作者:记者刘方斌_304 | 来源:互联网 | 2023-08-27 16:20
一、项目实现效果本项目结合VUE2.x+element-ui进行实现编码二、页面框架搭建1.配置首页路由注意:1.redirect:login是为了重定向首页为登录页,若改为red
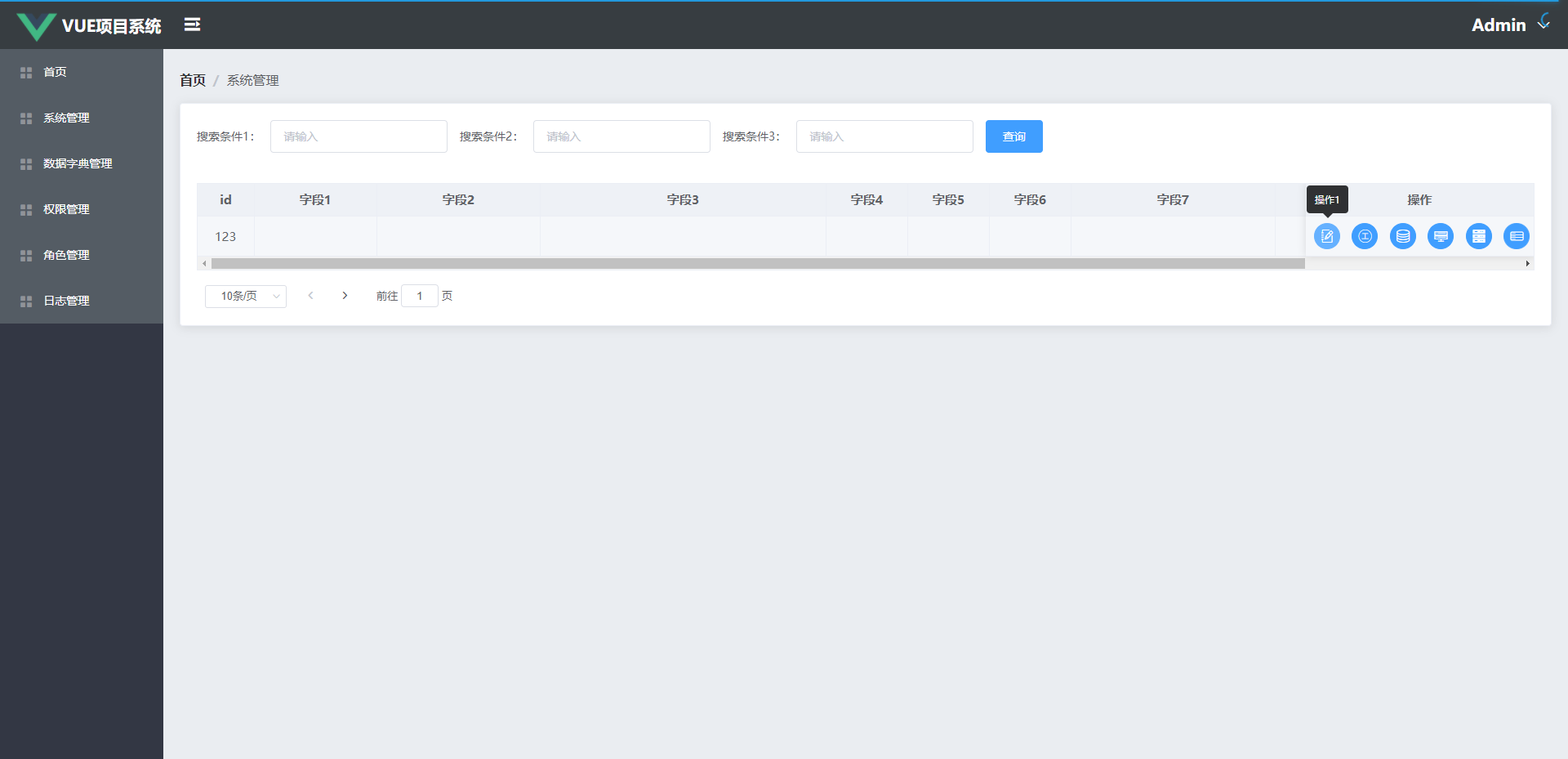
一、项目实现效果
本项目结合VUE2.x + element-ui进行实现编码

二、页面框架搭建
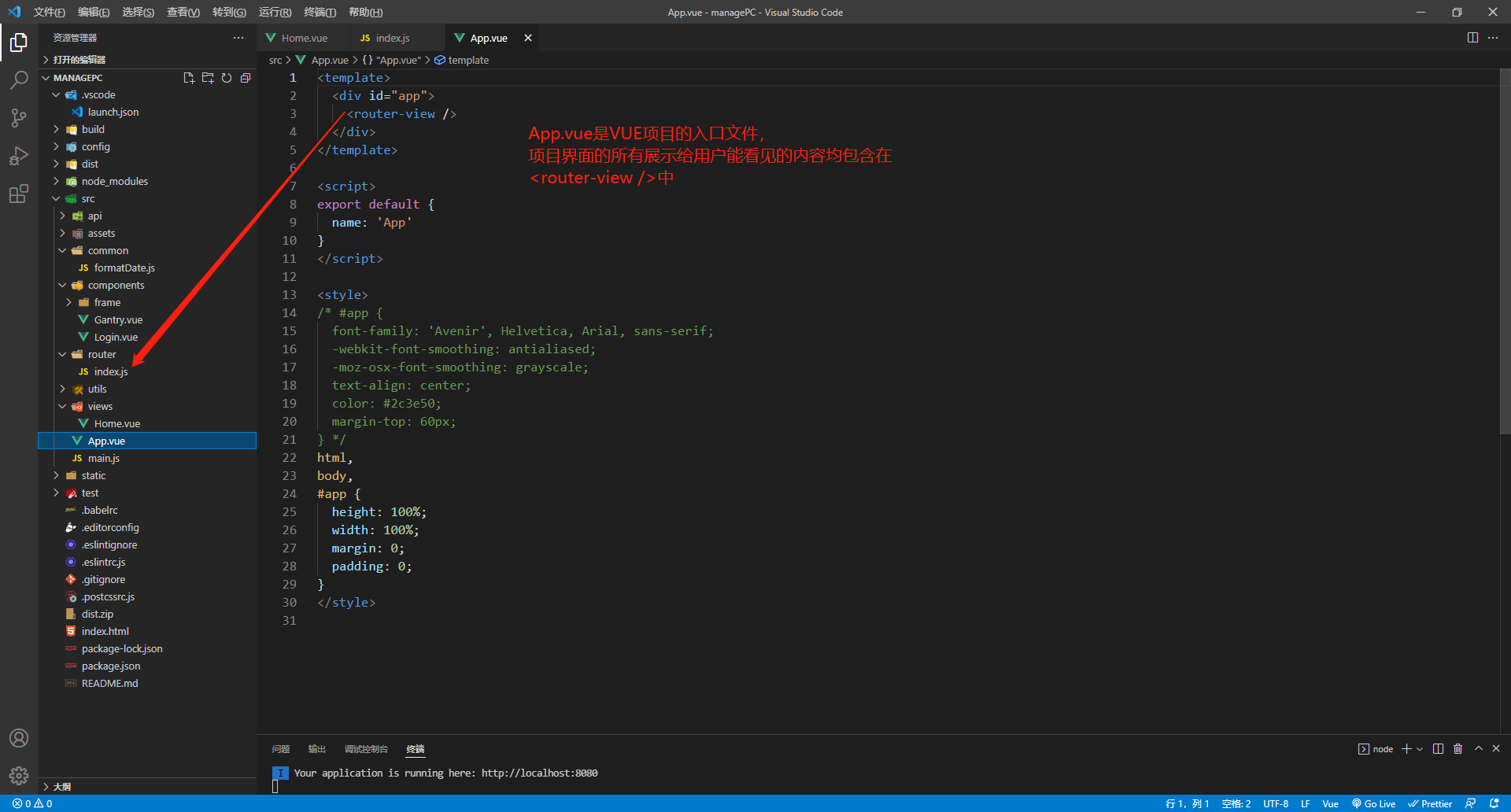
1.配置首页路由

注意:
1.redirect:'/login'是为了重定向首页为登录页,若改为redirect:'/main',则首页为main页,
2.path为浏览器的url地址显示的路径,需要是name中路径的小写写法
3.home.vue页中写入项目的框架布局如:头部、侧边菜单栏、中心部分等,其他页面只需要完成该home页的中心部分,所以,其他页面的路由配置到children:[{}]中

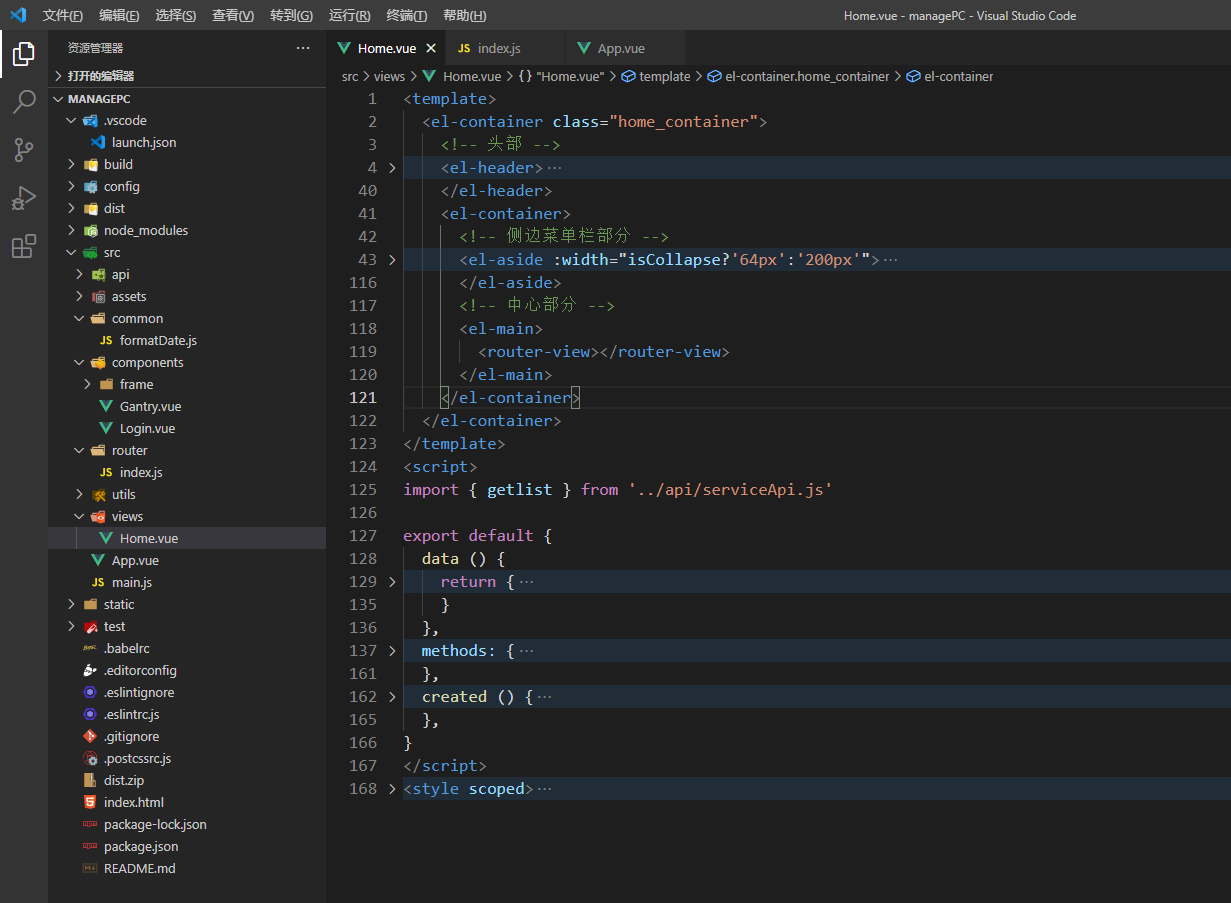
2.页面布局:头部、侧边菜单栏、中心部分
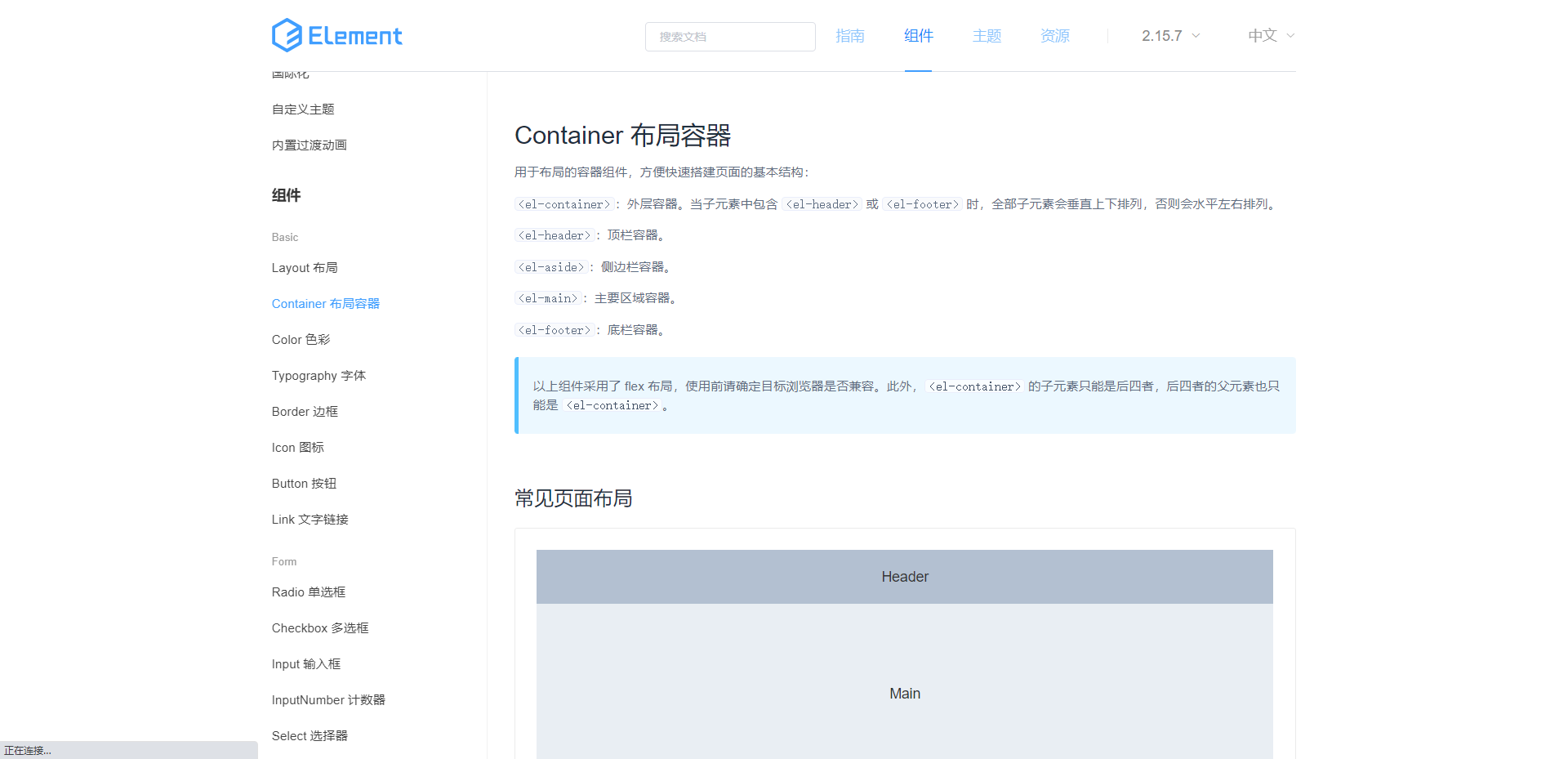
2.1选择element-ui官网中自己需要的布局


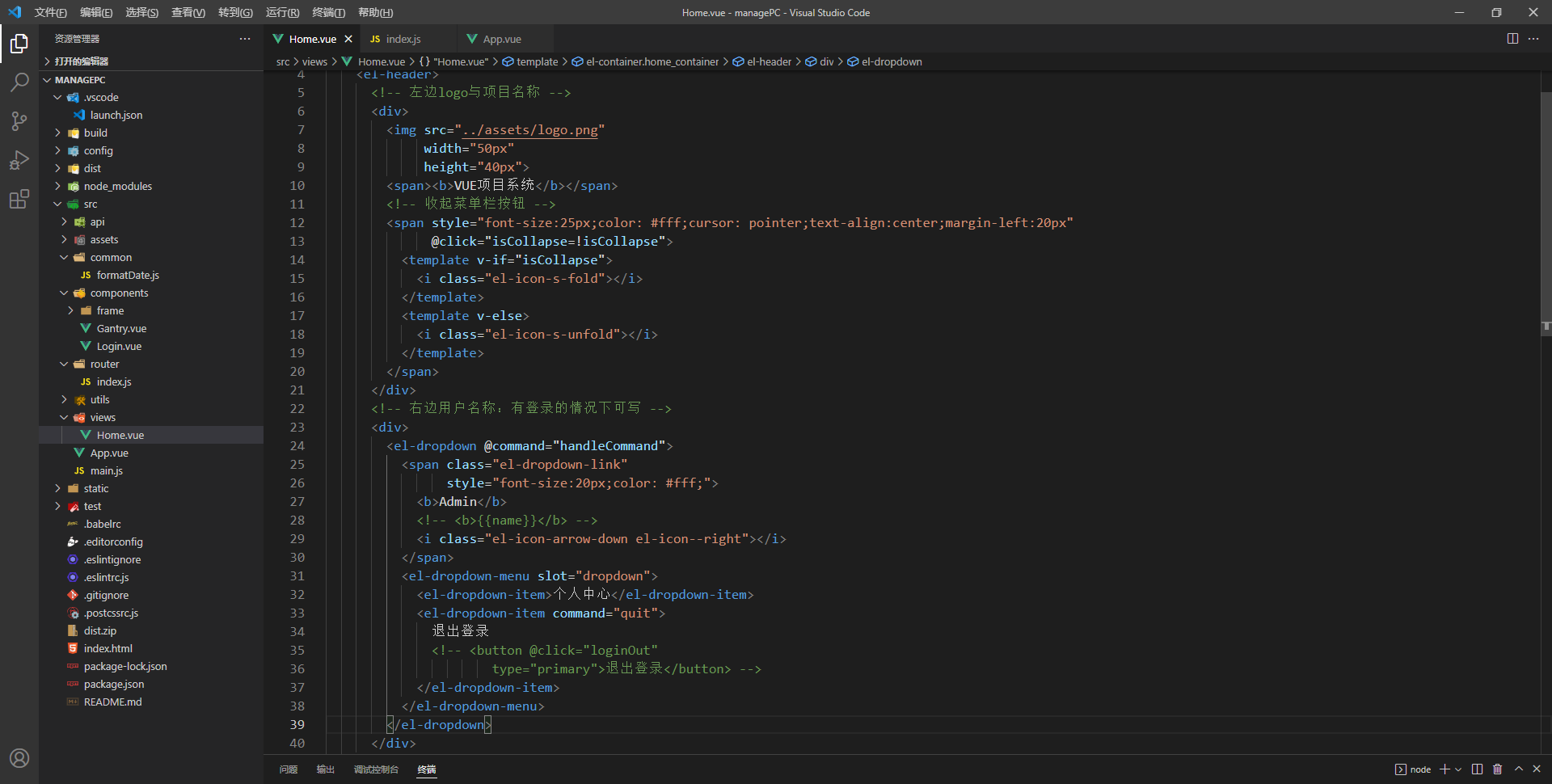
2.2头部

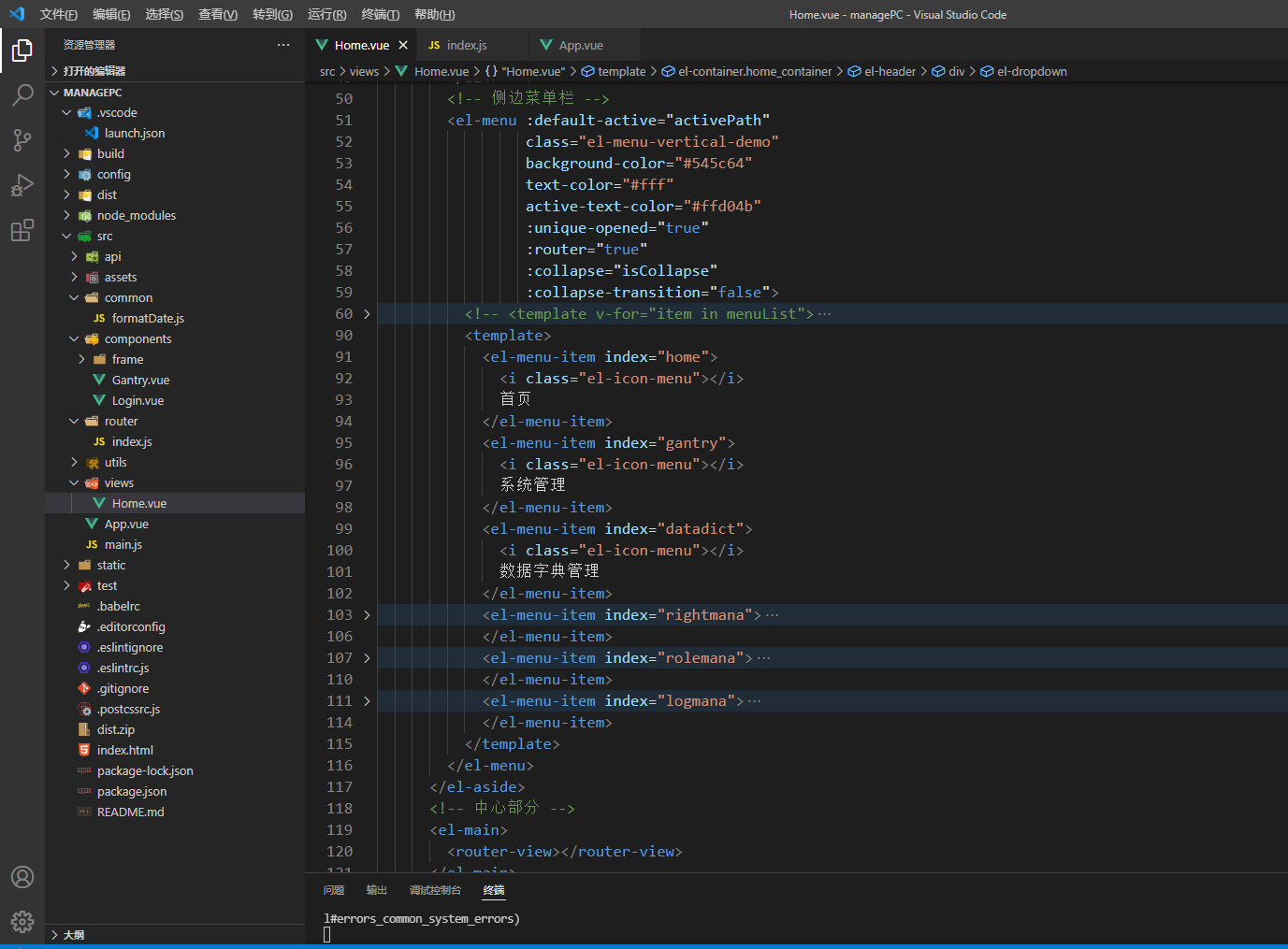
2.3侧边菜单栏
可结合elementui官网中自己所需的导航栏布局进行选择,el-menu-item标签中的index中内容为点击导航栏跳转的页面路由,需与路由配置文件即router文件夹中的index.js中的path相呼应

2.4中心部分