作者:丁城雨 | 来源:互联网 | 2023-12-09 19:38
本文介绍了在微信小程序中实现导航跟随的方法。通过设置导航的position属性和绑定滚动事件,可以实现页面向下滚动到导航位置时,导航固定在页面最上方;页面向上滚动到导航位置时,导航恢复到原始位置;点击导航可以平滑跳转到相应位置。代码示例也给出了具体实现方法。
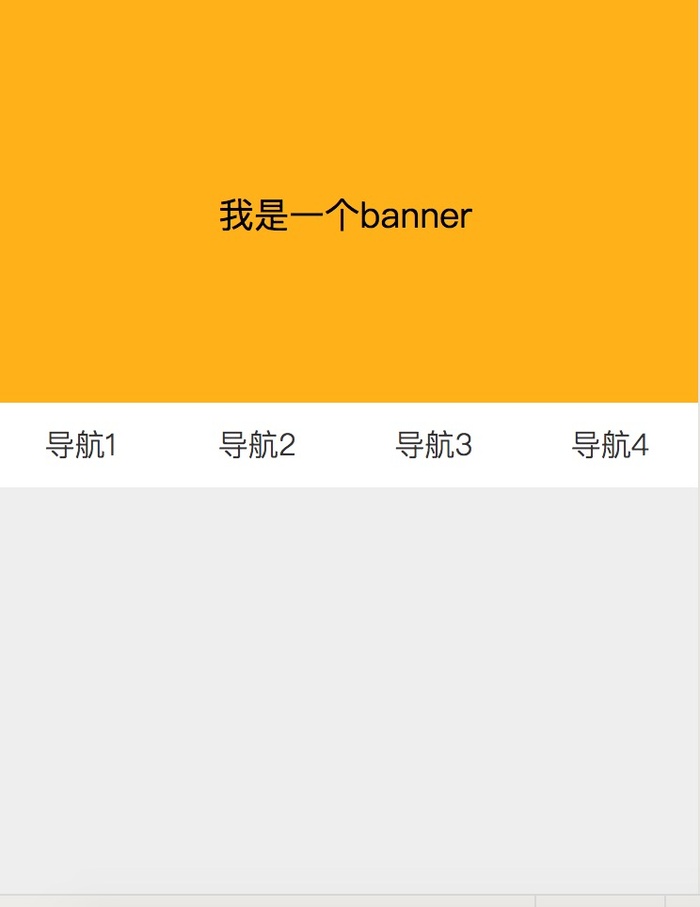
最近开发小程序的时候遇到这样一个需求:如图1

页面向下滚动到白色导航的位置时,白色导航固定到页面最上方;当页面向上滚动到白色导航时,白色导航恢复到原始位置;点击各个导航,平滑的跳到相应位置。
思路1:
1.给导航设置position: absolute; 页面向下滚动到白色导航的位置时,将给导航设置为position: fixed;
2.绑定小程序滚动事件bindscroll,监听滚动距离;
代码如下:
wxml:
<scroll-view class="layout" bindscroll='layoutScroll' scroll-y="true" >
<view class='banner'>
<text>我是一个bannertext>
view>
<view class='nav clearfix {{navFixed?"positionFixed":""}}'>
<view class='nav_row'>
<text>导航1text>
view>
<view class='nav_row'>
<text>导航2text>
view>
<view class='nav_row'>
<text>导航3text>
view>
<view class='nav_row'>
<text>导航4text>
view>
view>
<view class='content content1'>
<text>我是内容1text>
view>
<view class='content content2'>
<text>我是内容2text>
view>
<view class='content content3'>
<text>我是内容3text>
view>
<view class='content content4'>
<text>我是内容4text>
view>
scroll-view>
wxss:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.positionFixed{
position: fixed;
left: 0;
top: 0;
}
page{
width: 100%;
height:100%;
}
.layout{
width: 100%;
height: 100%;
background: #eee;
}
.banner{
width: 100%;
height: 200px;
line-height: 200px;
background: #FFB11A ;
}
.banner text{
text-align: center;
display: block;
}
.nav{
width: 100%;
height: 45px;
line-height: 45px;
background: #fff;
}
.nav_row{
float: left;
width: 25%;
font-family: PingFangSC-Light;
font-size: 16px;
color: #333333;
}
.nav_row text{
text-align: center;
display: block;
}
.content {
width: 100%;
height: 200px;
font-family: PingFangSC-Light;
font-size: 16px;
color: #333333;
padding: 15px;
}
.content1{
background: #F5BBA4;
}
.content2{
background: #E9ED9A;
}
.content3{
background: #9DE59C;
}
.content4{
background: #98A5E2;
}
js:
Page({
data: {
scrollTop:'', //滑动的距离
navFixed:false, //导航是否固定
},
//页面滑动
layoutScroll: function (e) {
this.data.scrollTop = this.data.scrollTop * 1 + e.detail.deltaY * 1;
console.log(this.data.scrollTop)
console.log(this.data.navFixed)
if (this.data.scrollTop <= -200){
this.setData({
navFixed:true
})
}else{
this.setData({
navFixed: false
})
}
}
})
这个代码能基本实现需求,但是存在很大的弊端:
1.导航固定后,页面卡顿一下
2.导航效果延迟较长,用户体验很差
总体来说这种方案并不可取,所以进行第二次迭代
思路2:
未完待续。。。
注意:
1.整个滑动的页面应该写在scroll-view中;
2.scroll-view一定