作者:蓝客杂货 | 来源:互联网 | 2024-10-25 19:53
深入探讨JavaScript中的变量作用域,主要关注函数作用域的几个关键点:1.函数内的变量可以分为全局变量和局部变量。全局变量定义在函数外部,而局部变量则在函数内部声明。若在函数内部未使用`var`关键字声明变量,则该变量将被视为全局变量。此外,了解变量提升和闭包等概念也有助于更好地掌握变量作用域的使用。
一、理解函数作用域需要理解以下几点:
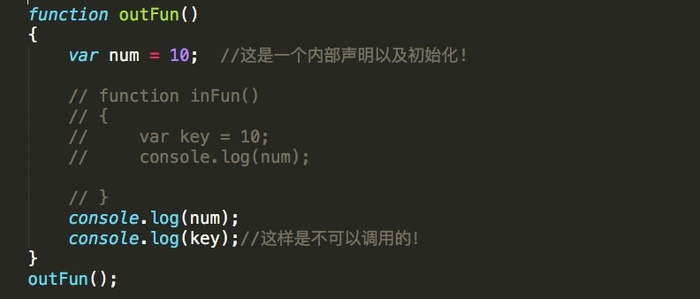
1、函数变量的作用域有全局变量和局部变量两种,全局变量写在函数的最前面,局部变量写在函数体内,局部变量省略了var 也就默认成为了全局变量!
2、函数体内部可以读取到函数外的变量,而函数外不能读取到函数内的变量!

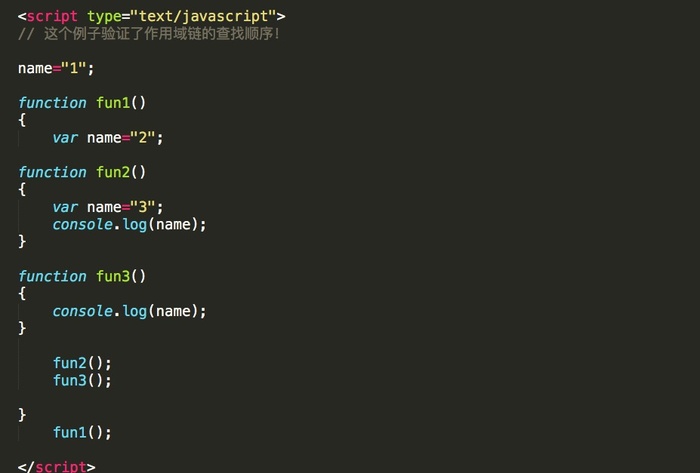
在理解了函数变量的作用域之后,也需要理解函数的作用域链了:
1、每一个函数都有一个与之相关的作用域链,当js在查找变量X时,它会从链的第一个对象开始查找,如果这个对象有一个名为X的属性值,则会直接使用这个
属性值,如果没有就继续下一个对象寻找...一直找到最后都没有的话则会输出ReferenceError引用错误!
2、作用域链查找的顺序是:当前函数对象-->上一层函数对象...-->window全局对象!