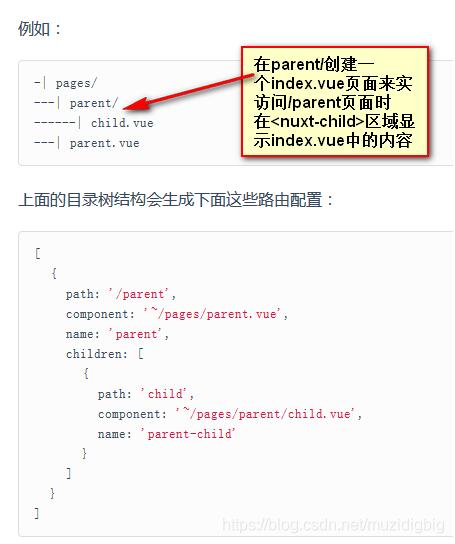
Nuxt嵌套路由官网上的API详解:点击链接
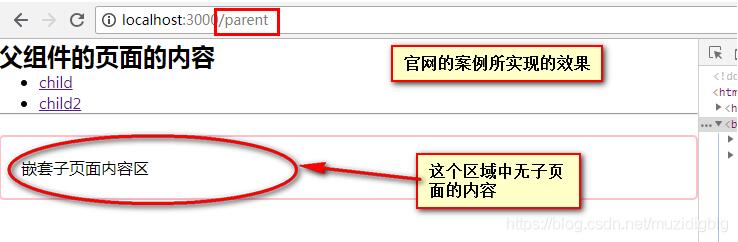
看了官网上的api实现了官网的案例你会发现访问父页面中只能显示父页面中的内容,要想默认的在


自己案例代码:
pages/parent.vue
父组件的页面的内容
child child2
嵌套子页面内容区
pages/parent/index.vue
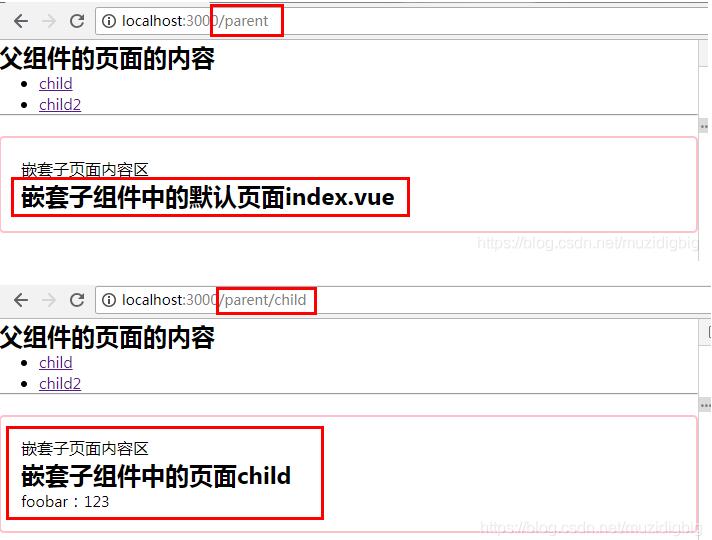
嵌套子组件中的默认页面index.vue
pages/parent/child.vue
嵌套子组件中的页面child
foobar:{{foobar}}
pages/parent/child2.vue
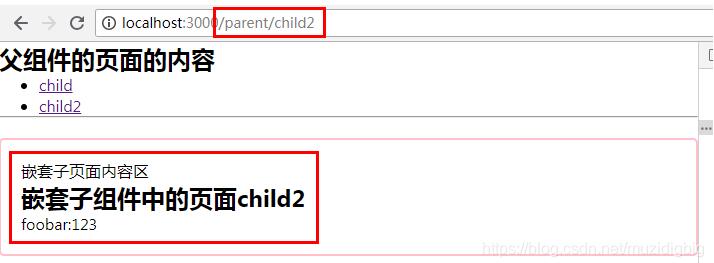
嵌套子组件中的页面child2
foobar:{{foobar}}
效果如下:


补充知识:nuxt二级路由
耗费了大半天的时间,终于把页面的二级路由配置好了
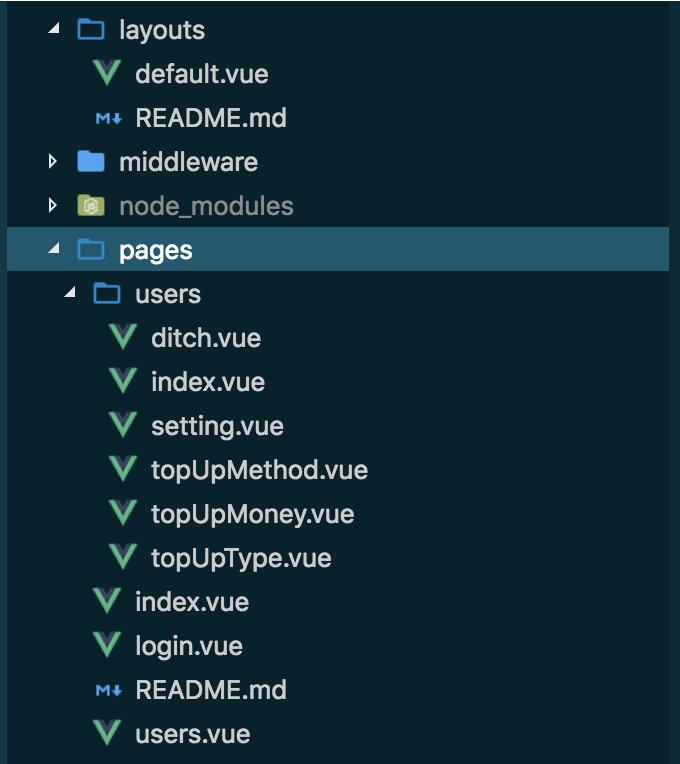
先看我的目录

如果没有登陆页,根本就不用考虑嵌套路由的问题,主要的menu跳转和
好了,步入核心的
情景,在中间件middleware/authenticated.js
// 定义了一个中间件, 如果用户未登录, 则跳转登录页。
export default function ({
store,
redirect
}) {
if (!store.state.user) {
return redirect('/login')
}
}
首先,需要知道,pages/index.vue这个文件必须有,这是给路由'/',定义的页面,但是我真正的首页是在user/index.vue
pages/index.vue下
意思是加载二级路由的pages/users.vue页面
注意,在pages/users/index.vue页面中
export default {
name: 'users'
}
其他页面,比如pages/users/ditch.vue页面中
export default {
name: 'users-ditch'
}
一定要这样去写name,官网上也是这样说明的。
总结,嵌套路由(二级路由写法)
一,页面有个user.vue,文件夹也要有个同名的user;
二,最好有index.vue页面;
三,name格式。
源码地址:
https://github.com/besswang/rj-payadmin-nuxt
以上这篇Nuxt 嵌套路由nuxt-child组件用法(父子页面组件的传值)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有