由于Iphone的大小有限,所以UITableView的作用是巨大的。
比如QQ,微博等应用都用到了该控件。
UITableView可以在有限的控件内,显示无限的数据。
而UITableview中的每一行都是一个UITableViewCell对象,那么不管我们要在每一行显示什么数据,只要重新定制UITableViewCell即可。
UITableView的数据源UITableViewDataSource
UITableView是MVC中的View,所以自然不负责存储表中的数据,而是负责如何显示数据的。
那么就要设置UITableView的数据源,UITableViewDataSource是一个协议,该协议里边定义了一些接口,
包括UITableView具有几个section,每个section里面有几行。以及得到显示在某一行的UITableViewCell对象。
具体的做法是:controller实现UITableViewDataSource协议,并实现该协议里边的方法。
协议里边的方法分为required和optional
@required//必须的//得到某个section的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;//得到显示要显示在某个section中某一行的UITableViewCell对象
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;@optional//可选的- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView; // Default is 1 if not implemented,如果没有实现该方法,则默认是1个section
具体的实现如下:其中dataModel是Model类的实例,该类提供了访问自身数据的接口。
ViewController.h
1 #import
2 #import "Model.h"
3 @interface ViewController : UIViewController
4
5 @property UITableView* myTableView;
6 @property Model *dataModel;
7 @end
ViewController.m
1 #import "ViewController.h"
2
3 @interface ViewController ()
4
5 @end
6
7 @implementation ViewController
8 @synthesize myTableView;
9 @synthesize dataModel;
10 - (void)viewDidLoad {
11 [super viewDidLoad];
12 //dataModel对象是MVC中的Model
13 dataModel = [[Model alloc]initModel];
14 myTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame)) style:UITableViewStylePlain];
15 //设置dataSource,
16 myTableView.dataSource = self;
17 [self.view addSubview:myTableView];
18
19 }
20
21 - (void)didReceiveMemoryWarning {
22 [super didReceiveMemoryWarning];
23 // Dispose of any resources that can be recreated.
24 }
25
26 //UITableView在显示数据的时候调用该方法,得到有几行
27 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
28 return [dataModel getCount];
29 }
30
31 //NNSIndexPath在UITableView中的作用是用来得到section和row
32 -(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
33 //cell的键
34 static NSString * cellIdentifier = @"cellIdentifier";
35 //队里中保存了键为cellIdentifier的cell对象, 这样做的目的是为了复用对象资源
36 //避免视图滚动时不断地创建和释放资源。
37 UITableViewCell *cell = [myTableView dequeueReusableCellWithIdentifier:cellIdentifier];
38 //队列中可能没有闲置的cell对象,所以需要检查一下。
39 if(cell==nil){
40 cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
41 }
42
43
44 cell.textLabel.text = [dataModel objectInDataArrayAtIndex:indexPath.row];
45 return cell;
46 }
47 @end
Model.h
1 #import
2
3 @interface Model : UIView
4 @property NSArray *dataArray;
5
6 -(instancetype)initModel;
7 -(NSInteger)getCount;
8 -(id)objectInDataArrayAtIndex:(NSUInteger)index;
9 @end
Model.m
1 #import "Model.h"
2
3 @implementation Model
4 @synthesize dataArray;
5
6 -(instancetype)initModel{
7 self = [super init];
8 if(self){
9 //实际上应该从数据库读取文件的,
10 dataArray = [NSArray arrayWithObjects:@"first",@"second",@"third",nil];
11 }
12 return self;
13 }
14 -(NSInteger)getCount{
15 return [dataArray count];
16 }
17 -(id)objectInDataArrayAtIndex:(NSUInteger)index{
18 return dataArray[index];
19 }
20 @end
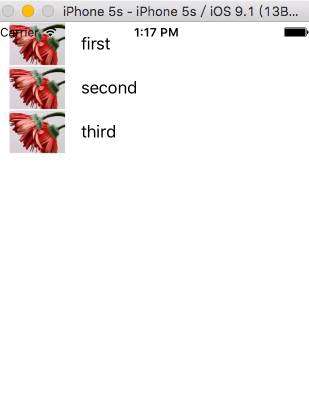
在UITableView中显示图片
前面知道了UITableViewCell负责UITableView中的每一行显示什么,所以只要对UITableViewCell对象做些工作即可。
只要设置cell中的imageView中的image就能在UITableView中显示图片。
需要注意的是只能设置image属性而不能直接设置imageView属性,因为该属性是只读的。
1 NSString *imageNamed = [NSString stringWithString:@"gerbera.png"];
2 cell.imageView.image = [UIImage imageNamed:imageNamed];
这样,就显示图片了









 京公网安备 11010802041100号
京公网安备 11010802041100号