作者:鱼红1993 | 来源:互联网 | 2022-06-19 22:43
默认情况下,事件所监听的是全部的form模块元素,但如果你只想监听某一个元素,使用事件过滤器即可。
如:
监听select
下拉选择框被选中时触发,回调函数返回一个object参数,携带两个成员:
注意:form.render('select');渲染一下 不然你的操作还是不生效 select不是选择器 表示渲染下拉列表 不写表示所有表单都渲染
语法如下
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
form.on('select(search_type)', function(data){
var html_One='';
if(data.value == 1){
$("#search_detail").html(html_one);
form.render('select');
}else if(data.value == 2){
var html_two='';
$("#search_detail").html(html_two);
form.render('select');//select是固定写法 不是选择器
}
});
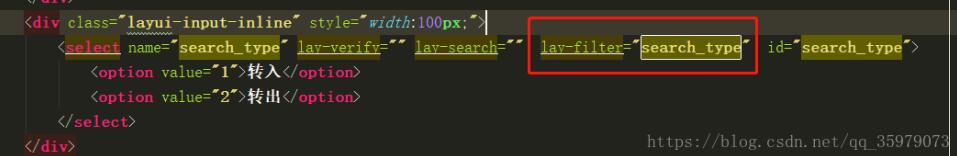
上图的search_type就是下拉列表的lat-filter参数的值

以上这篇关于layui 下拉列表的change事件详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。