RecyclerView的使用比ListView的使用是比较复杂的,ListView的使用是五个步骤,而我们的RecyclerView的使用有7个步骤,分别为:
1.在当前项目的build.gradle中的dependencies闭包中加入compile ‘com.android.support.recyclerview-v7:xx.x.x'(x是当前最新版本)
2.布局加入RecyclerView控件以及创建子项布局和适配器类。
3.创建适配器
4.定义数据源
5.通过findViewById找RecylerView列表控件
6.通过setLayoutManager()为RecylerView设置布局管理器
7.通过setAdapter()设置适配器**
下面我们就利用代码或图片一一的细说每个步骤:
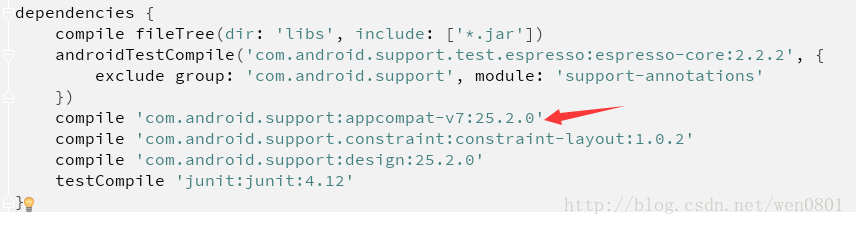
**第一步:在当前项目的build.gradle中的dependencies闭包中加入compile ‘com.android.support.recyclerview-v7:xx.x.x'(x是当前最新版本)。
因为Android将RecyclerView定义在support库中,想要使用该控件就必须要添加相应的依赖库才可以的。所以就有了第一步的操作。咱们这里介绍两种添加库依赖的方法:**
1.直接在文件中手动添加,步骤也是用手动添加:

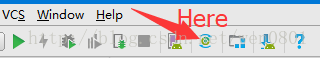
添加完成后记得保存,然后点击以下Sync Now进行同步。 什么?什么?Sync Now不知道在哪里?0.0

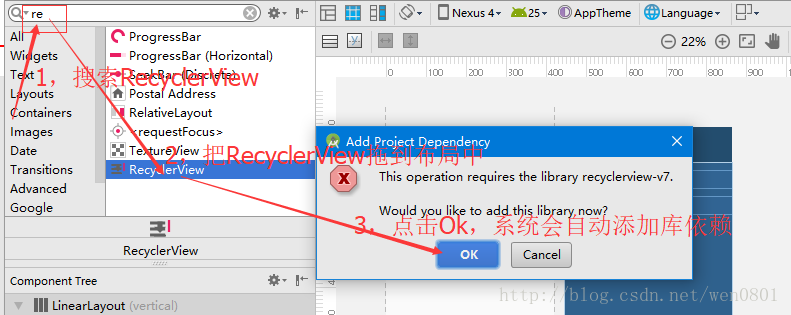
2.打开布局文件:


当系统添加完的时候,你会发现布局界面还是没有任何东西,别着急!这时候你在次在选项栏中拖取RecyclerView控件到布局,你会发现出现以下界面,证明添加库依赖成功,可以使用RecyclerView控件:

相对第一种方法,第二种方法是比较便捷的,可以不需要手动输入和知道当前版本,较少了出错率。
第二步:布局加入RecyclerView控件以及创建子项布局和适配器类。其实第一步咋们已经说过了,直接拖取控件到布局界面就行了。
- 那我们就去布局代码看看,你会在布局代码中发现如下代码片段:

小伙伴们,发现其中的特点没有?对的,就是RecyclerView怎么跟咱们的Button、TextView等控件的头部标签写法不一样的啊?那是因为RecyclerView 并不是内置在系统SDK当中,所以需要把完整的包路径名android.support.v7.widget.RecyclerView写出来)。
注:直接拖取是没有生成ID的,这里需要我们手动添加,如果是手动添加RecyclerView的小伙伴们记得要把完成包名路径写出来。
在布局文件中我们需要创建一个RecyclerView的子项布局,代码如下:

实现的预览效果,我们在这里让界面实现左边是图片,右边是文字:

咱们创建一个Fruit实体类,并添加构造器和重写get()方法:

最后创建一个FruitAdapter适配器的类,让适配器继承RecyclerView.Adapter,并将泛型指定为FruitAdapter.ViewHolder。其中,ViewHolder是我们FruitAdapter中定义的一个内部类。并重写:onCreateViewHolder()、onBindViewHolder()、getItemCount()3个方法。全部代码如下:
public class FruitAdapter extends RecyclerView.Adapter{ //定义集合 private List mFruitList; //利用构造器传入数据 public FruitAdapter(List FruitList) { this.mFruitList = FruitList; } //创建ViewHolder的实例 // ①onCreateViewHolder()用于创建ViewHolder实例,并把加载的布局传入到构造函数 @Override public FruitAdapet.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //由于ViewHolder构造器需要传入子项布局View对象,因此需要实例化子项布局 View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.activity_fruit, parent, false); //创建ViewHolder对象 ViewHolder viewHolder = new ViewHolder(view); //返回值 return viewHolder; } //②onBindViewHolder()用于对RecyclerView子项的数据进行赋值,会在每个子项被滚动到屏幕内的时候执行 @Override public void onBindViewHolder(final FruitAdapet.ViewHolder holder, int position) { //从集合中把水果对象拿出来 Fruit fruit = mFruitList.get(position); //调用holder.ImageView对象设置图片 holder.imageView.setImageResource(fruit.getImageId()); //调用holder.TextView对象设置文字 holder.textView.setText(fruit.getName()); } //③getItemCount()用于知道RecyclerView有多少子项 @Override public int getItemCount() { return mFruitList.size(); } //创建ViewHolder继承RecyclerView.ViewHolder class ViewHolder extends RecyclerView.ViewHolder { ImageView imageView; TextView textView; //重写ViewHolder public ViewHolder(View itemView) { super(itemView); //通过View对象的findViewById方法获取到子项布局的控件保存在成员变量当中 imageView = (ImageView) itemView.findViewById(R.id.imageView); textView = (TextView) itemView.findViewById(R.id.textView); } } }
以上就是适配器FruitAdapter的代码,代码都有注释,相信小伙伴们都可以理解的!
最后的步骤都是在MainActivity中编写的,咱们这里就不分开一一解释了,直接贴上代码,这样更能一目了然,每个代码都有注释,相信不难理解:
3.在MainActivity中定义数据源 4定义适配器
5.通过findViewById找RecylerView列表控件
6.通过setLayoutManager()为RecylerView设置布局管理器
7.创建适配器
8.通过setAdapter()设置适配器
public class MainActivity extends AppCompatActivity {
private List fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第三步:定义数据源,单独利用一个方法
fruitData();
//第四步:创建适配器
FruitAdapet adapet = new FruitAdapet(fruitList);
//第五步:找布局控件
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
//第六步:通过setLayoutManager()为RecylerView设置布局管理器
//设置为垂直方向
//水平方向的参数为:(this,LinearLayoutManager.HORIZONTAL, false);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(linearLayoutManager);
//第七步:设置适配器
recyclerView.setAdapter(adapet);
}
public void fruitData() {
//创建一个集合保存数据
fruitList = new ArrayList<>();
//图片我就用了几张,然后让他循环变换而已,小伙伴可以自己增加各式的图片
Fruit apple = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple1 = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana1 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple2 = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana2 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple3 = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana3 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple4 = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana4 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
}
}
好了,RecyclerView的基本代码就这这样的,大家仅供参考。
其实RecyclerView还有点击事件的,我这里就没有写了。如果后期小伙伴们需要可以添加上去。
其实这个也是实现瀑布流效果的代码,如果咱们想要实现瀑布流效果,只需要把子项布局设置为只显示图片(瀑布流需要使用大小不同的图片才能看出更好的效果),并调整一下布局参数就行了的。在布局设置布局管理中设置如下代码:
//第一个参数用于指定布局的列数 //第二个参数用于指定布局的排列方向 StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager);
对了运行的效果如下,可以实现上下滚动:

谢谢大家阅读,本文仅供参考,有疑问或错误请大家指出,谢谢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有