Part 1 用例文档
标题:用户查看新上菜品
场景: 一个对旧日食堂菜品感到厌倦的用户想要查看新上市的菜品。
一个想换换口味的用户。
背景:
(1)典型用户:小王
(2)用户的需求/目前迫切需要解决的问题:
① 吃惯了食堂现有的饭菜,想看看食堂接下来会有什么值得期待的饭菜。
② 出于某种强烈的心理,小王对学校发生的新事件有着强烈的好奇心,包括食堂最近有什么新菜上市,并且热衷于在同学之间充当先知的角色。
(3)假设:
① 用户已经打开软件,进入主页。
② 系统中有新上市菜品信息若干。
角色:用户(小王)
主要成功场景:
(一) 用户进入新品上市页面场景:
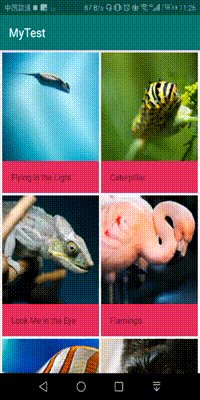
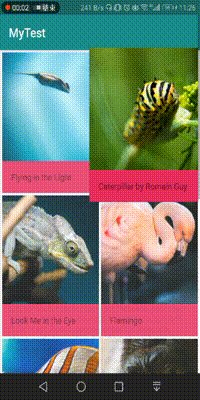
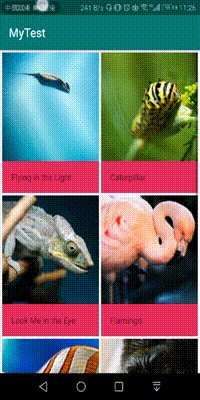
- 用户打开应用,进入主页,主页上方显示新上市菜品轮播图。
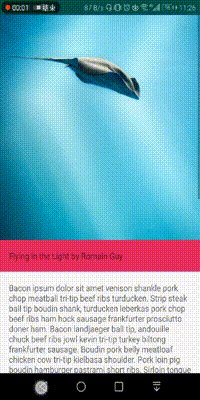
- 用户点击主页轮播图,页面跳转至对应新上市菜品介绍页面。页面上方是图文并茂的文章,文章下方是用户评论区。
(二) 文章评论场景:用户点击用户评论区的评论按钮,在下方输入框输入内容,点击发表。
(三) 文章分享场景:用户点击文章标题右侧分享按钮,选择分享到哪个社交平台,就可以将文章信息分享到目标社交平台,如分享到微信朋友圈。
(四) 文章点赞场景:用户点击文章标题右侧文章点赞按钮,为新上市菜品的介绍文章点赞。
(五) 用户支持其他用户评论场景:用户点击其他用户的评论右上角支持按钮,支持该用户评论。
(六) 用户回复其他用户评论场景:用户点击其他用户的评论区右上角角回复按钮,回复用户评论。
扩展场景:
- 新上市菜品介绍页面文章上方汉堡菜单右侧,有返回按钮,点击返回按钮,返回上个页面。
- 用户敏感度过高时,系统将显示“您的账户暂不能发表评论”,以避免蓄意破坏软件生态环境的用户评论或回复他人评论动作。
- 用户未登录时,点击评论、点赞或支持、分享按钮,都会提示“用户未登录”,提示框右下角有关闭、登录两个按钮,点击关闭按钮关闭提示框,点击登录按钮,跳转至登录页面。
Part 2 功能说明书
假设:系统中有新上市菜品信息若干。
STEP 1:用户打开软件,进入主页面。
STEP 2:用户点击主页上方显示的新上线活动轮播图,进入新上线校园活动页面。页面上方是图文并茂的文章,文章下方是用户评论区。
STEP 3:用户点击文章标题右侧分享按钮,可以将页面信息分享到各个社交平台。
STEP 4:用户点击文章标题右侧点赞按钮,为活动信息点赞。
STEP 5:用户点击用户评论区的某个评论右下角的支持按钮,支持该评论 。
STEP 6:用户点击用户评论区的某个评论右下角的回复按钮,回复评论 。
STEP 7:用户点击用户评论区下方的评论按钮,在下方输入框输入内容,点击发送。
Part 3 技术说明书
- 主页上方显示的新上线活动轮播图(flipview+timer )

- 页面跳转,点击主页的轮播图,跳转到新上市菜品介绍页面(Frame.Navigate)
- 新上市菜品介绍页面上方是图片展示区,分为一个主图,两个副图,Grid确定大小和位置,Image绑定图片源。(Grid+Binding)

- 图片展示区下方是文章正文,包括标题(Textblock),文章标题右上方点赞按钮(Button),点赞效果(动画),点赞数(数据库+Textblock),简介Textblock,详细内容(Grid+Textblock),分享按钮(Button+微信SDK)

- 文章正文下方是用户评论区,用户评论内容右上角角支持按钮(button),支持数(数据库+textblock),用户评论(gridview嵌套+textblock评论内容+button支持/回复按钮)。

- 点击“我要吐槽”按钮(button)点击出现评论/回复文本框(Textbox+Opacity),输入评论内容后“加上去”按钮(button)发表评论/回复,“取消”按钮(button)取消评论/回复。

附 新上市菜品介绍页面










 京公网安备 11010802041100号
京公网安备 11010802041100号