动机
自2013年以来,我一直在编写JavaFX应用程序和库的代码,它们的共同点是,我需要找到可以用于它们的良好图标/图形。 作为前Swing开发人员,我首先使用图像文件,GIF或PNG。 通常,我会从IconExperience( www.incors.com )许可类似“ O-Collection”的库。 但是很快对我来说,使用图像文件太痛苦了。
试想一下,您想支持节点的不同伪状态(例如,“悬停”,“按下”,“集中”)。 您最终会为每个州使用相同图标的不同版本。 如果要支持不同大小(小,中,大)或屏幕分辨率(例如Mac上的“ Retina Display”,2x图标),则需要更多文件。 最终,您最终陷入了图像文件的地狱。
刚开始我并不在乎,因为我从框架开发开始。 CalendarFX或FlexGanttFX之类的项目仅需要很少的图标。 因此,将PNG文件用于这些库不是问题。 但是,一旦我开始从事较大的项目,就需要支持数百个图标。
图标字体
幸运的是,我们所有人都已经为该问题提出了解决方案,该解决方案称为“图标字体”。 图标字体的最大优点是所有图标都包含在一个文件中。 这使得在工作区中对其进行管理非常容易。 另一个优点是可以通过CSS设置字体图标的样式。 这样,单个图标可以以许多不同的颜色或大小显示。
最流行的图标字体,至少在开始的时候,是FontAwesome并有一个JavaFX实施叫FontAwesomeFX由延阻止。 我将这个库用于我所有的项目很长时间了,从没想过我需要其他任何东西。 直到我偶然发现了Andres Almiray出色的图书馆“ Ikonli”。 您可以在GitHub上找到它 。 之后,我将其用于所有与JavaFX相关的工作。 对于我的大型应用程序,也对于我的库。
我喜欢Ikonli的地方是,它与现有的JavaFX API无缝集成。 图标只是“文本”节点(duh!)的扩展,它带有可设置样式的属性。 图标本身具有属性,包括图标“代码”,其颜色和大小。 CSS文件中这些属性的名称也遵循约定。 在这里,它们被称为-fx-icon-code,-fx-icon-color和-fx-icon-size。
积分
Ikonli不仅随FontAwesome一起提供,而且总共提供31种(!)不同字体。 其中包括材料设计图标,天气图标,付款图标(信用卡等)。 其中的每一个都在各自的模块/工件中,并且可以分别导入,例如通过Maven依赖项。 如果要使用Material Design图标字体,则需要将以下依赖项添加到Maven项目的POM文件中。
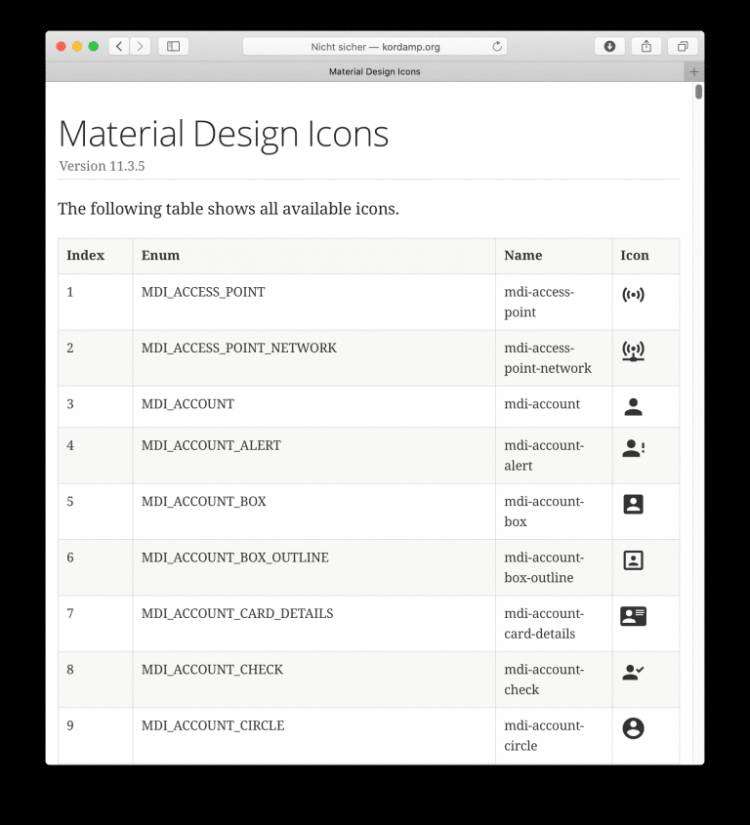
备忘单
图标字体通常带有很多图标。 因此,找到合适的人很困难。 Ikonli通过为每种字体提供一个“备忘单”来简化此过程。 可以在下面看到“材料设计”图标。

编码
创建FontIcon节点/实例后,就可以在JavaFX场景图中的任何位置使用它。 在下面,您会看到一个通过代码将其设置在按钮上的示例。
Button button = new Button( "User Account" ); button.setGraphic( new FontIcon()); button.setId( "account-button" );
要设置图标样式,请将以下内容添加到CSS文件中:
#account-button .ikonli-font-icon { -fx-icon-code: "mdi-account" ; -fx-icon-color: blue; -fx-icon-size: 1.2em; }
要在FXML文件中使用图标,您可以编写以下代码:
自定义字体
您还可以基于Ikonli为JavaFX创建自己的自定义图标字体。 显然,您需要的第一件事是字体文件。 有几种在线服务可用于创建这种字体。 它们使您可以从各种现有字体中选择图标,但也可以使您上载自己的SVG文件。 我使用的一个叫做Fontello。 它具有三个主要区域:图标选择和/或上传,自定义名称,自定义代码。



在线正确配置图标后,即可将结果下载为ZIP文件。 在ZIP文件中,您会找到各种格式的图标字体。

要确认所有图标实际上都在字体内,您可以通过“字体簿”(在Mac上)打开文件。 它看起来应该像这样:

图标枚举
为了使该字体在JavaFX应用程序中可用,您必须首先实现一个枚举,每个图标都有一个值。 它看起来类似于:
package com.acme.font; import org.kordamp.ikonli.Ikon; public enum MyIcon implements Ikon { HOUSE( "my-icon-house" , '\ue815' ), CAR( "my-icon-car" , '\ue816' ), DOG( "my-icon-dog" , '\ue817' ), CAT( "my-icon-cat" , '\ue818' ), KID( "my-icon-kid" , '\ue819' ); private String description; private char icon; MyIcon(String description, char icon) { this .description = description; this .icon = icon; } public String getDescription() { return description; } public char getCode() { return icon; } public static MyIcon findByDescription(String description) { for (MyIcon icon : values()) { if (icon.description.equals(description)) { return icon; } } throw new IllegalArgumentException( "Icon not supported: " + description); } }
伊康·汉德勒
接下来要实现的是AbstractIkonHandler的扩展。 对于此示例,其中所有图标文字均以“ my-icon”作为前缀,“ supports”方法将精确返回该前缀。
package com.acme.font; import org.kordamp.ikonli.AbstractIkonHandler; import org.kordamp.ikonli.Ikon; public class MyIkonliHandler extends AbstractIkonHandler { public boolean supports(String description) { return description != null && description.startsWith( "my-icon-" ); } public Ikon resolve(String description) { return MyIcon.findByDescription(description); } public String getFontResourcePath() { return "com/acme/fonts/my-icons.ttf" ; } public String getFontFamily() { return "my-icons" ; } }
服务查询
现在剩下要做的就是使字体可供全世界使用。 这是通过服务查找完成的,这意味着您必须在文件夹META-INF / services中创建一个名为“ org.kordamp.ikonli.IkonHandler”的文件。 在此文件内,您需要添加处理程序类的完整类名(com.acme.font.MyIkonliHandler)。
例
以下屏幕截图显示了我们在Maven项目中使用的字体模块。 您的项目应类似于此。

而已! 祝大家编码愉快!
翻译自: https://www.javacodegeeks.com/2020/03/javafx-tip-32-need-icons-use-ikonli.html







![[编程题] LeetCode上的Dynamic Programming(动态规划)类型的题目](https://img1.php1.cn/3cd4a/24cea/42f/ab7ad6031d31eee4.jpeg)


 京公网安备 11010802041100号
京公网安备 11010802041100号