作者:那永A_334 | 来源:互联网 | 2023-12-14 16:12
本文介绍了使用AJAX的POST请求实现数据修改功能的方法。通过ajax-post技术,可以实现在输入某个id后,通过ajax技术调用post.jsp修改具有该id记录的姓名的值。文章还提到了AJAX的概念和作用,以及使用async参数和open()方法的注意事项。同时强调了不推荐使用async=false的情况,并解释了JavaScript等待服务器响应的机制。
5、用ajax-post技术(ajaxPost.html,post.jsp)实现修改数据的功能。
实验要求:
选择输入某个id后:

当输入新的姓名并离开(onblur)时用ajax技术调用post.jsp修改具有该id记录的姓名的值。

ajaxPost.html代码如下:
Ajax-postid:
姓名:
post.jsp代码如下:
<%@ page language="java" import="java.util.*,java.io.*,java.sql.*,java.awt.List" cOntentType="text/html; charset=utf-8"%>
<%request.setCharacterEncoding("utf-8");%> <%!
Connection conn;
//数据库的连接操作
boolean connect() {String cOnnectString= "jdbc:mysql://localhost:3306/teaching17"+ "?autoRecOnnect=true&useUnicode=true&characterEncoding=UTF-8&&useSSL=false";try {Class.forName("com.mysql.jdbc.Driver");cOnn= DriverManager.getConnection(connectString, "root", "0103");return true;} catch (Exception e) {System.out.println(e.getMessage());}return false;
}
String econ=new String();
ResultSet executeUpdate(String sqlSentence) {Statement stat;ResultSet rs = null; try {stat =(Statement) conn.createStatement(); //获取执行sql语句的对象int count = stat.executeUpdate(sqlSentence);System.out.println(count+"条记录被修改\n");if(count!=0)econ="修改成功!";else econ="修改失败!";} catch (Exception e) {System.out.println(e.getMessage());econ="修改失败!";System.out.println("0条记录被修改\n");}return rs;
}
%>
<%String ID=request.getParameter("t1");String NAME=request.getParameter("t2");if(connect()){econ="修改失败!";String m=new String();m="update stu set name=&#39;"+NAME+"&#39; where id=&#39;"+ID+"&#39;;";System.out.println(m);ResultSet rs = executeUpdate(m);}%><%=econ%>这里需要注意几个知识点:
1.AJAX 指的是异步 Javascript 和 XML(Asynchronous Javascript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,Javascript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,Javascript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
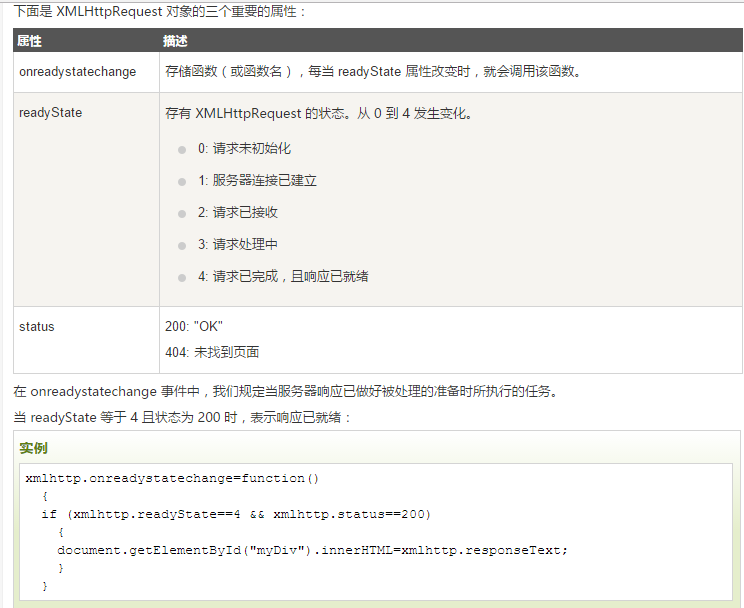
2.

参考至—— http://www.runoob.com/ajax/ajax-xmlhttprequest-onreadystatechange.html
3.