作者:SufiaLi | 来源:互联网 | 2022-08-26 15:23
第一步:
在vue项目中安装echars
npm i echars -S
第二步:
main.js配置 这里是全局引入
//引入echars
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
第三步
直接上代码
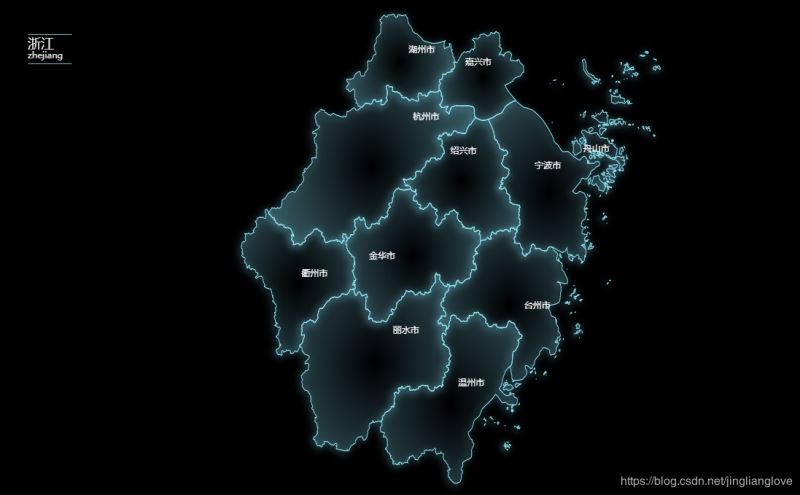
效果图

点击下一层

总结
以上所述是小编给大家介绍的在vue中使用echars实现上浮与下钻效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!