多。与使用 JS 做桥接的 React Native 不同。
开发速度
企业,特别是初创企业寻找一个能够在更短的时间内为他们提供服务应用的平台。
谈论Flutter 与 React Native 开发速度; React Native 获得了优势。 其即用型组件可帮助开发人员快速制作应用程序。 另一方面,Flutter 是一个寻求在开发时间方面击败竞争对手的新平台。
根据数据分析,React native 在美国的市场份额为4.3%。
性能
React Native
React Native / NativeScript, 你需要一个桥梁来调用 Swift 或 Android 或 Windows & Mac APIs。 Flutter使用的是 Dart, 所以你不需要那样,一切都是原生的。 这也解决了 JS 生态系统之间的许多不同版本之间的问题,比如CommonJS, AMD。React Native 开发人员, 在开发混合应用时面临问题, 但对于原生应用, 不会面临任何与性能相关的问题。它在所有标准情况下都提供无缝性能, 并且高度可靠。
Flutter
根据他们的应用性能, 将 Facebook 的 React Native 与 Google 的 Flutter 进行比较, 是 Flutter 战胜了竞争对手。Flutter 具有 Dart 的优势, 并且没有 Javascript 桥接用于处理与设备本机原生组件的交互, 开发速度和运行时间会大大加快。
Flutter 已将动画标准设置为 60fps, 这清楚地表明了其高性能。最后, 由于 Flutter 被编译成 Android 和 iOS 的原生 ARM 代码, 性能是它永远不会面临的一个问题。
总之,两种平台的性能都比较接近。
架构
在 React native 中,构建移动应用程序有两种架构类型,Flux 和 Redux。
Flux 由Facebook 制作,而 Redux 受社区青睐。 由于单向数据流,App 是无状态, 因为应用程序的状态被 store 管理着。

作为一个新手,Flutter 很难为移动应用程序指定最佳架构。但是,也有一些受欢迎的组件,比如BloC(业务逻辑组件)。它们主要依赖于streams 和 RXDart(Reactive Dart)。

IDE 和易于编码
如果我们谈 React native 的 IDE,几乎主流的IDE 都支持。然而,目前,Flutter 的 IDE 只有 Android studio/IntelliJ 和 visual studio 支持。
由于 React Native 使用 JS 语言开发,对于新手来说,学习曲线很容易。另一方面,Dart 作为新发明的语言对开发人员来说有些困难。但是,那些有 c++ 和 Java 经验的人可以轻松地学习它。
代码结构
Google 的 Dart 没有模板,样式和数据文件的分离。 因此,代码变得有点难以理解。 而Javascript遵循简单的代码结构。 因此,开发人员更清楚地理解和编写代码。

稳定性和灵活性
完美移动应用程序最重要的一个方面是稳定性。这两个平台都得到了领先技术社区的支持,因此对稳定性毫无疑问,两者都有很好的稳定性。
React native 拥有大量的社区支持,因此,它成为最受欢迎和最可靠的框架之一。
另一方面,Flutter 推出了新版本的beta 2,它也为开发人员提供了一些令人印象深刻的特性。
在提供灵活性和定制方面,React native显然处于领先地位。通过直接与原生平台交互,提供了无缝的用户体验。
然而,Flutter提供了一组丰富定制的 widgets 来创建一种引人入胜的体验。虽然它正处于测试阶段,试图在市场上站稳脚跟。
人气
说到人气方面,正如我们提到的,React native 在混合应用程序开发中已经变得非常突出。它是任何 iOS 或 Android 项目开发人员的最爱。
无论它是一个小项目还是一个大项目,大量的组件都使它受到了应有的欢迎。

相反,正如我们所知,Flutter 正处于起步阶段,并试图在移动应用程序开发上留下自己的印记。我们不能忽视的事实,在推出的当天,Flutter 在 Twitter上的趋势如上图。
世界电子商务巨头阿里巴巴正在使用 Flutter,这表明了 Flutter 在混合应用开发方面的广阔前景。
React Native 和 Flutter:快速对比
RN 和 Flutter 差异表:
| 工程技术 | React Native | Flutter |
| 首次发布 | 2015年1月 | 2017年5月 |
| 公司 | Facebook | Google |
| 编码语言 | Javascript | Dart |
| Github Stars(2019年) | 77,827 | 66,183 |
| 学习难度 | React或Javascript经验丰富的开发人员易于学习 | 对于新手相对较难,但对于经验丰富的C++和JAVA专家来说,这很容易学习 |
| 主要架构 | Flux & Redux | bLoC |
| 组件 | 有些是自动适应的 | 非适应性,需要手动配置 |
| 生态 | 成熟 | 还未成熟 |
| 热更新 | 支持 | 支持 |
| UI 组件 | 操作系统的原生组件 | Flutter |
有些是自动适应的 | 非适应性,需要手动配置 |
| 生态 | 成熟 | 还未成熟 |
| 热更新 | 支持 | 支持 |
| UI 组件 | 操作系统的原生组件 | Flutter |