问
html - 同时设置元素的css的border-radius和overflow产生影响
求教各位一个问题,我给元素同时设置了overflow-y:auto 和 border-radius: 5px 的效果,但是右下角的圆角被滚动条盖住了(暂且这么理解吧),要怎样让右下角也显示圆角?谢谢。
1 个回答
-
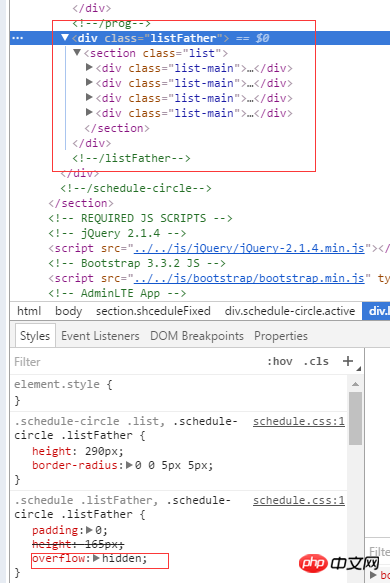
好吧,自己来回答一下这个问题,其实调整起来很简单,把listFather这一层改为只有overflow:hidden,然后在其内部的那一层,也就是list这一层使用滚动条和圆角效果就好了,关键点在于要在外面套一层并使用overflow:hidden;

 2022-11-11 00:14 回答
2022-11-11 00:14 回答 dsvsV
dsvsV
撰写答案
今天,你开发时遇到什么问题呢?
立即提问
 京公网安备 11010802041100号
京公网安备 11010802041100号