作者:gjagtm2502855737 | 来源:互联网 | 2023-10-11 20:24
最近遇到个问题就是webview引用的html做的地图,但是Android上面不显示页面:
原因:Android 需要先把静态资源放到 android/app/src/main/assets 目录下面(要自己新建assets目录),
然后把 require('./base/ImportantMap/map.html')换成 {uri: 'file:///android_asset/base/ImportantMap/map.html'}
import React, { Component } from 'react';
import { WebView, View, StyleSheet } from 'react-native';
export default class App extends Component {
constructor(props){
super(props);
this.state = {
webViewData:this.props.data
}
}
//组件更新结束之后执行,在初始化render时不执行
componentDidUpdate(){
this._sendMessage();
}
componentWillReceiveProps(nextProps) {
if(nextProps.option !== this.props.option) {
this._sendMessage();
}
}
_handleMessage(e) {
this.setState({webViewData: e.nativeEvent.data}); //从html接收数据
}
_sendMessage() {
this.refs.charts.postMessage(JSON.stringify(this.props.option)); //发送数据到html页面
}
render() {
return (
source={{ uri: 'file:///android_asset/base/ImportantMap/map.html'}}
OnMessage={()=> this._handleMessage()}
/>
);
}
}
附上html接收数据:
window.Onload= function(){
document.addEventListener('message', function (e) { //监听webview的message事件
// document.getElementById('main').textCOntent=e.data;
var message = JSON.parse(e.data);}}
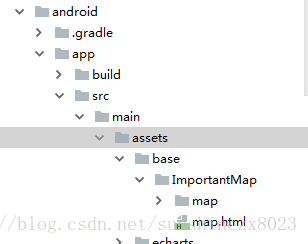
再附上assets下的页面截图;

就可以啦!!!!