作者:mobiledu2502889415 | 来源:互联网 | 2022-01-24 18:46
components/Button.vue
App.vue
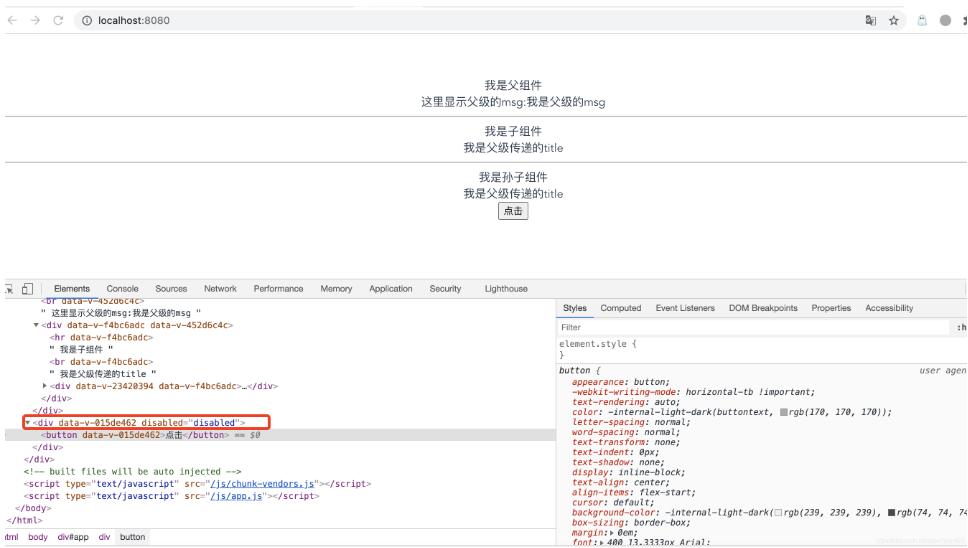
效果截图1-inheritAttrs默认true:

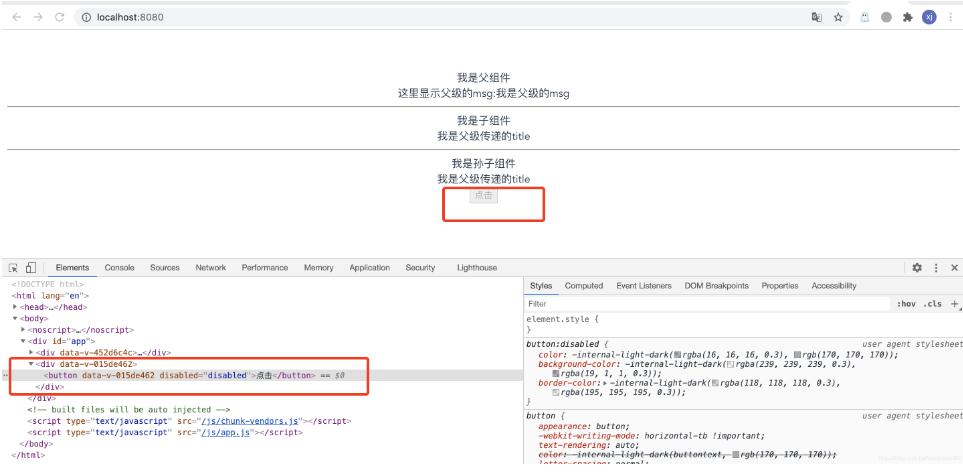
效果截图2-inheritAttrs=false:

补充知识:vue中使用inheritAttrs实现组件的扩展性
1、首先我们创建一个input组件
2、使用组件的时候,随便增加一些属性,如
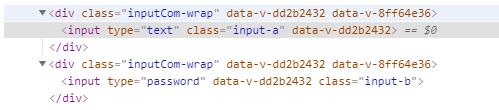
3、查看最终的渲染结果为(与props不会冲突)

以上这篇Vue $attrs & inheritAttr实现button禁用效果案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。