作者:航头党员之家 | 来源:互联网 | 2023-02-13 03:49
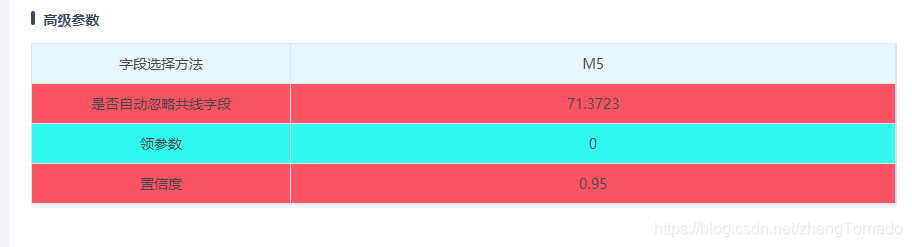
效果展示

<div class="high-table"><a-tableref="table"size="middle"bordered:showHeader="false":columns="columnsHP":dataSource="dataSourceHP":pagination="false":loading="loading":rowClassName="(record, index) => ( index % 2 === 1 ? tableColorOne : tableColorTwo)"class="j-table-force-nowrap">a-table>div>

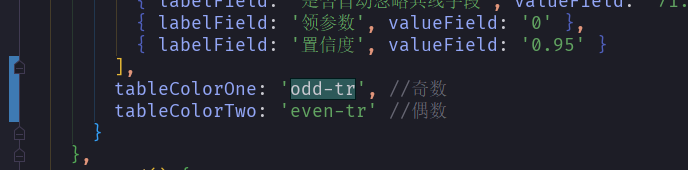
data() { return {}}中定义2个样式变量

隔行变色的CSS样式
