thymeleaf是目前最新的模板引擎,它和springboot完美搭配,让前后端不在疏远
首先先介绍一下市面上出现过的模板引擎
1, Verlocity 距今有10多年之久,是由Apache推出的 Struts2 底层使用2,Freemarker,距今有10多年之久, 第三方小公司推出,后来得到了Apache的认可,在Struts2这个框架中, 底层使用Freemarker. SpringBoot 默认使用Freemarker是以.ftl结尾的文件.
3,Thymeleaf是以.html结尾的文件.
那么,SpringBoot+thymeleaf找不到.HTML文件的原因有那些呢?
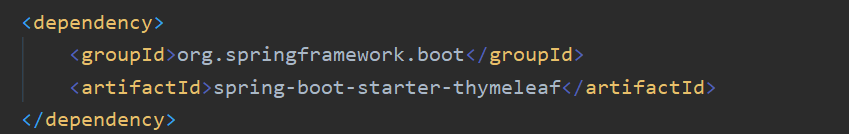
1,首先确认是否导入thymeleaf依赖

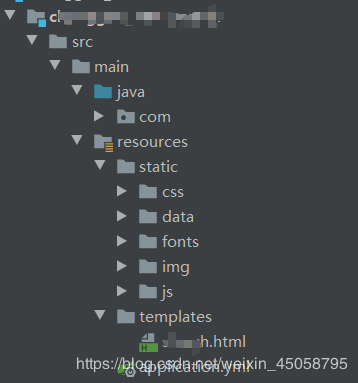
2,确认自己写的.html为后缀的文件是否放到 resources/templates/ 文件夹下。

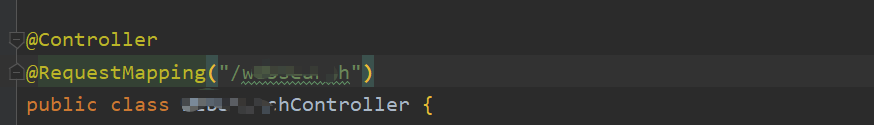
3,确认自己的Controller类要放在与 有@SpringBootApplication注解的启动类相同包或者子包下。
4,确认Controller类不能使用 @RestController 或者 @ResponseBody注解,否则会直接return该字符串,是return不到目标html的。

有的朋友可能大意在启动引导类中写了 @RestController注解,
导致最后返回的只有一个字符串.如图所示 search.

ps:下面看下Spring boot找不到template下面的html文件解决方法
静态页面
spring boot项目只有src目录,没有webapp目录,会将静态访问(html/图片等)映射到其自动配置的静态目录,如下
/static
/public
/resources
/META-INF/resources
例如 resources建立一个static目录和index.htm静态文件,访问地址 http://localhost:8082/index.html
如果需要使用templates,thyleaf模版,首先Spring boot项目需要添加依赖,这样才能找到templates下面的*.html文件
org.springframework.boot spring-boot-starter-thymeleaf
例如:
这样就可以使用:localhost:8082/crawler/here来访问这个aaa.html文件了。
端口8082是因为在application.properties文件里面设置server.port=8082,一般tomcat默认的端口是8080
总结
到此这篇关于浅析SpringBoot中使用thymeleaf找不到.HTML文件的原因的文章就介绍到这了,更多相关springboot使用thymeleaf找不到.HTML文件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有