作者: | 来源:互联网 | 2023-10-16 10:05
(1)弹框询问用户是否删除数据

1. 引入MessageBox组件,并全局挂载(element.js)

2. 为删除按钮添加点击事件,并将删除用户的id 传入 该事件所对应的方法

3. 在方法中定义是否删除的询问弹框。
点击取消时,返回值为cancel;显示提示信息“已取消删除”
点击确定时,返回时为confirm;

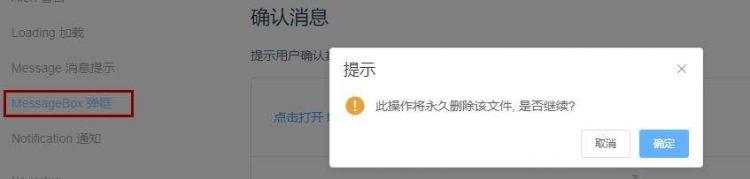
4. 效果图


(2)调用API完成删除用户的操作




Users.vue
首页
用户管理
用户列表
添加用户
type="primary"
icon="el-icon-edit"
size="mini"
@click="showEditDialog(scope.row.id)"
>
type="danger"
icon="el-icon-delete"
size="mini"
@click="removeUserById(scope.row.id)"
>
effect="dark"
cOntent="分配角色"
placement="top"
:enterable="false"
>
>
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
title="提示"
:visible.sync="addDialogVisible"
@close="addDialogClosed"
>
title="修改用户"
:visible.sync="editDialogVisible"
@close="editDialogClose"
>
(3)提交代码到git仓库






后面出现错误。。。。