
想着刚刚渡过的国庆假期,想到今年的法定假期已经全没了,心里有一股蛋蛋的忧桑,不过马上要周末了,TJ君又觉得精神振奋!
既然周末了,那就该搞点轻松点的东西快乐下,TJ君一直告诫那些晚辈,工作就是快乐,这样想的话,周末就来一起学习点轻松的项目,多用户博客管理平台项目,V 部落。
这个项目,TJ君看下来最明显的特点就是简单! 不过虽然说简单,但是功能都是完整的,所以特别特别适合初学的小伙伴学习掌握!
项目技术栈:
Vue
axios
ElementUI
vue-echarts
mavon-editor
vue-router
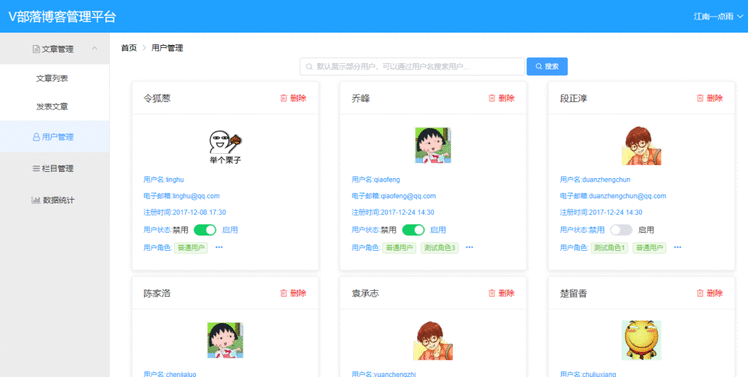
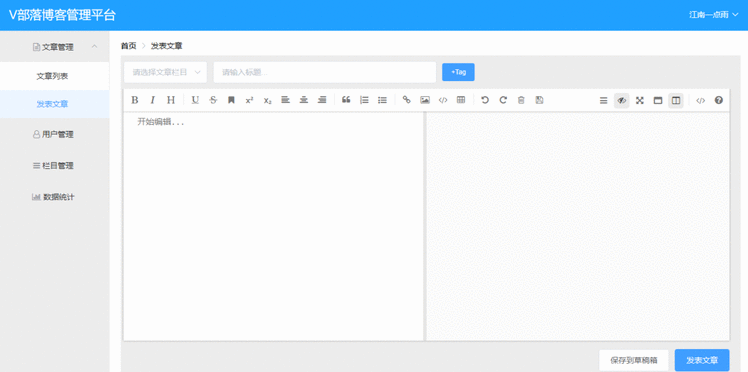
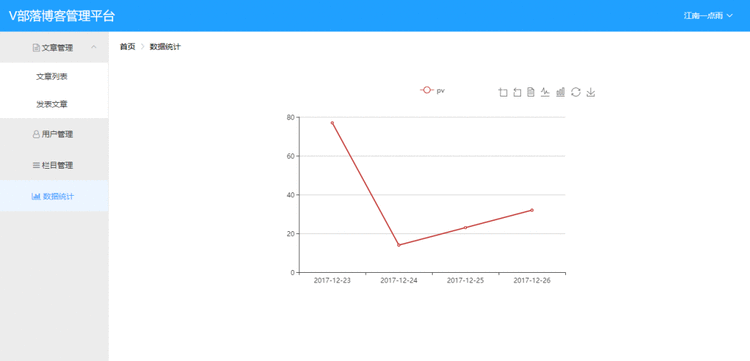
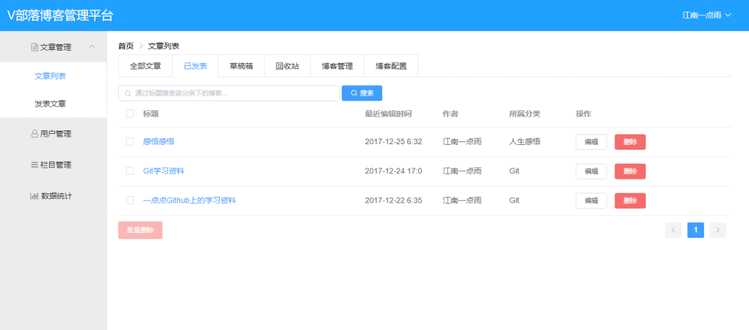
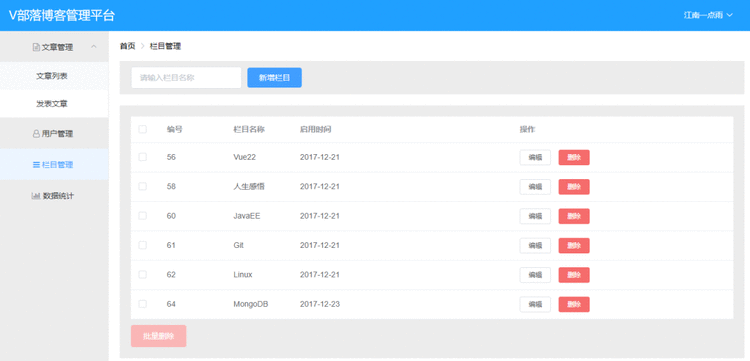
先简单看下多用户博客管理的实际效果:






既然是简单为特色的项目,自然是简洁干练风格,不会有花里胡哨的各种大红大紫,但不会影响该有的功能。
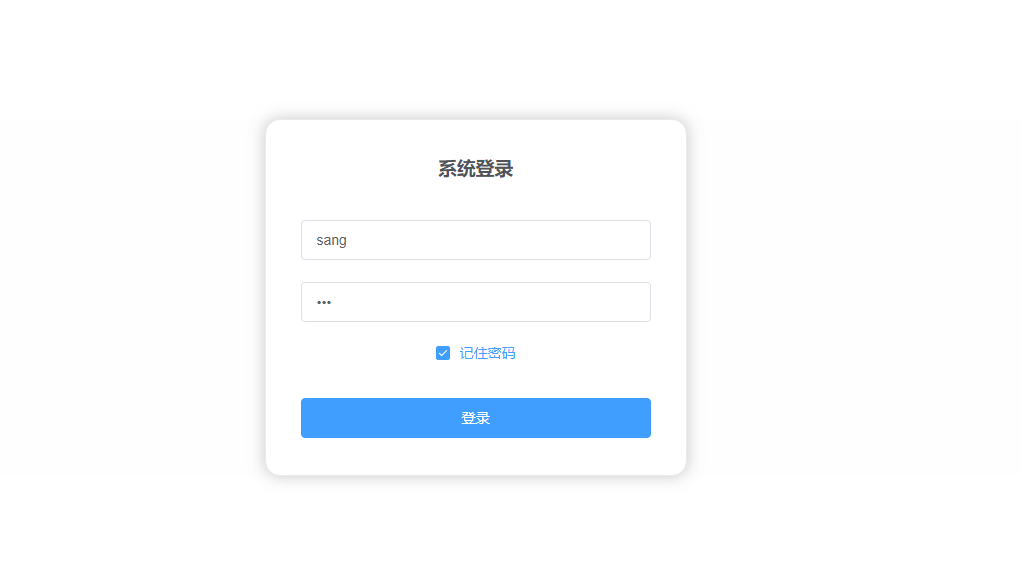
这里值得指出的是,作者的代码风格很好,注释清晰良心,很容易就能看懂一段代码是起什么作用的,像下面这段登录注册页面的逻辑,对于登录成功、失败、注册成功、失败都做出最简单的实现:
/*** Created by sang on 2017/12/17.*/
@RestController
public class LoginRegController {@AutowiredUserService userService;@RequestMapping("/login_error")public RespBean loginError() {return new RespBean("error", "登录失败!");}@RequestMapping("/login_success")public RespBean loginSuccess() {return new RespBean("success", "登录成功!");}/*** 如果自动跳转到这个页面,说明用户未登录,返回相应的提示即可* * 如果要支持表单登录,可以在这个方法中判断请求的类型,进而决定返回JSON还是HTML页面** @return*/@RequestMapping("/login_page")public RespBean loginPage() {return new RespBean("error", "尚未登录,请登录!");}@PostMapping("/reg")public RespBean reg(User user) {int result = userService.reg(user);if (result == 0) {//成功return new RespBean("success", "注册成功!");} else if (result == 1) {return new RespBean("error", "用户名重复,注册失败!");} else {//失败return new RespBean("error", "注册失败!");}}
}
虽然是个简单的项目,但是对于很多初学的小伙伴,缺的也许就是这样的上手项目,一上手就去看那些特别复杂的项目,还是很容易打击自信心的,所以还是在周末放松一下吧,想要地址的小伙伴:
点击下方卡片,关注公众号“TJ君”
回复“多用户博客”,获取仓库地址