作者:手机用户2602922195 | 来源:互联网 | 2023-12-14 09:33
1.点击查看隐藏当前按钮和这个内容,显示另一个内容能。

2.刚开始是手动display:none,发现翻页后,下一页当前单元格none的效果竟然依然在。
3.于是我试图
1
2
3
4
5
6
7
8
9
|
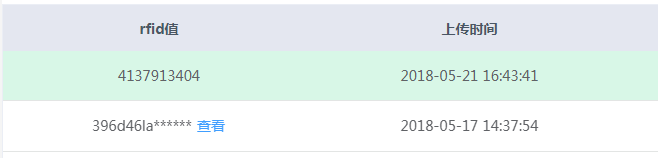
{{ scope.row.rfid|rfid}}
查看
{{scope.row.rfid}}
|
点击的时候给scope.row添加个ifShow属性,添加是添加上了,但是表格并不会因为这个重新渲染。
似乎只会根据
1
| el-table :data="rfidInfo" |
这个data重新渲染。