本文介绍了[从头学数学]中第101节关于比例的相关问题的研究和修炼过程。主要内容包括[机器小伟]和[工程师阿伟]一起研究比例的相关问题,并给出了一个求比例的函数scale的实现。
剧情提要:
[机器小伟]在[工程师阿伟]的陪同下进入练气期第十二层功法的修炼,
这次要修炼的目标是[比例]。
正剧开始:
星历2016年02月21日 14:45:36, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究比例的相关问题。


>>> scale([2.4,1.6,60,'q']);
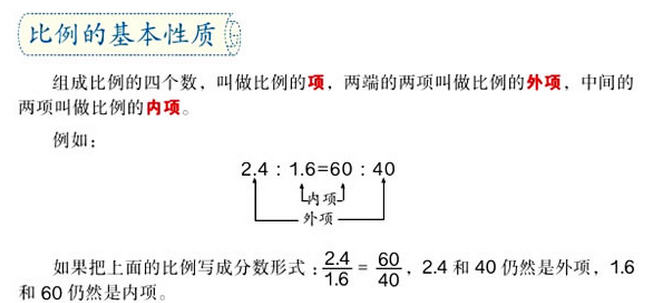
2.4 : 1.6 = 60 : 40.0#求比例
def scale(array):if (len(array)&#61;&#61;4):# <0> : <1> &#61; <2> : <3>if (array[0] &#61;&#61; &#39;q&#39;):array[0] &#61; array[2]/array[3]*array[1];elif (array[1] &#61;&#61; &#39;q&#39;):array[1] &#61; array[3]/array[2]*array[0];elif (array[2] &#61;&#61; &#39;q&#39;):array[2] &#61; array[0]/array[1]*array[3];elif (array[3] &#61;&#61; &#39;q&#39;):array[3] &#61; array[1]/array[0]*array[2];else:pass;print(round(array[0],3), &#39; : &#39;, round(array[1], 3), &#39; &#61; &#39;,\round(array[2],3), &#39; : &#39;, round(array[3],3));else:print(&#39;[<0> : <1> &#61; <2> : <3>]&#39;);return;


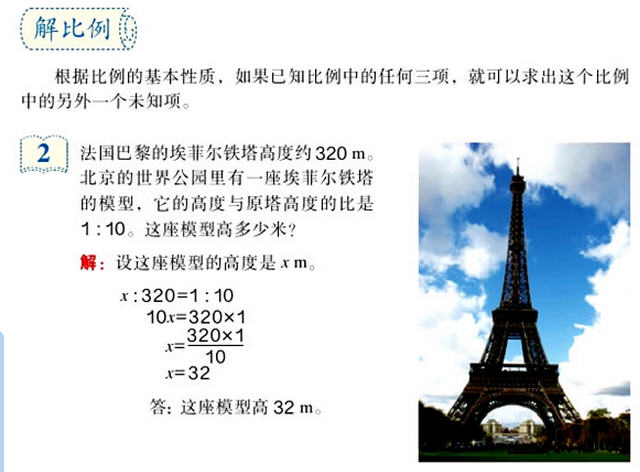
>>> scale([&#39;q&#39;, 320,1,10]);
32.0 : 320 &#61; 1 : 10

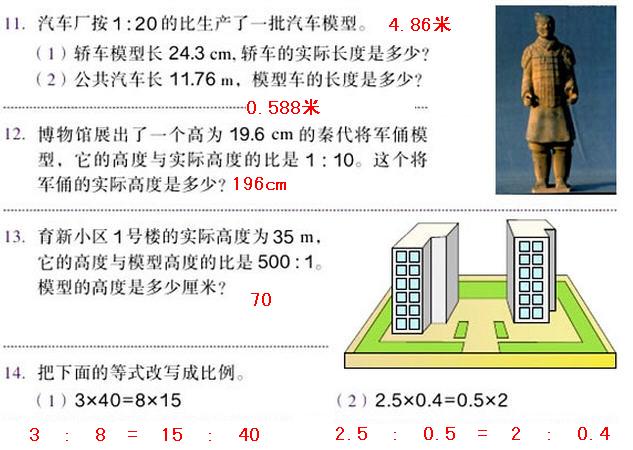
>>> scale([24.3, &#39;q&#39;, 1, 20]);
24.3 : 486.0 &#61; 1 : 20
>>> scale([1, 20, &#39;q&#39;, 11.76]);
1 : 20 &#61; 0.588 : 11.76
>>> scale([1, 10, 19.6, &#39;q&#39;]);
1 : 10 &#61; 19.6 : 196.0
>>> scale([500, 1, 35000, &#39;q&#39;]);
500 : 1 &#61; 35000 : 70.0
>>> scale([3,8,15,40]);
3 : 8 &#61; 15 : 40
>>> scale([2.5,0.5,2,0.4]);
2.5 : 0.5 &#61; 2 : 0.4
>>>


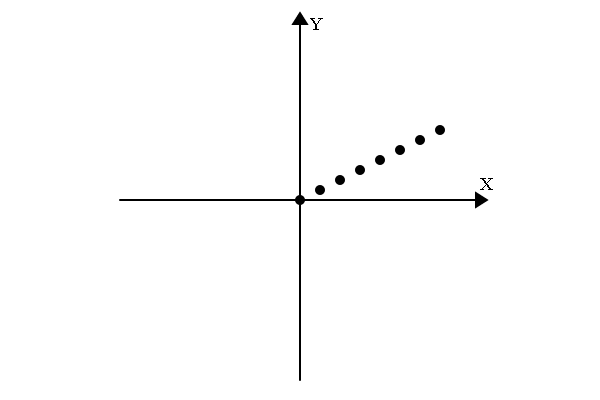
function myDraw() { var config &#61; new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1);config.axis2D(0, 0,180);var x, y;for (var i &#61; 0; i <8; i&#43;&#43;) {x &#61; i * 20;y &#61; -x * 0.5;shape.fillCircle(x, y, 5);}}



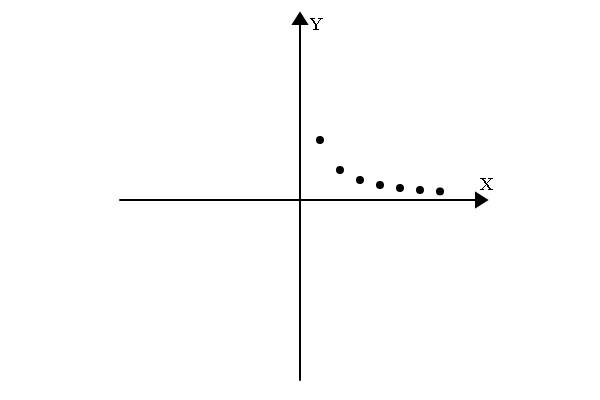
function myDraw() { var config &#61; new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1);config.axis2D(0, 0,180);var x, y;plot.scale(2, 2);for (var i &#61; 0; i <8; i&#43;&#43;) {x &#61; i*10;y &#61; -300/ x;shape.fillCircle(x, y, 2);}}






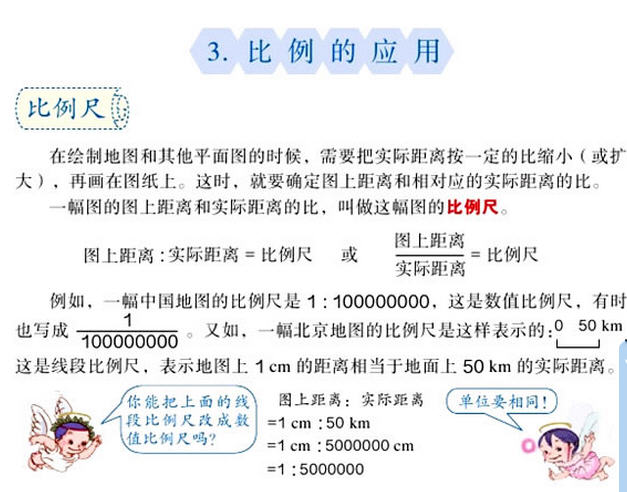
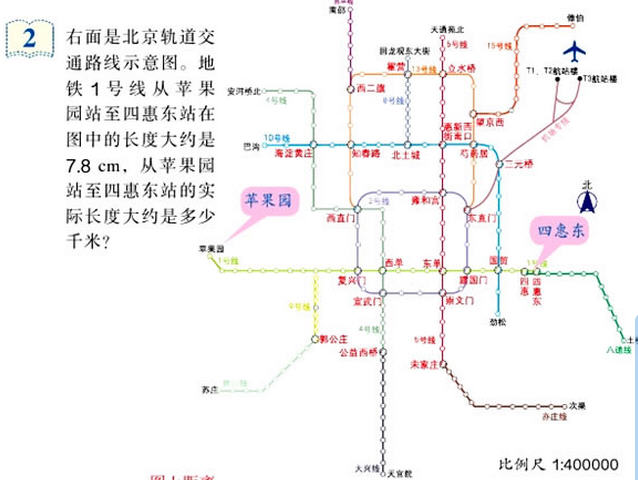
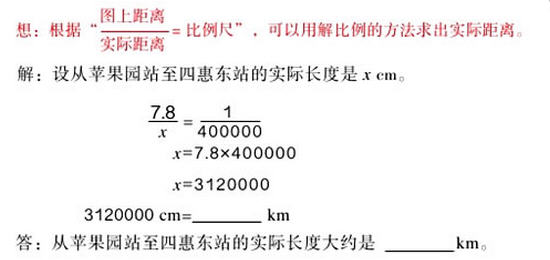
>>> scale([7.8, &#39;q&#39;, 1, 4*10**5]);
7.8 : 3120000.0 &#61; 1 : 400000
>>> 3120000/10**6
3.12
>>>

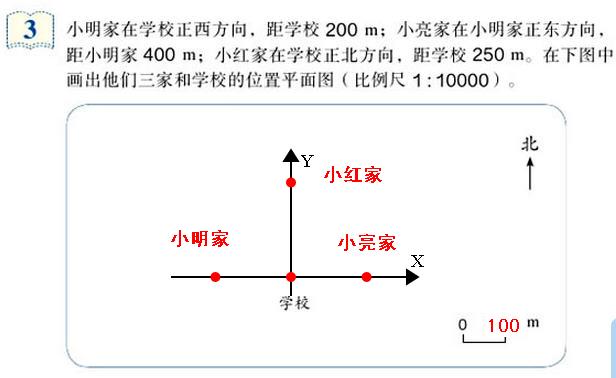
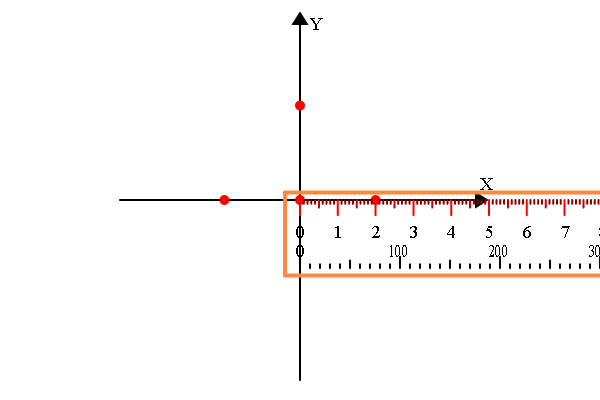
function myDraw() { var config &#61; new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1);config.axis2D(0, 0,180);var x, y;var a &#61; [[0,0], [-200, 0],[200,0],[0,250]];for (var i &#61; 0; i

/**
* &#64;usage 绘制点阵列
* &#64;author mw
* &#64;date 2016年02月21日 星期日 15:16:47
* &#64;param
* &#64;return
*
*/this.pointDraw &#61; function(array, style) {style &#61; style ? style : &#39;black&#39;;plot.save().setFillStyle(style);var a &#61; new Array();a &#61; array[0];if (a.length !&#61; 2) {while (array.length > 0) { shape.fillCircle(array.shift(), array.shift(), 5); } }else { while (array.length > 0) { a &#61; array.shift();shape.fillCircle(a[0], a[1], 5); } }plot.restore();}






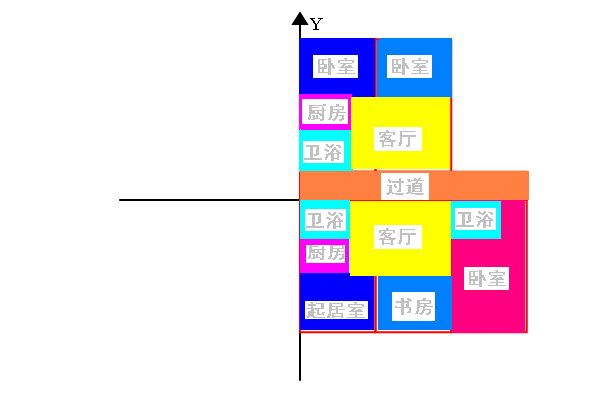
function myDraw() { var config &#61; new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1);config.axis2D(0, 0,180);var x &#61; 1*37.8, y &#61; 1.75*37.8, w &#61; 2*37.8, h &#61; 3.5 * 37.8;plot.setStrokeStyle(&#39;red&#39;);for (var i &#61; 0; i <3; i&#43;&#43;) {shape.strokeRect(x, y, w, h);x &#43;&#61; w;}var h2 &#61; 0.75*37.8;plot.strokeRect(0, -h2, w*3, h2);x &#61; 1*37.8, y -&#61; (h2&#43;h);for (var i &#61; 0; i <2; i&#43;&#43;) {shape.strokeRect(x, y, w, h);x &#43;&#61; w;}}


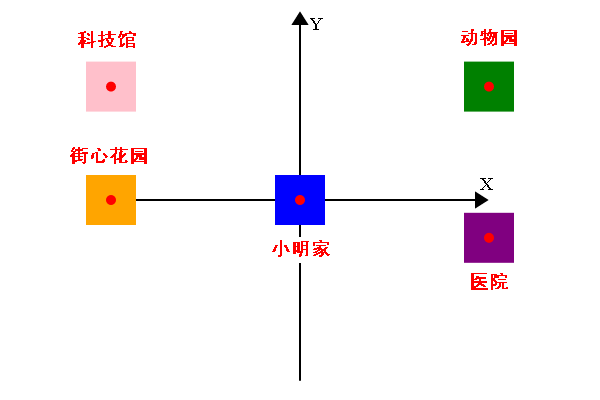
function myDraw() { var config &#61; new PlotConfiguration(); config.init(); config.setPreference(); config.setSector(1,1,1,1);config.axis2D(0, 0,180);var x, y;var a &#61; [[0,0], [-500, 0],[-500,300],[500,300], [500, -100]];var b &#61; [];for (var i &#61; 0; i





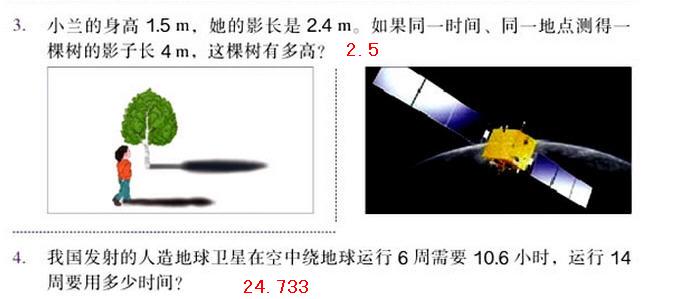
>>> scale([1.5,2.4,&#39;q&#39;, 4]);
1.5 : 2.4 &#61; 2.5 : 4
>>> scale([6, 10.6, 14, &#39;q&#39;]);
6 : 10.6 &#61; 14 : 24.733
本节到此结束&#xff0c;欲知后事如何&#xff0c;请看下回分解。